Keep Site Visitors Happy: How to Improve Web Page Performance

News flash: Around 1 in 2 visitors will leave your website if it takes more than 3 seconds to load.
And if I guess it right, you probably depend on your website to acquire customers or readers. Thus, you must ask yourself: How fast or reliable do visitors find my website?
Since visitor traffic is instrumental to generating website revenue or increasing readership, improving the performance of your web pages could mean the difference between staying in business and closing shop.
Additionally, web page performance affects search engine ranking, making your website more (or less) visible to users searching on platforms like Google, Bing, etc.
As you can see, an increase in visitor traffic and search engine visibility is a worthy goal to work for. Discover how you can attain these favorable results by reading this article on how to improve webpage performance. Here are some topics that I will cover:
- Knowing the right performance metrics to focus on
- Tools for measuring web page performance
- Tips on how to improve site speed and reliability
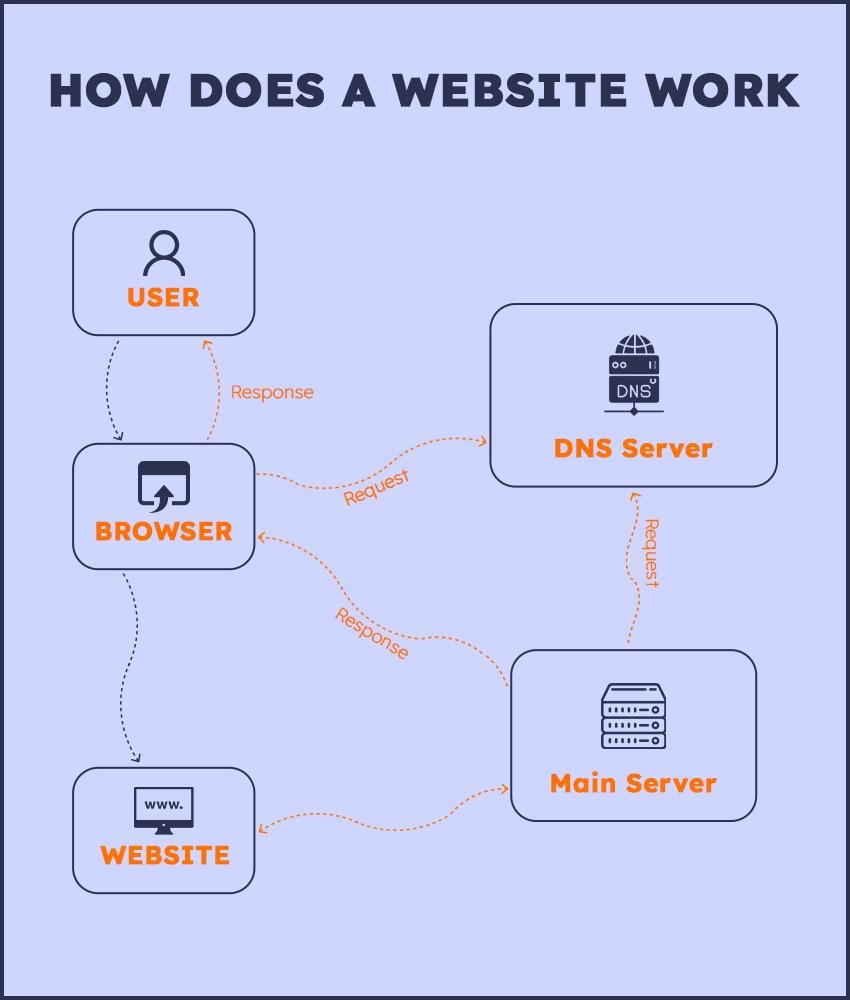
How to evaluate web page performance

Source: Host IT Smart
Our developers have built websites for clients like PointsBet, an Australian sports prediction company that partnered with NBA Hall of Famers, partly through the website we made.
In their years collaborating with local and international organizations, our web developers have discovered that evaluating web page performance requires knowledge of the following:
- Key metrics and benchmarks
- Measurement tools
Key metrics and benchmarks
Google is still the world’s most dominant search engine. That’s why pleasing Google will maximize your website’s reach.
One way to “gain the favor” of the world’s biggest search engine is to score well in their so-called Core Web Vitals. These are key measurements that track how well a web page performs in the real world, focusing on how quickly it loads, how smoothly users can interact with it, and how stable the visual layout is as it loads.
