Web Application vs. Cloud Application: Differences Dissected
Our heads are in the clouds. But not in the way you might imagine.
Many experts interchange the term “Internet” with “the cloud.” But semantic uncertainties aside, one thing is sure: the world is hooked. Specifically, more than half of our planet is linked to the Internet.
Global connectivity paved the way for so-called web applications and cloud applications. These types of software don’t need time-consuming installations or downloads to run. They mainly rely on the Internet to function, enabling people to work more efficiently or even entertain themselves.
But how dependent a web application vs. cloud application is on the Internet is more nuanced than you might think.
In this article, I’ll help you clear the fog and distinguish between web applications and cloud-based apps. I’ll also share specific examples that allow you to better appreciate how these apps add value to your life.
But before comparing cloud apps and web applications, let me differentiate web apps from their close cousins, websites.
Websites vs. web apps
Some confuse websites with web apps because both run on browsers like Safari, Mozilla, or Chrome. However, they are like apples and oranges.
A website primarily serves as an information hub, presenting content like text, videos, or images. On the other hand, a web application goes beyond mere display to provide more interactive features. This example may offer a clearer distinction: a typical website is where you can only look at a picture of a calculator, while on a web application, you can actually use a functioning calculator.
Check out our article on the difference between a web app and a website to delve deeper into the topic. But knowing websites ARE NOT web apps sets the stage well for comparing web applications and cloud-based apps.
Let’s first explore the world of web applications and some specific examples.
What are web applications?
Web applications, or web apps, are software programs stored and run by remote servers but are accessible through web browsers. The Internet enables users to harness web apps, even if the computers storing and running the applications are thousands of miles away.
Users of traditional software are usually co-located with the computer running the app. In contrast, web app users may live a country away from the servers running the web applications.
Web apps are accessible using mobile devices, laptops, and desktops, as long as these devices have compatible browsers installed.
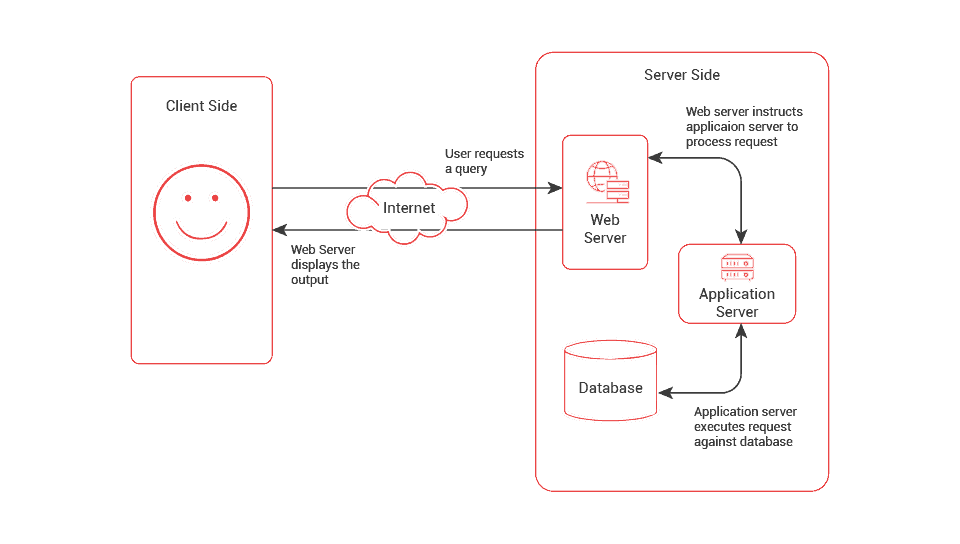
Browsers serve as touchpoints between users and server-based web apps. A typical web app interaction looks like this:
When users do something on a web app interface, like clicking a button, the browser sends a signal to either a web server or an application server. The server then processes the user request.
A web server and application server could be combined into one unit or housed separately. Regardless of server configuration, application servers work with web servers to process complex and simple requests respectively.
Differences aside, a set of instructions called code runs all servers. The two main parts of server code are:
1. Server-side architecture: This part of the web app code enables servers to run web apps and update information databases.
For example, if you put your name and address while using a web app, the server-side architecture processes your personal information and stores it in the server’s database.
2. Client-side architecture: On the flip side, the client-side architecture manages user interface functionalities. Interface elements include drop-down menus and buttons.
