Angular vs. React: Which is Better for Your Web App?
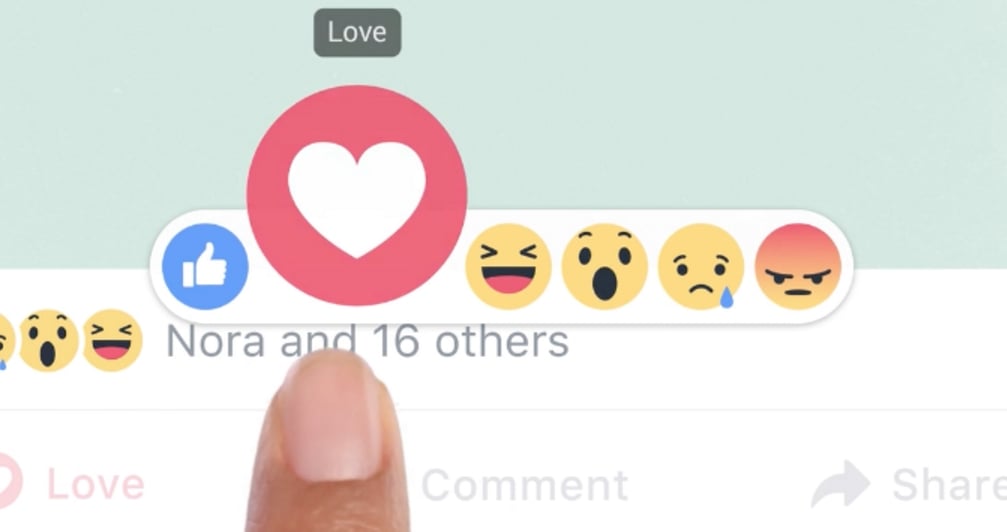
Have you ever used software like Facebook or Google Drive?
If you have, you’ve experienced the power of web apps.
These tools are not just lifesavers, they are also big businesses. Experts predict that progressive web apps, a specific type of web app, will earn close to $10 billion in global sales by 2027.
Web apps are so good they sometimes beat ordinary websites in terms of the ability to generate business or stakeholder interest.
Since web apps bring huge growth and impact, many developers and entrepreneurs have tried their hand at building these applications. Most web app developers have used either Angular or React to do so.
Have you ever wondered which in the Angular vs. React matchup wins? Well, it depends on what you need. This article will discuss these web app development tools and their ideal use cases.
But first, a bit of a background on libraries and frameworks in web app development. Knowing about these will help you better understand what makes Angular different from React.
Frameworks vs. libraries
Before we delve into frameworks and libraries, it’s vital to understand what code is.
Code consists of lines of text, special characters, and numbers that developers use to build software like web apps. Code is basically a set of instructions that shape the look, feel, and functioning of software.
Now, developers can either write code from scratch or use time-saving tools. These tools are called frameworks and libraries.
Let’s imagine a web app as a house to understand their difference better. Since frameworks and libraries are essentially pre-made code (code already written by other developers), they both make up the “web app house.” But they comprise the hypothetical house in different ways.
What is a framework?
A framework is a collection of pre-made code that provides a basic structure that app developers follow. In other words, a framework outlines what specific lines of code developers need to write in app development.
Think of a framework as the frame of a house. A house frame limits the placement and type of walls and other materials used to build the structure. An app development framework is basically pre-made code where developers can “fill in the blanks” and insert variable instructions that make up the app they’re building.
What is a library?
A library is a set of pre-written code that performs specific tasks during app development.
Bringing it back to our analogy of imagining a web app as a house, libraries in this context are tools used to build that house. Tools like saws and hammers enable builders to easily customize different sections like walls, roofs, frames, and furniture.
Writing code from scratch, without the use of libraries, is like cutting wood or making furniture using only one’s bare hands.
Technically speaking, libraries are a collection of reusable, compiled, and tested code to speed up the implementation of app features or solve a problem.
Unlike frameworks that set the tone of coding, developers can choose what set of libraries they can incorporate in the code. In this sense, libraries give developers more freedom in building web apps while speeding up the development process. But, as you will see later in the article (check out the “Self-Sufficiency” section of this blog), this freedom ironically has its limitations.
Relationship between frameworks and libraries
It’s important to note that although there are differences between frameworks and libraries, frameworks can import libraries to help solve specific problems easily.
Now that you’ve learned to distinguish between them, you will better understand what makes Angular different from React. That’s what we’ll talk about in the next section.