To determine these web page performance characteristics, Google looks at the following metrics:
- Largest contentful paint
- Interaction to next paint
- Cumulative layout shift
The succeeding sections will also discuss the ideal numbers for each metric, known as benchmarks.
Largest contentful paint
The Largest Contentful Paint (LCP) measures how quickly your web page’s main content displays itself. The main content basically means the largest text block or image that appears without your website’s user having to scroll upon loading the page.
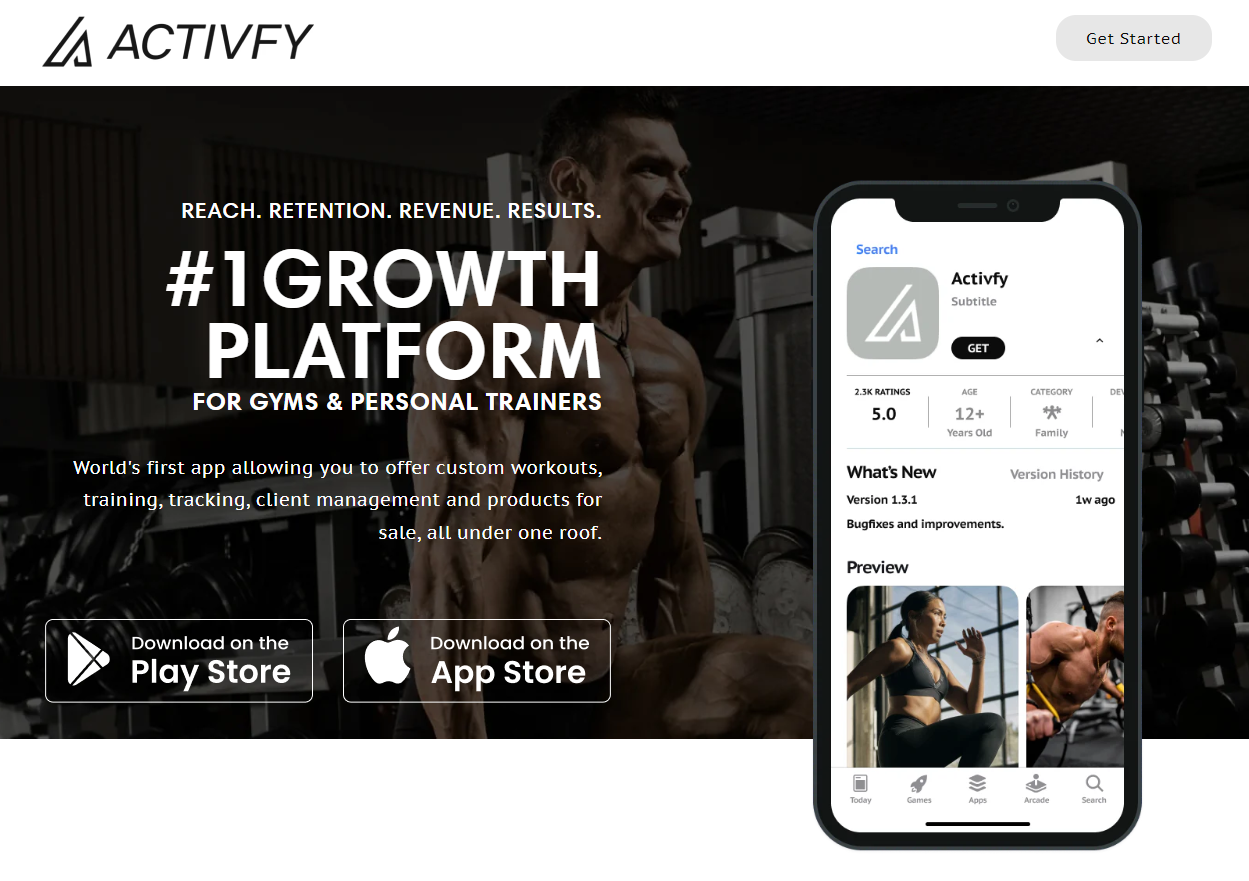
To illustrate, imagine you are browsing a landing page for an app called Activfy.

Source: Activfy Official Website
Once you open the fitness company’s page, their web analytics tools will measure how fast the mobile phone image to the right appears on your browser (see screenshot below).