To better illustrate this, imagine clicking a button to explore another part of a web app. Once you do this, your browser sends a signal to the server to activate its client-side architecture. Once activated, the architecture enables you to see the visual elements of the new app page you’re seeking.

Source: Fingent
In essence, whenever you use a web app, you are on the client side and the app is on the server side of the system. A typical web app interaction starts when your actions trigger your browser to send requests to the server. The server then uses its client- and server-side architecture to enable the web app to perform its function and give you what you need.
Most web apps can only run with an Internet connection. In rare cases, when some of these apps can run offline, they can’t totally do without network connectivity.
Types and examples of web applications
Web applications worldwide have enriched lives, empowered communities, and enhanced productivity. And our very own app developers have contributed their share in making the world better through web apps and other solutions. In the course of working on various development projects, they’ve encountered different types of web apps, including:
- Single-page apps
- Multi-page apps
- Static apps
- Dynamic apps
- Progressive web apps (PWAs)
1. Single-page apps
Single-page apps, or SPAs, are web applications that function entirely within the user’s web browser. Unlike other web apps, they can do without frequent page reloading.
Unlike traditional websites, SPAs manage all data and user interactions on a single HTML page. This is possible because SPAs can fully leverage the browser’s capabilities to offer a seamless user experience (UX).
In addition, the quick loading of SPAs is a great advantage. A study shows that around 40% of visitors leave a website if it takes more than three seconds to load. Though websites are technically different from SPAs, both have users that won’t tolerate sluggish page loads.
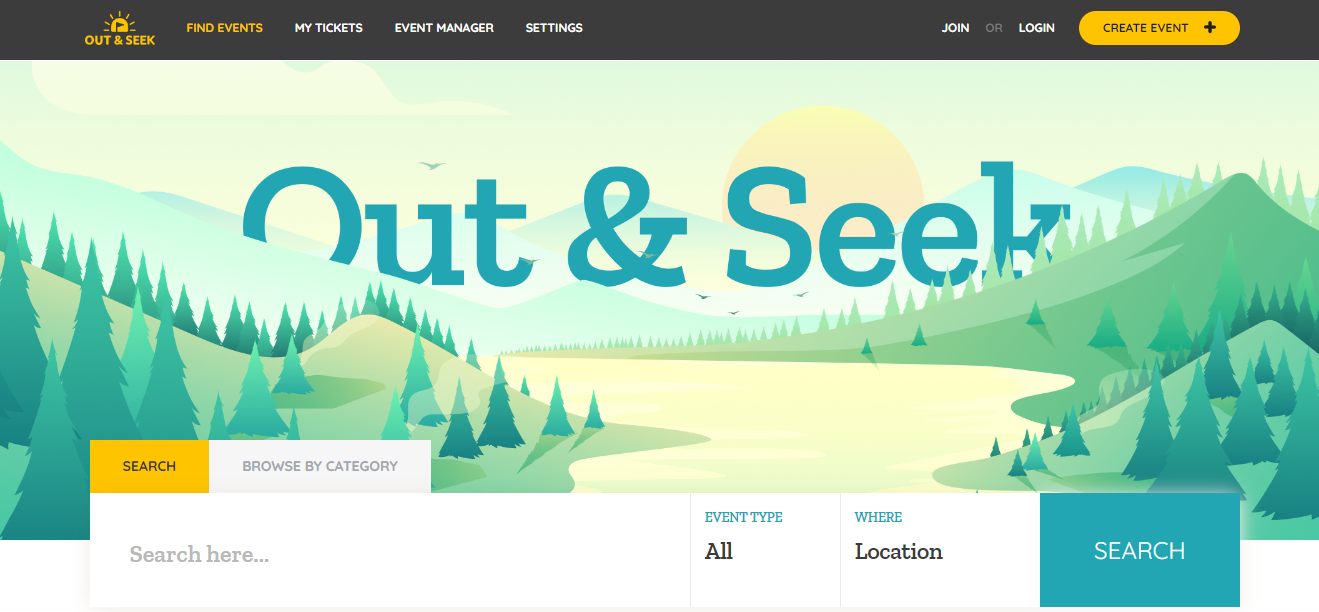
Single-page app example:

Source: Out & Seek
The Out & Seek web app is a good example of a single-page app.
When users search for live events or exhibits from the home page, the results appear on the same page. This lets users quickly learn which events accommodate people with special needs.