What is Angular?
Angular is an open-source JavaScript framework maintained by Google for creating Single Page Applications (SPAs) and web apps. Written in TypeScript, it provides developers with a standard coding structure and empowers them to create large, maintainable applications.
Originally intended as an update to AngularJS, it was released in 2016 as a separate entity due to design decisions. Angular is under the MIT license, making it accessible for download or distribution free of charge.
What is React?
React is an open-source JavaScript library developed by Facebook for building interactive user interfaces and web applications. The library gives developers access to reusable component codes that serve as independent building blocks, making web app development quick and efficient.
Through these components, developers can do away with time-wasting and repetitive coding. These building blocks can also be imported into any part of the code where needed.
React was introduced in May 2013 and is updated regularly. As of writing, the latest update for the library was released on August 8th, 2019. Like Angular, React is free for public use.
5 Key Differences: Angular vs. React
| Angular | React | |
|---|---|---|
| Learning Curve |
|
|
| Performance |
|
|
| Maintainability |
|
|
| Self-Sufficiency |
|
|
| Community Support |
|
|
Many of our web app developers have encountered Angular or React at some point in their careers. From what they have observed, the two tools differ in five critical points, which are:
- Learning Curve
- Performance
- Maintainability
- Self-Sufficiency
- Community Support
Let’s see how Angular stacks up against React in each.
1. Learning Curve
Angular
Since Angular is a framework, its developers must learn various topics such as directives, modules, components, services, and dependency injections.
The framework has a higher learning curve than React, particularly in the initial phase. However, once developers get the hang of it, Angular solves complex problems in large-scale applications.
React
On the other hand, React offers a minimalistic approach. A strong grasp of JavaScript is usually enough to use the library well. The basics of React include writing components, managing internal states, and using props for configuration.
React is often considered among the easiest to learn in the JavaScript family of frameworks since it only requires knowledge of TypeScript, HTML, and JavaScript. In addition, the use of JSX files and encapsulated components simplifies application development. In contrast, learning Angular involves learning Angular-specific commands and patterns on top of TypeScript.
In summary, React’s simplicity and focus on reusable components make it relatively easier to grasp, while Angular’s breadth and depth require more time and effort to comprehend fully.
2. Performance
Angular
Angular is known for its powerful features like Model -View-Controller (MVC) and support for both one- and two-way data binding.
In the hands of skilled developers, MVC shortens development time because the feature makes it easier to see how a web app looks after plugging in certain codes during development.
Due to Angular’s support for unidirectional data flow and bidirectional data binding, web apps can more quickly reflect user actions on both the user interface (UI or front-end) and code level (back-end). You will understand this concept better when you look at the use cases in the latter section of this article.
The framework also performs well as a tool for building dynamic web apps. Dynamic applications tend to provide a better user experience (UX), increasing their chances of getting a lot of downloads. As far as apps go, the more downloaded and used they are, the better their income.
However, Angular’s strength can also be its weakness. Angular’s advanced programming features make its applications large and loading occasionally slow. And since the framework has a steeper learning curve, there could be delays in app development projects, especially for developers unfamiliar with Angular.
React
React, on the other hand, focuses on simplicity, scalability, and speed. It tends to render more efficiently and quickly, lowering web app loading times.
Aside from that, React’s component-based architecture makes it easy to manipulate web app features for scaling.