Activfy’s analytics software will register the number of seconds it takes for that image to appear and will tell them whether or not their LCP is within Google’s standards.
Going back to LCP, Google advises it should load in 2.5 seconds or less for at least 75% of visits. So, if 3 out of every 4 Activfy site visitors see the large mobile phone in less than 2.5 seconds, then their LCP is within Google’s standards. In this case, the fitness company need not worry about this metric.
Interaction to next paint
Interaction to next paint (INP) tracks the time it takes for the browser to visually respond after a user interacts with your web page, such as clicking a button or tapping a link.
Think of INP as similar to switching slides during a presentation. Ideally, your new slide should immediately appear after you click the “View Next Slide” button. If there is a delay and the screen remains blank for a few moments, it indicates a high INP, resulting in a substandard user experience.
The ideal INP that Google recommends is 200 milliseconds (ms) or less. In other words, your website should update a browser screen with new graphics or visuals within a fifth of a second after any related user interaction.
Cumulative layout shift
Cumulative Layout Shift (CLS) is a metric that indicates how much your web page’s layout shifts unexpectedly during loading.
To better understand CLS, imagine a user or visitor reading an article on your website. Suddenly, they saw an ad suddenly pushing the text down. In such cases, CLS evaluates the moving content’s area and the distance it shifts.
A lower CLS score signifies a more stable webpage. Google recommends aiming for a CLS below 0.1, with scores between 0.1 and 0.2 needing improvement and anything above 0.2 being poor. By minimizing CLS, you can create a smoother user experience.
Now that you’ve learned the relevant metrics when thinking about how to improve web page performance, it’s time to discover what tools you can use to measure them.
Measurement tools
To effectively measure Google Core Web Vitals, four tools are available:
- Lighthouse. Integrated with Chrome DevTools, Google-developed Lighthouse offers comprehensive evaluations of webpage performance with actionable recommendations. It is free, user-friendly, and provides both lab and field data. Although the tool focuses mainly on lab testing, which may not always reflect real-world performance, users generally view Lighthouse as easy to use and good at providing insightful feedback.
- PageSpeed Insights (PSI). This tool evaluates your website’s mobile and desktop versions, offering optimization suggestions for specific URLs. PSI is free and straightforward to use, although it has limited customization and primarily focuses on lab data. Many users appreciate PSI’s simplicity and clear reporting. Like Lighthouse, PSI is developed by Google, adding to its credibility.
- WebPageTest. Created by Patrick Meenan, this tool is known for its comprehensive features, such as global testing locations, detailed waterfall charts, and video recordings of page loads. These functionalities make WebPageTest ideal for pinpointing performance bottlenecks and drawing a better picture of user experience. However, the tool has a steeper learning curve and limited free tests. Despite this, it is highly regarded by web performance professionals for its in-depth analysis.
- GTmetrix. Developed by GTmetrix Ltd., this software offers a more user-friendly interface with clear performance scores and actionable recommendations. It also integrates well with Google’s PSI and provides a generous free plan. Though it offers fewer testing locations and less customization than WebPageTest, it is popular among website owners and developers for its straightforward approach to Core Web Vitals analysis.
Once you’re done leveraging the metrics and tools necessary to detect webpage performance issues, it’s time to address these concerns.
8 Tips to Improve Web Page Performance
When planning how to improve web page performance, our product managers and developers recommend the following steps:
Tip #1: Identify and prioritize key areas for improvement
This tip is the first one you should implement before the others. Without properly prioritizing what to address, you may just be wasting your time and energy pursuing courses of action that don’t actually help.
Review the metrics discussed earlier and see which ones your website scores the worst on. Review the metrics discussed earlier and see which ones your website scores the worst on, especially those that can be improved through website personalization. Address the lowest scores first and the less satisfactory scores later.
For instance, if your site is slow to load, tackle server-side issues like hosting and DNS problems—common areas where reliable managed IT services excel. Use speed testing tools like PageSpeed Insights to guide your optimization efforts, focusing on high-impact areas such as reducing main-thread work (where a browser does most of the work needed to display a page) before addressing less critical issues like large layout shifts.
Tip #2: Leverage a Content Delivery Network (CDN)
A Content Delivery Network (CDN) speeds up websites by using multiple servers worldwide. Instead of sending all requests to one web server, a CDN directs them to the closest server, making pages load faster.