Read the Out & Seek case study to discover how we’ve helped the founders foster inclusivity in cultural and similar social gatherings.
2. Multi-page apps
Multiple-page apps consist of individual pages that are knit together, much like how web pages comprise a website. These pages typically contain static elements such as text and images.
One of the defining traits of multi-page apps is that they reload the entire page when users navigate to a different section within the app. This approach contrasts with single-page apps (SPAs), which render content dynamically without full-page reloads.
Many web development experts highlight the fact that multi-page apps enable web app publishers or developers to effectively implement search engine optimization (SEO) strategies. SEO is less expensive in the long run compared to paid ads when promoting services like web apps, etc.
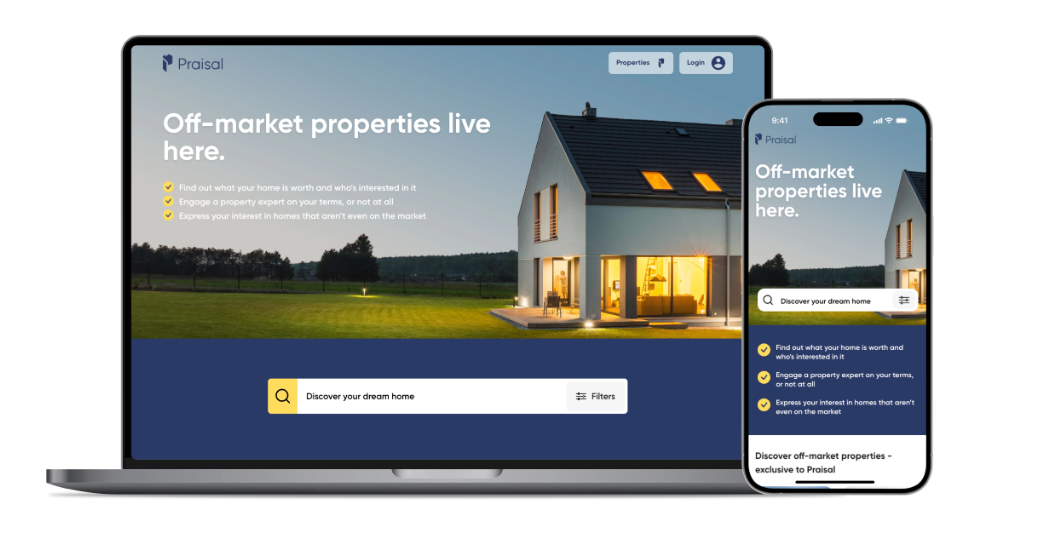
Multi-page app example:

Praisal is a multi-page app that multiplies value for home buyers and sellers.
Once users type in a location on the home page, the app leads them to another page showing various properties for sale in that area.
For off-market properties, the Praisal web app offers an innovative feature. This unique solution lets home buyers make initial bids and communicate directly with the owners. Praisal is the fruit of a close collaboration between Praisal’s founder and Australia’s leading app agency.
3. Static apps
Static web applications, often called static apps, are constructed using programming languages like HTML, CSS, and JavaScript. These relatively simpler languages produce code that limits flexibility for real-time content changes.
While they support animated elements like GIFs and videos, static apps have content that rarely changes. And even in instances when content is updated, web app owners do most of the updating on the server side of things.
In short, static apps offer users limited power to alter the content they see on their browsers. However, these web apps are ideal for digital businesses where real-time user engagement is not a key success indicator.