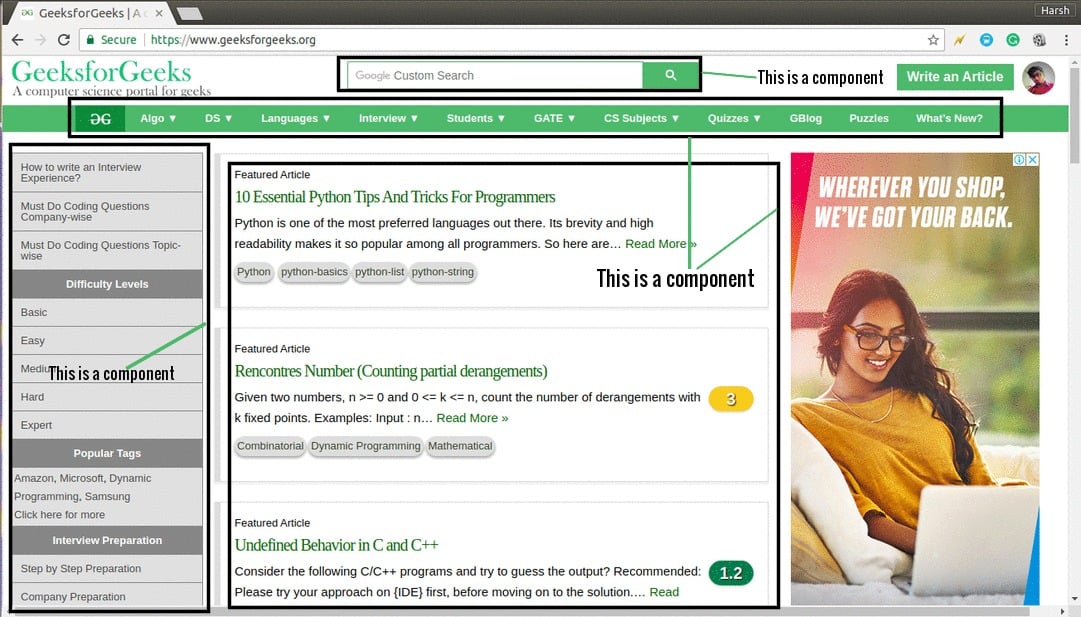
React components act as building blocks, each of which can be worked on independently. This makes tasks like adding new buttons in the user interface (UI) easier. For example, developers working on this project can edit button-related components without affecting the rest of the UI.
For better clarity, the image below shows a sample UI and its components.

Source: Geeks for Geeks
Though React’s simplicity can be advantageous, it’s not so good when building web apps that should reflect what users do on the UI. The library only supports one-way data binding as default. Any attempt at two-way data binding needs the addition of specific libraries.
In a nutshell, Angular excels in DOM manipulation but can be heavier and more complex. On the other hand, React offers speed, simplicity, and control.
3. Maintainability
Angular
Regarding maintainability, both Angular and React offer features that help developers keep their code easily manageable. Unmanaged code often leads to inferior code quality, increasing the number of defects web apps have.
Angular provides AngularCLI, a tool that makes it easier for developers to understand how their code will be compiled. It helps lessen the need for repetitive coding, which can degrade code quality.
The framework also focuses on organizing code into smaller, manageable parts, making it easier to maintain.
React
React, on the other hand, has its own features that maintain code quality. For example, it allows web app developers to use helpful features like Display Name strings, which make it easier to identify components and debug issues.
The framework also provides tools like Linters, which help enforce consistent coding practices among developers and ensure the codebase remains clean and readable. Additionally, React promotes the use of reusable components to ensure code integrity.
Angular and React aim to simplify code maintenance by offering useful features. Angular’s focus on organization and code generation simplifies the process, while React’s features, like component identification and code consistency, contribute to better maintainability.
4. Self-Sufficiency
Angular
Angular is a complete framework for software development. Its package includes functionalities like data binding, project generation, form validation, and dependency injection. Angular doesn’t require additional libraries for these tasks. In fact, the framework offers various built-in libraries that help build complex applications.
React
Though React gives developers more control over building web apps than Angular, there is a trade-off.
Since React is a UI development library, it requires additional libraries for various development tasks. Therefore, React developers must have a working knowledge of different libraries to get the most out of the web app tool.
Overall, Angular is more of a “turnkey solution” than the highly customizable React.
5. Community Support
Angular
Community support is crucial when developers have difficulty using their web app development tools. In addition, navigating the flood of new framework updates makes online developer communities indispensable.
Angular has dependable community support since Google backs this framework. However, the steep learning curve of Angular makes it less popular for developers. The framework’s complexity and relatively smaller developer base make finding solutions for Angular problems harder.
React
When comparing community support, React has a larger and more active community than Angular. On the software development platform Github, React has gathered more following and interest from developers than Angular.
Since React’s community support is known for being large and active, it’s easier to find solutions to development problems for this library. Being developed by Facebook also contributes to the library’s popularity.
In summary, React has a larger and more active community, making it easier to find support and resources. Of course, Angular also has credible support, but React’s community has a stronger presence and popularity among developers.
Now I hope you have a clearer picture of the Angular vs. React matchup for various categories. But I won’t stop there. Instead, to better inform your decision on whether to use either tool, it’s best to look at what web applications are suitable for Angular and React.