As global internet traffic is expected to grow at 3.4% annually, utilizing CDNs becomes increasingly important. CDNs efficiently deliver static files like images and fonts, ensuring consistent load times regardless of user location.
Outsourcing this aspect of your site operations to a CDN service is a simple way to carry out a website speed optimization strategy.
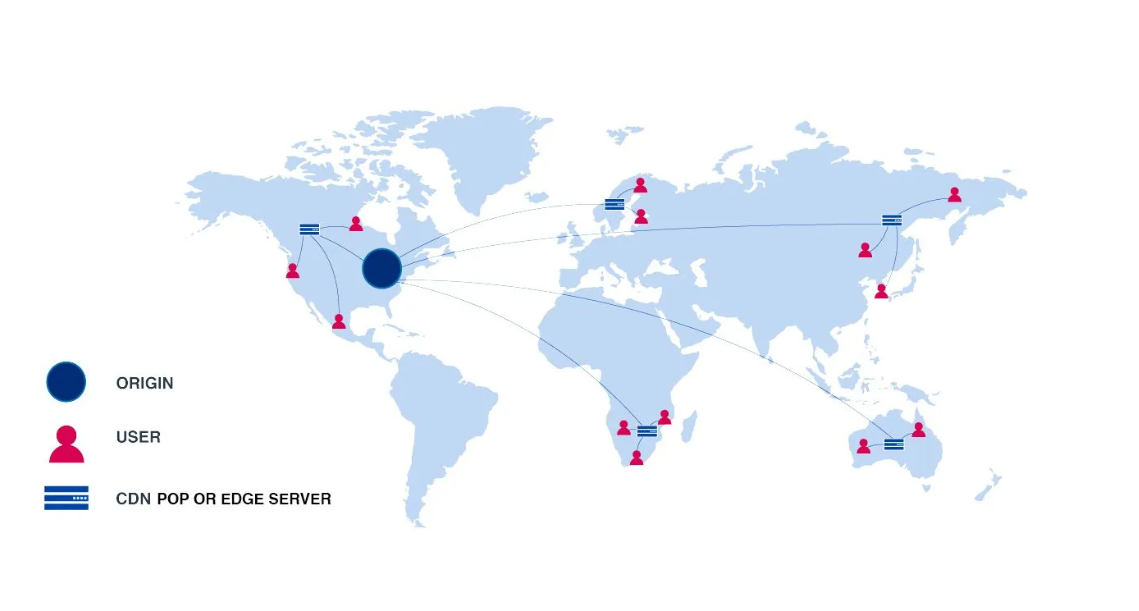
How CDN works

Source: ImageKit.io
Tip #3: Upgrade to a superior hosting service
Your choice of hosting service is crucial for web page performance.
Hosting services are businesses that rent out computers called servers. These servers power your website by turning code into graphics, video, and text. Therefore, your website’s speed and performance depend partly on the server quality of your hosting provider.
Another factor to consider is what type of hosting service you will avail. There are three main categories in the industry: shared hosting, virtual private server (VPS) hosting, and dedicated server hosting.
Shared hosting is economical but can suffer in performance due to shared server resources.
Meanwhile, VPS hosting offers better performance with dedicated resources, making it suitable for websites with average traffic.
Dedicated server hosting provides the best performance with full control over resources, ideal for high-traffic websites. However, you may have to spend more money on this package.
Beyond the three main types of hosting services lies a relative newcomer in the business. Cloud computing providers offer serverless architecture, where you are totally free from server optimization tasks through a “plug and play” arrangement. In other words, these providers take total charge of managing server settings, resources, and other related parameters, letting your website “run on autopilot.”
Ultimately, your choice of hosting provider depends on your customization needs, website goals, traffic, and budget. If you’re unsure, consider booking a free consultation with us to explore the best hosting strategies for your website.
Tip #4: Reduce your website’s image file sizes
Eye-catching images often enhance engagement and traffic.
But “eye candy” photos are usually large files that tend to negatively affect web page performance.