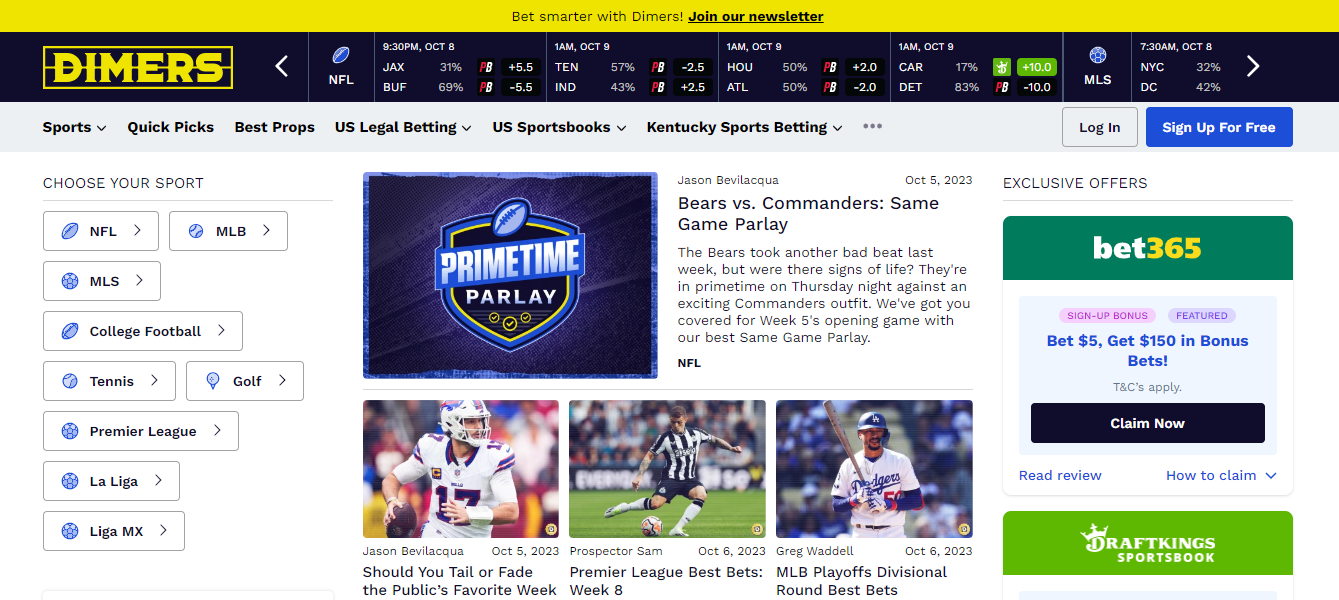
Static app example:

Source: Dimers
When users bet on the Dimers web app, the effect of their wagers doesn’t immediately reflect on the interface.
Despite this, they keep returning to the app to root for their sporting favorites. The app’s value lies in its patented prediction models that provide insights into the best possible picks. The web app’s business model was so convincing that it helped Dimers founder Adam Fiske garner around USD 3 million in funding for global expansion.
Check out the Dimers case study to discover how we helped Adam get a sporting chance in the betting arena.
4. Dynamic apps
Unlike static apps, dynamic web apps give users the power to alter content. Changes in content can be reflected in real-time due to the ability of dynamic web apps to synchronize user requests and server responses.
These apps owe their dynamism to a suite of cutting-edge server-side and client-side programming languages, such as HTML, CSS, JavaScript, Python, PHP, Ruby, etc.
Dynamic apps could have multiple pages or just one.
The advanced tech stack underlying dynamic web apps makes them appropriate for online businesses where real-time user interaction brings most of the growth. For these businesses, the rich user interface of dynamic apps engages leads more effectively. Better engagement increases conversion rates for mobile and other platforms.
Dynamic app example:

Source: HowToTechNaija
Facebook is one of the best showcases of how dynamic apps immediately reflect user actions on the interface.
Every time you click a “Like” or “Love,” you immediately see the “thumbs up” or “heart” icon on whatever post you’re reacting to. Notice that no page reloads or lags occur in a typical Facebook session.
5. Progressive web apps (PWAs)
In essence, PWAs represent a high-level iteration within the web app ecosystem. They are essentially web apps whose performance closely resembles that of mobile apps.
PWAs leverage well-known web technologies like HTML, CSS, and JavaScript, along with the latest browser APIs. These technologies enable PWAs to host rich multimedia content, store substantial data, retain functionality offline, and load pages rapidly.
Overall, PWAs hold great potential for attracting more users and generating more revenue than other web apps. In fact, PWAs have garnered so much attention in the business community that the market for these applications could grow to around USD 10 billion by 2027.
Though the app performance of PWAs almost mirrors that of mobile apps, the two app categories are markedly different. Check out our guide on web apps vs. mobile apps to better appreciate their differences.