When to aim for Angular
Angular is the best development tool for web apps involved in the following businesses:
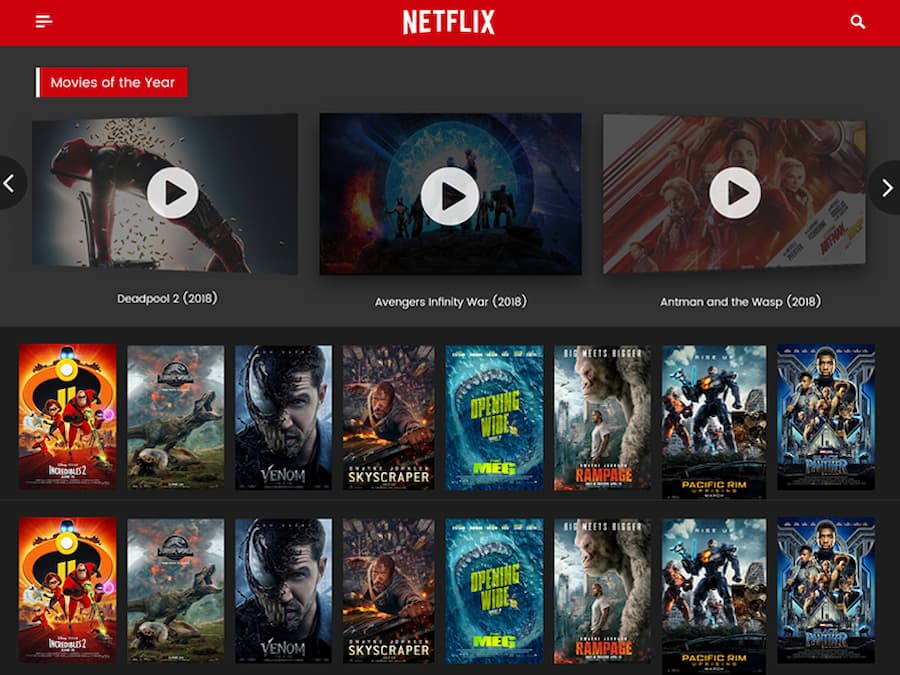
Video streaming

Source: UpLabs
Netflix has dramatically changed the way people enjoy films and other video content. It is also powered partly by Angular.
Though many other frameworks were used to develop its web app, the media company has used Angular specifically to ensure the app has a modern and dynamic feel, regardless of the device on which it runs. The framework is a perfect fit here since superior UI is Angular’s strong point.
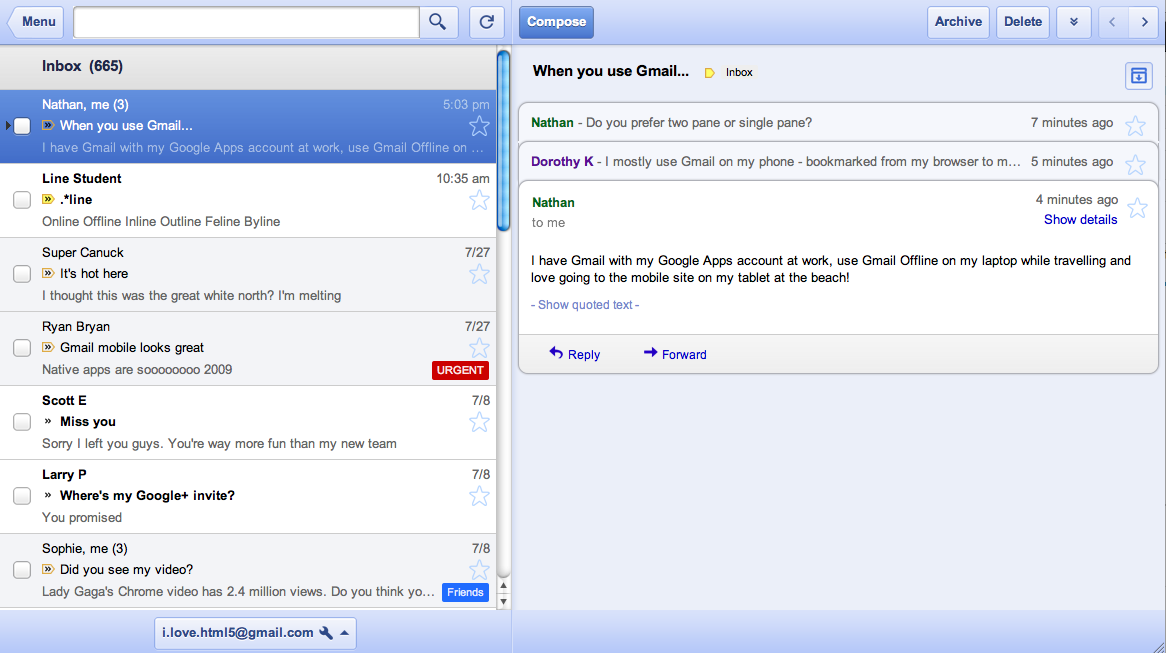
Email service

Source: Google Groups
The pre-eminent email service Gmail was developed using Angular. The web app has stored, sent, and received electronic letters from over a billion users since it was developed in the early 2000s.
