Frontend vs Backend Development: 5 Key Differences You Should Know

As I was scrolling through the latest newsletters from TechCrunch in my inbox, I couldn’t help but feel the buzz of excitement.
It’s clear we’re living in a thrilling era for businesses.
Modern technology is breaking down barriers, allowing even small players to compete globally.
However, despite these opportunities, many small businesses face challenges due to a lack of technical expertise. A report by the U.S. Chamber of Commerce found that nearly 1 in 4 small businesses lack the digital skills needed to leverage online tools and technologies.

Indeed, navigating modern technology can be overwhelming, especially if you’ve never written a line of code.
Terms like frontend and backend development might sound confusing, leaving you puzzled about how websites and apps come together. I’ve heard stories of individuals who’ve felt disheartened about launching their venture after encountering certain tech jargon.
But with the right guidance and resources, you can learn to navigate these concepts and confidently pursue your entrepreneurial goals.
Whether you’re new to digital ventures or a startup founder navigating tech, I’ve got you covered. This blog simplifies frontend and backend development in clear, straightforward language.
No coding experience needed.
Let’s begin!
What is frontend development?
Frontend development is the process of creating the user interface and experience of a website or application. It involves designing and coding elements that users interact with directly, such as menus, buttons, and forms. In other words, everything that users see and interact with directly.
What is backend development?
Backend development is the process of creating and managing the server-side of a website or application. It involves handling the tasks behind the scenes, such as storing and organizing data, ensuring smooth operation, and managing user authentication and security. In other words, creating the functionalities that users interact with indirectly.