PWA example:

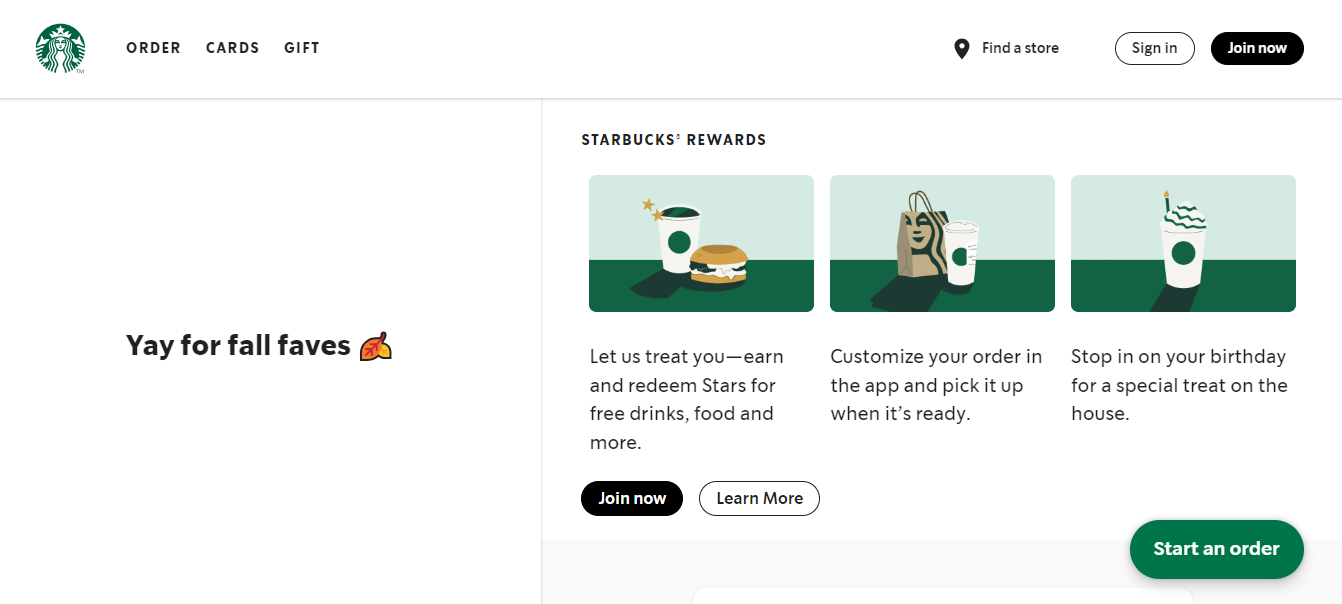
Source: Starbucks
As you may already know, Starbucks is one of the world’s most recognizable brands.
The performance of its PWA lives up to the company’s iconic status. Ordering on the web app doesn’t differ much from the seamless user experience on your typical food delivery app.
That pretty much covers it for web apps. Now that you’ve seen them in theory and action, it’s time to learn more about another Internet-dependent software solution: the cloud-based application.
What are cloud applications?
Cloud applications, also known as cloud-based applications, are programs that reside and run on Internet-connected servers owned by cloud service providers. Unlike traditional software that can only be used by people who installed it on their computers, users near or far can leverage cloud-based apps as long as they are subscribed to the providers.
Cloud applications may closely resemble web apps since both are remotely accessible and dependent on the Internet. But the following attributes set cloud apps apart from web applications:
- Cloud apps don’t ALWAYS need browsers to run.
- Cloud service providers can customize their offerings, unlike many web app owners that provide “one-size-fits-all” solutions.
Since cloud apps are highly customizable, they can better accommodate the unique needs of people and organizations. Companies that adopt more bespoke solutions could provide personalized experiences for their customers. Personalization is a great asset since around 70% of consumers expect personalized interactions.
Personalization has launched many companies to the heights of success. For instance, our custom app development services have produced apps that have garnered around USD 2 billion in total revenue and 9.5 million downloads. Book a free consultation with us and learn how our bespoke tech solutions and strategies can turn your vision into value.
Types and examples of cloud applications
Cloud computing offers users a much wider scope of solutions than many web apps. Our experts have noted that the following cloud apps could provide either ready-made solutions or tools for building applications:
- Software-as-a-Service (SaaS)
- Platform-as-a-Service (PaaS)
- Infrastructure-as-a-Service (IaaS)
1. Software-as-a-Service (SaaS)
Software-as-a-Service, or SaaS, includes cloud apps that provide one or a few related solutions in one package.
For example, if you pay for a SaaS package, you will get access to turnkey software solutions. In other words, you don’t need to concern yourself with issues like keeping your cloud app updated or finding the hardware to run it. This responsibility falls in the hands of your cloud service provider. Your primary focus is just using the cloud software you subscribed for.