Angular allows Gmail to update data, almost in real-time, on the front end while new messages are received thanks to Angular’s two-way data binding.
User-generated content portals

Source: Upwork
Any web app where users contribute a large part of information can benefit from using a framework like Angular. For example, Upwork was developed using Angular to enable the freelancing platform to quickly upload and update user-generated content like resumes.
Any new resume upload reflects almost immediately on Upwork’s UI because of Angular’s two-way data binding capability and reactivity.
When to reach for React
The React library is best suited for the following types of web applications:
Social media applications

Source: Fan Page Robot
There is a reason why Facebook developed React. The social media firm used this library because of React’s power to compartmentalize the rendering of online assets. For example, if a user hits like for a comment, only that part is refreshed, not the whole page.
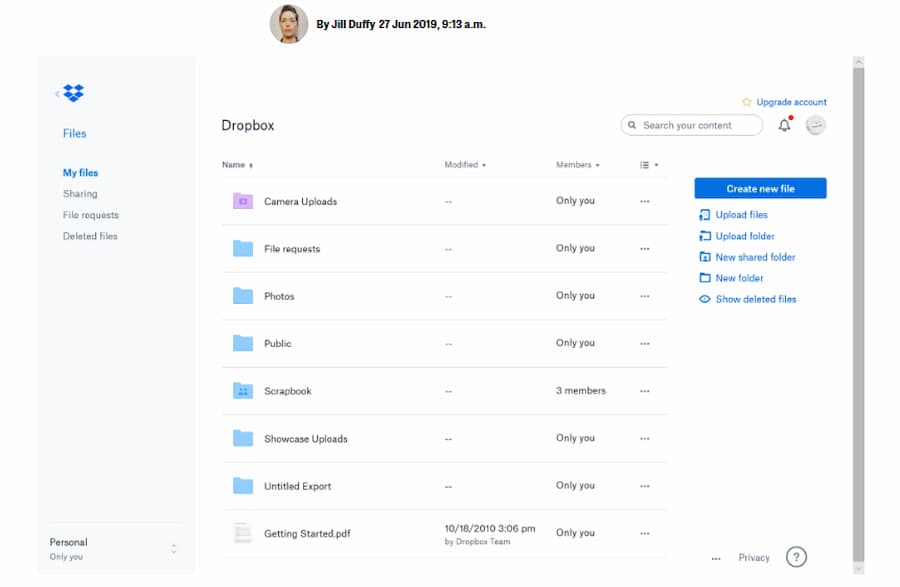
Cloud-based file-sharing service

Source: PC Magazine UK
The innovative file-sharing service Dropbox was built using React.
I mentioned earlier that React’s simplicity enables it to accommodate scaling. This simplicity allowed the cloud-sharing business to store the files of its around 700 million users. This capability to scale has also enabled Dropbox to beat Google Drive in synchronizing files across multiple devices.
Angular vs. React: Who wins?
In the React vs. Angular matchup, the winner depends on different factors. Are you looking to scale your web app quicker? Are you for ease of use? Each criterion will have its favorite.
At any rate, both tools can expand your business or organization through awesome applications.
You can create web applications or other software in two ways: learning about Angular and React OR enlisting the help of app developers.
At Appetiser, we have these app development experts on hand and MORE.
Aside from app developers, we also have product strategists who take care of the business side of app design and development. In other words, we ensure your app works technically while enjoying sustainable growth through effective marketing and intensified stakeholder engagement.
Don’t hesitate to contact us if you have a great idea that you want to turn into an app business or nonprofit. We are here to maximize your chance of success.

Jesus Carmelo Arguelles, aka Mel, is a Content Marketing Specialist by profession. Though he holds a bachelor’s degree in business administration, he also took courses in fields like computer troubleshooting and data analytics. He also has a wealth of experience in content writing, marketing, education, and customer support.