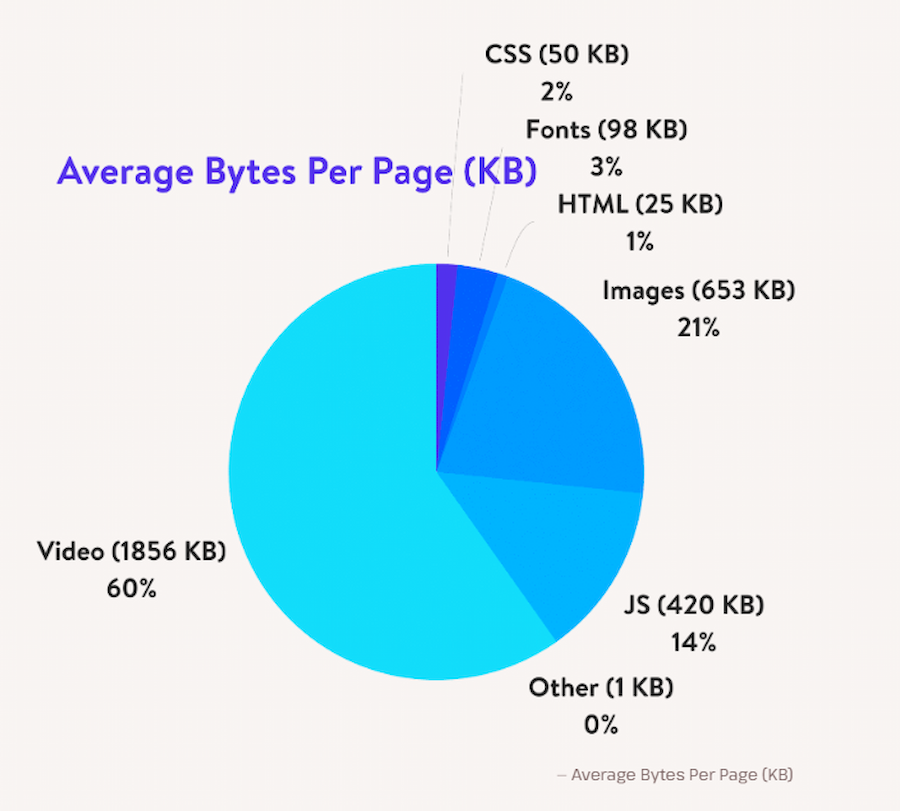
Large files have more bytes (a measure of data quantity). The more bytes a server and web browser must process, the slower the page loading speed. This principle is especially relevant given that images comprise around 20% of page weight.

Source: Kinsta
There are many ways to optimize images for superior website performance. One is to reduce your image file sizes using tools like TinyPNG, ImageOptim, JPEGmini, or Kraken. At Appetiser Apps, we use a free online tool called Squoosh to compress our website’s images.
Another method to improve web page performance is to convert your photos to JPEG images and your charts and graphics to PNG.
JPEG and PNG are two of the most common file formats used by electronic image creators.
JPEG files are smaller and tend to be of lower quality than PNG. But since photos often don’t have to explain things or contain data that requires high resolution, it’s best to convert them to JPEG.
On the other hand, charts and graphics sometimes have small text or numbers that are crucial in clearly communicating trends and concepts. Therefore, it’s best to turn them into PNG so every little detail appears clear to a site visitor’s eye.
Tip #5: Streamline JavaScript and CSS files
Have you noticed how your computer has a hard time opening large files?
Since servers are also computers that store and process data, the larger your website’s files, the slower your web pages load. That is why if you use CSS and JavaScript files as the underlying components of your website, you can minify them.
Yes, you heard that right. Minify is a word.
Minifying involves removing unnecessary code elements like comments, whitespace, and extra semicolons. Deleting these parts can greatly reduce the size of your CSS and JavaScript files, allowing your website to load faster and use less server bandwidth.
Minifying can also save you money, as some hosting service companies may charge you smaller fees if you use less bandwidth.