Due to SaaS’s convenience and cost efficiencies, many businesses are leveraging this cloud computing model. In fact, the SaaS market was worth around USD 500 billion in 2022.
Software-as-a-Service (SaaS) example:

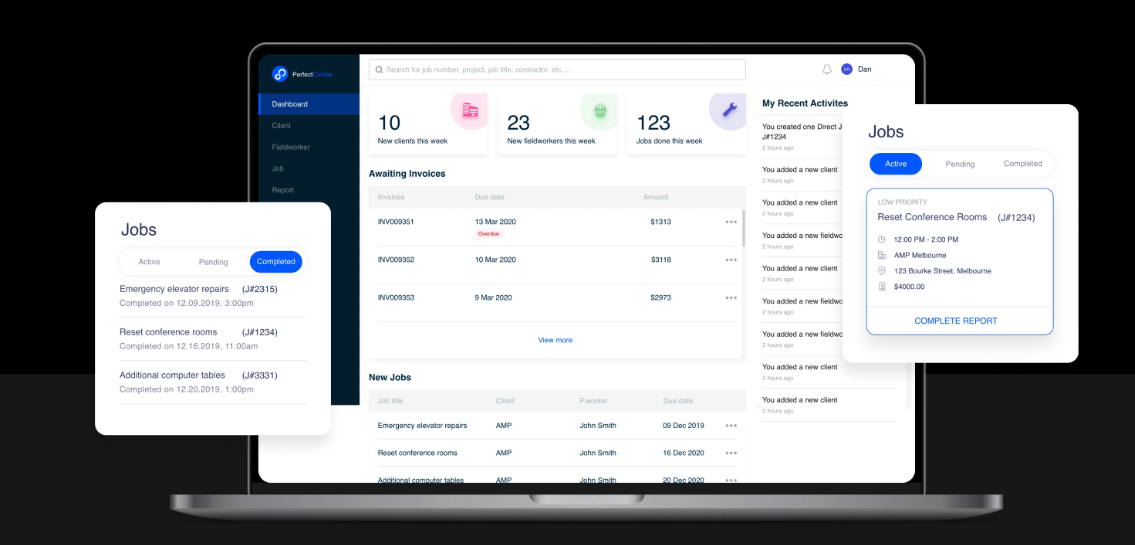
Source: Perfect Circles
Perfect Circles helps small-to-medium businesses save a lot of money.
Instead of buying computers and software to help track their assets and contractors, entrepreneurs and enterprises can simply subscribe to and install the SaaS app. Through this solution, businesses can optimize and monitor their operations.
Read our Perfect Circles case study to learn about our unique contribution to the productivity app market.

2. Platform-as-a-Service (PaaS)
Platform-as-a-Service, or PaaS, is a cloud computing model that equips users with essential tools to build applications.
PaaS directly contrasts with SaaS, which is already a ready-made application.
At its core, PaaS does away with procuring and managing the tech stack to build and launch applications. Instead, PaaS empowers users to focus on the vital aspects of application design, development, deployment, and management. This strategic shift enhances efficiency, freeing organizations from unnecessary costs and complexities.
PaaS is not the only way to attain cost efficiencies when deploying your app. Outsourcing to a collaboration-driven and industry-leading app agency could also yield dividends. Drop us a line to learn how we fit the bill.
Platform-as-a-Service (PaaS) example:

Source: Amazon AWS
AWS Elastic Beanstalk is one example of a cloud solution following the PaaS model.
It simplifies deploying and scaling web applications and services. All users have to do is upload their source code and Elastic Beanstalk provides and runs all the required infrastructure components. It empowers developers by letting them focus on code and application logic.
3. Infrastructure-as-a-Service (IaaS)
Infrastructure as a Service (IaaS) is a foundational cloud computing model that simplifies access to vital computing resources.
In IaaS, a cloud service company provides and manages digital assets like hardware, software, and networking components. Users, meanwhile, maintain control over what applications they want to run on the infrastructure. In some cases, users can even choose the infrastructure configuration they want from the provider.
Traditionally, organizations had to invest heavily in procuring and managing their infrastructure, a time-consuming and costly process. However, IaaS has gained popularity due to its scalability and cost-efficiency. Through the IaaS model, users can add or remove IT resources on a “need-to-use” basis.
Some critics remark that IaaS is too risky due to its many moving parts. But companies like Coca-Cola and GE have relied on IaaS to help them with their CRM and data storage, respectively. In other words, IaaS solutions are quite reliable and high-caliber.