Together, frontend and backend development work in tandem to create a cohesive user experience — frontend handles the visual presentation, while backend ensures the app functions correctly and securely.
Frontend vs Backend Development: What’s the difference?
Now that we’ve defined what frontend and backend development are, let’s break down how they differ from each other. This table summarizes the key differences between frontend and backend development:
| Aspect | Frontend Development | Backend Development |
|---|---|---|
| Focus | What users see and interact with (like buttons and menus) Creating visuals and making things clickable or responsive | The behind-the-scenes logic and data handling Processing data and making sure everything works together |
| Technologies | HTML, CSS, JavaScript | Languages like Python, Ruby, or Node.js |
| Tools and Libraries | Frameworks like React or Angular | Frameworks like Django or Express.js |
| Output | Visual elements, animations, user forms | Database management, server operations |
| Collaboration | Works closely with designers and sometimes backend devs | Collaborates with frontend developers and sometimes system administrators |
| Importance | Enhances user experience and makes the app look good | Ensures the app works smoothly, securely, and scales well |
1. Focus and purpose
Front-end developers focus on creating visually appealing interfaces and seamless user experiences. They focus on how users interact with the app and aim to provide intuitive navigation and engaging interactions.
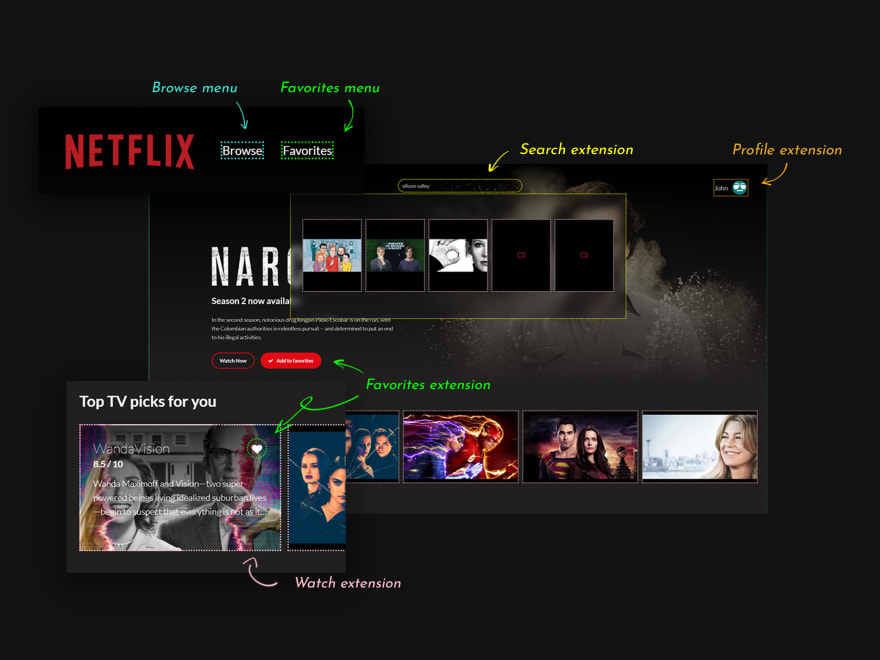
For example, when you use Netflix, front-end developers ensure that browsing movies and TV shows are effortless, with smooth transitions and an attractive layout that entices you to keep exploring. 
Source: DEV Community
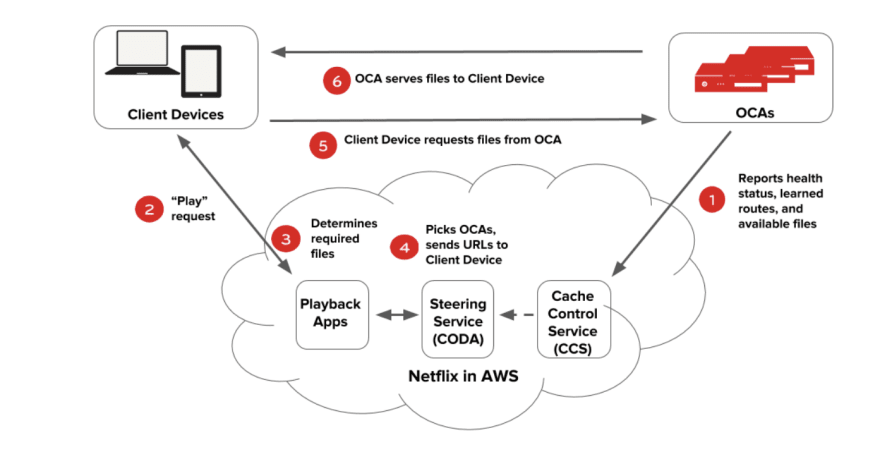
Meanwhile, back-end developers build the behind-the-scenes operations that make the app work. They manage tasks such as handling data, verifying users, and organizing data storage to keep the app running smoothly and safely.