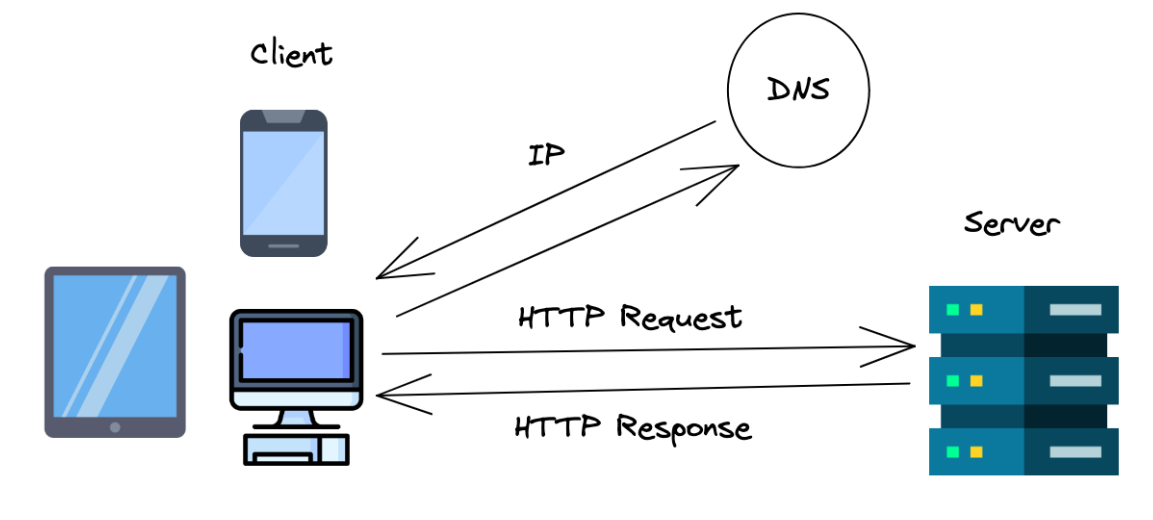
Tip #6: Reduce the number of HTTP requests
Whenever visitors try to access your website, their browser sends HTTP requests to the server.
The number of HTTP requests that browsers transmit depends on the number of components or elements on your website. In other words, your visitors’ browsers will send more HTTP requests the more images or text your website has.

Source: Java Challengers
Each additional HTTP request for images, stylesheets, scripts, and fonts tends to slow down your site’s load time. As your site grows, these requests accumulate and cause noticeable delays in page loading.
Fortunately, there are many strategies you can adopt to reduce HTTP requests or mitigate their effects on your web page performance. These strategies include:
- Using a Content Delivery Network
- Keeping the number of assets or website elements low
- Removing redundant images, JavaScript files, stylesheets, fonts, etc.
- Reducing the number of plugins, especially if you are using WordPress as a content management system
Tip #7: Develop with a mobile-first approach
In 2024, around 60% of global website visits originated from mobile devices.
Typically, developers create and test websites on desktop devices first, then optimize for mobile. This is no longer ideal. Since the statistics above show that your visitors are more likely to access your site through mobile phones, they might suffer from slow load times and poor interactivity if your website is optimized only for desktops or laptops.
To thrive in the age of smartphones, you should test your website’s code on mobile devices or emulators from the start. This way, your site is optimized for mobile from the beginning, making it easier to enhance for desktops later.
But it’s good to note that a mobile-first approach to website development is not the only way to expand your reach. Sometimes, web apps are better suited to attracting more customers or a larger audience. To learn more, check out our article comparing websites and web applications.
Tip #8: Outsource your website enhancement project to collaborative development agencies
Of course, you can enhance your website’s performance on your own. And that’s fine.
But given that the Internet has over a billion websites and Google’s ranking standards change quite frequently, you must quickly detect and resolve your website’s issues. Otherwise, your updates may not catch up with your rival websites or Google’s dynamic benchmarks.
One of the fastest ways to effectively improve webpage performance is by outsourcing your concern to a collaborative app development agency.
There are dozens of app development agencies out there. But if you want to get the best return from your investment and feel the least stress, find agencies that employ web developers with crucial soft skills.
Developers with the right set of soft skills have the attitude and traits that enable them to understand your needs and goals better. In other words, the more soft skills your developers have, the easier they are to work with.
And outsourcing is the happy middle ground between relatively expensive in-house hiring and the potentially problematic enlisting of freelancers. To learn more about outsourcing, check out our blog on outsourcing app development.
The next page of your story
Improving web page performance is just a single page in the book called the digital economy. And with the right idea and partner, you could be the next star in this tech-driven exchange system worth around $16 trillion.
Imagine a world benefitting from your vision. Consider the possibility of improving or owning a digital business. The next chapter of your life is yet to be written. Book a free consultation with us and let’s compose the pages of your success story.

Jesus Carmelo Arguelles, aka Mel, is a Content Marketing Specialist by profession. Though he holds a bachelor’s degree in business administration, he also took courses in fields like computer troubleshooting and data analytics. He also has a wealth of experience in content writing, marketing, education, and customer support.