Infrastructure-as-a-Service (IaaS) example:

Source: DigitalOcean
DigitalOcean is a leading global cloud provider offering straightforward and scalable Infrastructure as a Service (IaaS) solutions for web developers and businesses.
The company empowers businesses to expand their operations effectively by allowing them to easily build and scale websites, web apps, and other digital assets. DigitalOcean customers can also run applications across multiple cloud servers without compromising performance.
Web Application vs. Cloud Application: Summary of Differences
I have discussed the salient features that make web apps similar and different from cloud-based applications. But in case you need a quick recap, check out the table below:
| Parameters | Cloud Apps | Web Apps |
|---|---|---|
| Internet dependence | Can function without Internet access | Needs Internet connection to work (except progressive web apps) |
| User interface | Browsers or custom-made apps | Browsers only |
| User device | Depends on parameters set by cloud service providers | Mobile devices, laptops, and desktops with compatible browsers installed |
| Customizability | Highly customizable features | Little to no feature customization |
| Scalability | Highly scalable to accommodate an increase in customers or users | Limited to zero scalability |
Weaving web apps and crafting the cloud
Web applications and cloud-based apps have leveraged the Internet to provide universal and cost-efficient access to value-adding software. However, each group of apps benefits people and organizations differently.
Knowing which between a web app and a cloud solution works best depends on your visions and goals. At Appetiser, we can build both AND guide you towards identifying which best fits your needs. We are in the business of both developing apps and coaching our partners for long-term success in the app business.
Schedule a free consultation with us today.
People also ask
Still thinking if cloud apps are for you? Or maybe you’re wondering if web apps are even better? Here are some of the questions and answers to give you more clarity.
1. Are all cloud applications also web applications?
Not exactly. Many cloud applications are accessible through a web browser, but they can also be used through dedicated desktop or mobile clients that connect to cloud servers.
Traditional web apps typically require a browser and an internet connection. The key distinction: cloud apps often provide multiple access methods, while most web apps are browser-dependent.
2. Can web apps work offline?
Most web apps need an active Internet connection for full functionality because they rely on server-side data and processing. However, Progressive Web Apps (PWAs) can work offline by caching key files and data locally using service workers.
While typical web applications offer little or no functionality without a connection, PWAs can continue to load core screens and save actions locally, then sync changes once you’re back online. Even so, their offline capabilities are generally more limited than those of native mobile apps, which are designed to store and process more data directly on the device
3. What are the 3 types of cloud applications?
The three primary types of cloud applications are Software‑as‑a‑Service (SaaS), Platform‑as‑a‑Service (PaaS), and Infrastructure‑as‑a‑Service (IaaS). SaaS provides ready‑to‑use software delivered over the internet.
PaaS offers development tools and managed infrastructure for building and deploying applications, while IaaS delivers virtual servers, storage, and networking resources. Each cloud computing model serves different business needs and technical requirements.
4. Which is better for small businesses: web app or cloud app?
The three primary types of cloud applications are Software‑as‑a‑Service (SaaS), Platform‑as‑a‑Service (PaaS), and Infrastructure‑as‑a‑Service (IaaS). SaaS provides ready‑to‑use software delivered over the internet.
PaaS offers development tools and managed infrastructure for building and deploying applications, while IaaS delivers virtual servers, storage, and networking resources. Each cloud computing model serves different business needs and technical requirements.
5. Are cloud apps more secure than web apps?
Cloud applications typically offer more robust security features through enterprise-grade encryption, multi-factor authentication, and 24/7 threat monitoring. However, security depends on implementation, not technology type.
Well-built web apps with proper HTTPS and authentication can be equally secure. Cloud providers handle security as their core competency, delivering protection that’s expensive to build in-house.
7. Do cloud applications need the Internet to work?
Most cloud applications require Internet connectivity for full functionality. However, many modern cloud apps offer offline modes—Google Drive, Microsoft 365, and Dropbox let you work offline and sync later.
Traditional web apps typically cannot operate offline at all. This distinction makes cloud apps more versatile for mobile teams or areas with unreliable connectivity.

Jesus Carmelo Arguelles, aka Mel, is a Content Marketing Specialist by profession. Though he holds a bachelor’s degree in business administration, he also took courses in fields like computer troubleshooting and data analytics. He also has a wealth of experience in content writing, marketing, education, and customer support.