Source: DEV Community
When you enter a search query on Netflix, back-end developers are the ones who ensure that the app quickly retrieves relevant results from this database, filtering through thousands of options to present you with personalized recommendations based on your viewing history and preferences.
2. Output
In front-end development, the output is what users see and interact with on a website or app. Frontend developers use tools such as HTML for structure, CSS for styling, and JavaScript for interactivity. They create visual elements like buttons, menus, forms, and animations to ensure a pleasant user experience.
For example, when you visit a social media platform, the front-end development determines how posts are displayed, how you navigate between pages, and how notifications pop up interactively.
In simple terms, back-end development deals with managing data and making the app work smoothly. This entails tasks like verifying users, managing databases, and supplying information to the visible parts of the app.
When you sign in to an online banking app, the behind-the-scenes code checks your details safely. It gets your account balance and transaction history from their system and sends this info to the visible part of the app for you to see the front end for display.
3. Technologies and skill sets required
In addition to technical skills, a front-end developer must understand design principles and user experience (UX) concepts, much like an interior decorator who ensures that the layout and furnishings of a house are both functional and visually appealing.
For example, when designing a website like Airbnb, frontend developers use CSS layout techniques to ensure that property listings, technology images, general images, and descriptions are displayed elegantly across various screen sizes and devices
They optimize the user interface to provide a seamless experience for users browsing on desktops, tablets, or smartphones, much like how a skilled architect designs a home to accommodate the different needs and preferences of its residents.
Check out this related article: The Ultimate Guide on How to Hire a Front-End Developer
On the other hand, a back-end developer requires proficiency in programming languages like Python, Ruby, or Java to build the server-side logic of web applications, which is akin to the plumbing and electrical systems hidden behind the walls of a house.
They handle databases to save and find data fast, use algorithms to sort through information, and set up security measures to keep important data safe. It’s a bit like how a good builder makes sure a house is strong, dependable, and safe.
4. Tools and libraries
In frontend development, developers often rely on frameworks like React, Angular, or Vue.js to simplify the process and improve how websites look and function.
These frameworks are like pre-built sets of tools and materials that make building a website easier and more efficient, similar to using a ready-made construction kit to assemble a furniture piece.
They provide reusable components, routing systems, and state management solutions that help save time and maintain consistency across different parts of the website.
For example, when using React to develop a single-page application (SPA), developers can use pre-designed components such as buttons, forms, and menus included in the framework, reducing the time and work needed.
In backend development, frameworks like Django or Express.js are commonly used. These frameworks provide a structured way to build and organize backend code, similar to using a recipe book to follow step-by-step instructions for cooking a meal.
They come with features like routing, support for additional functions, and database connectivity, enabling developers to concentrate on building the application’s logic rather than reinventing the wheel.
5. Collaborative dynamics
Frontend and backend development often require collaboration to ensure that all aspects of a web project come together seamlessly.
Frontend developers often collaborate closely with UI/UX designers to translate design mockups into functional interfaces. They work together to understand design requirements, discuss feasibility, and find creative solutions to design challenges.
Throughout the development process, frontend developers provide feedback to designers and iterate on designs to ensure they align with technical constraints and user experience goals
Frontend developers also collaborate with backend developers to integrate frontend interfaces with backend functionality.
Similarly, backend developers collaborate with frontend developers to ensure that backend functionality meets frontend requirements.
They communicate technical constraints and performance considerations to frontend developers and work together to optimize data retrieval and processing for frontend consumption.
While their primary collaboration is with frontend developers to integrate frontend interfaces with backend functionality, backend developers also work closely with system administrators to deploy, monitor, and troubleshoot backend infrastructure.
Frontend vs backend development: Frequently asked questions
1. What is frontend development?
Frontend app web development is all about crafting the look and feel of your app – the parts that your users see and interact with. Frontend developers use programming languages like HTML, CSS, and JavaScript to design and build the user interface, ensuring it’s intuitive, visually appealing, and responsive across different devices.
2. What is backend development?
Backend development focuses on the behind-the-scene systems that power your app, such like managing databases, processing data, and creating APIs that allow your frontend to communicate with the server. They use languages like Python, Ruby, or Node.js to make sure everything runs smoothly.
3. What are the key differences between frontend and backend development?
Frontend development focuses on the presentation layer of a website or application, dealing with how it looks and feels to users. Backend development, on the other hand, handles the behind-the-scenes functionality that enables the frontend to function, such as data storage, retrieval, and processing.
4. Do frontend and backend developers work together?
Yes, frontend and backend developers often collaborate closely to ensure seamless integration between the UI and server-side logic. They work together to define APIs, establish data flow between the frontend and backend, and troubleshoot any issues that arise during development.
Frontend developers design the interface, while backend developers make sure everything works seamlessly behind the scenes. Together, they ensure your app looks great and functions flawlessly.
5. Can one person handle both frontend and backend development?
While it’s possible to have skills in both areas (as in the case of full-stack developers), many developers choose to specialize in one or the other. Each requires its own set of tools and expertise. However, having a basic understanding of both frontend and backend development can be helpful for communication and troubleshooting.
6. Which is more important, frontend or backend development?
Both are crucial for creating a successful app! A polished frontend enhances user experience and keeps users engaged, while a robust backend ensures your app runs smoothly, securely, and can handle all the data processing and interactions. The two areas complement each other and are essential for delivering a high-quality digital product.
Challenge fuels growth
Starting a tech venture without technical skills can feel like navigating a maze blindfolded.
Yet, many non-technical founders have not only survived but thrived in this complex landscape. They did so by playing to their strengths, building the right team, and always learning along the way.
Jack Ma, a former English teacher, founded Alibaba in 1999 without any technical expertise. Despite facing numerous challenges, he built Alibaba into a global powerhouse.
With zero technical knowledge, our app development clients, Jason Fabbri and Greg Curcio, turned Roamni into the official partner of Formula 1 — a testament to the power of perseverance and strategic partnerships in the tech world.

You could be next.
Have a chat with our product experts at Appetiser! With a track record of empowering startups and a commitment to innovation, we offer free consultations to help kickstart your tech venture.
Let’s turn your ideas into reality!

Jane Eslabra has 14+ years of experience producing content across traditional and digital platforms. She channels her strong passion for fostering tech startup growth through knowledge sharing.


