6 Steps to Boost App Performance for a Better App Business

In racing, no driver can win with a sputtering and slow car.
Perhaps you’re reading this article because you want to grow your organization through your app. One important way to reach the winners’ circle is through impeccable app performance.
Poor app performance has many repercussions. The worst case scenario being ALL your users will stop supporting your app business. After all, who would want to use an app that loads REALLY SLOWLY or takes up too much storage space?
In this article, I will show you how to strengthen and supercharge your app performance to ensure your app business grows sustainably and runs as smoothly as a Porsche.
But first, let me run through what app performance is.
What is app performance?
App performance encompasses various aspects of an application’s functionality and user experience. It involves factors such as energy consumption, frame loading time, crash frequency (freezing or hanging), and responsiveness to user interactions.
App performance must not be confused with key performance indicators (KPIs). For example, user churn rate (how fast users drop out of your app) is a KPI, while the loading speed of your app’s main menu indicates app performance.
Though mobile app performance metrics are mainly about the technical functionality of an app, they do affect KPIs. It’s also good to note that user interactions affect both KPI and app performance.
Several factors affect app performance, including:
- The device running an app
- Server performance
- Network conditions
- How the app is programmed
Nevertheless, mobile app performance is mainly determined by user perception. In other words, it won’t matter much if your awesome testing rigs show that your app performs superbly. What counts is how most of your app users feel about your app. If 51% of your users complain of slow loading times, that’s a “squeaking wheel” that needs fixing.
Why is app performance important?
App performance is important because it is closely linked to user experience (UX). Since mobile apps tend to rely on a large pool of users to remain financially sustainable, optimizing how these apps perform ensures a secure stream of app income.
A study indicates that around 40% of American gamers uninstalled their mobile apps due to poor UX. Given the strong connection between UX and app performance, this research implies that app performance could spell the difference between earning a lot from users or just earning their ire.
Now that you know what app performance is all about and why it’s vital, it’s time to go to the meaty section of this article: how to boost app performance.
How can I improve my app performance?
Going back to the racing analogy, drivers who win frequently know that a car is composed of many parts. Looking at these components and optimizing their setup is crucial if they want to remain at the pinnacle of motorsport.
Likewise, enhancing app performance involves looking at many factors and forming a coherent strategy to address hiccups.
Our product strategists and app developers have led many clients to success through superbly functioning mobile and web applications. These experts recommend doing the following in sequence to ensure that apps perform at their best:
- Identify key app performance metrics.
- Collect user data using in-app analytics.
- Form a big-picture diagnosis of app performance issues.
- Prioritize and solve the most urgent problems first.
- Check app performance metrics after implementing solutions.
Let’s unpack each to start unleashing your app’s performance potential.
Step 1: Identify key app performance metrics
How do people know if they have a fever? They measure their body temperature using a thermometer.
To know the “health” of your app performance, precise criteria for measurement are also necessary so your app can start on its road to recovery. Recovering lost opportunities, that is.
Aside from measurements, the proper measuring software is also necessary. App businesses use these tools for application performance monitoring.
You can use these pieces of analytics software to make sense of four basic measurements to watch out for when assessing app performance. These metrics are:
- App start time
- Rendering speed and reliability
- Network performance
- Resource usage
Let’s take a look at each.
App start time
How long does your app finish loading a page after users open it? The period in which this process ends is called the app start time.
The first impression of your app’s startup time is crucial. After all, loading time impacts user satisfaction, app store ratings, and user retention. Slow startup times can be especially inconvenient for applications like payment apps. On the other hand, faster startups lead to increased user engagement and less user attrition.
It’s important to monitor the performance of your app’s loading process in both cold and warm starts.
Cold starts happen when an app starts “from scratch” or loads for the first time during a user session. Meanwhile, warm starts occur when, for example, an app is temporarily closed and opened again within the same session.
The ideal period for both types of starts should not exceed 5 seconds. Otherwise, users might think your app isn’t functioning or is too slow.
Rendering speed and reliability
Now your users are “inside” your app after opening it. Are they quickly breezing past different menus? Or are they waiting for each frame to load like they’re buying blockbuster tickets?
Many are willing to wait in long lines to see their favorite actors. But few would be as patient waiting for an app page to render (generate images, text, etc.). And many would definitely “exit stage left” from your app if they frequently encountered freezing or crashes.
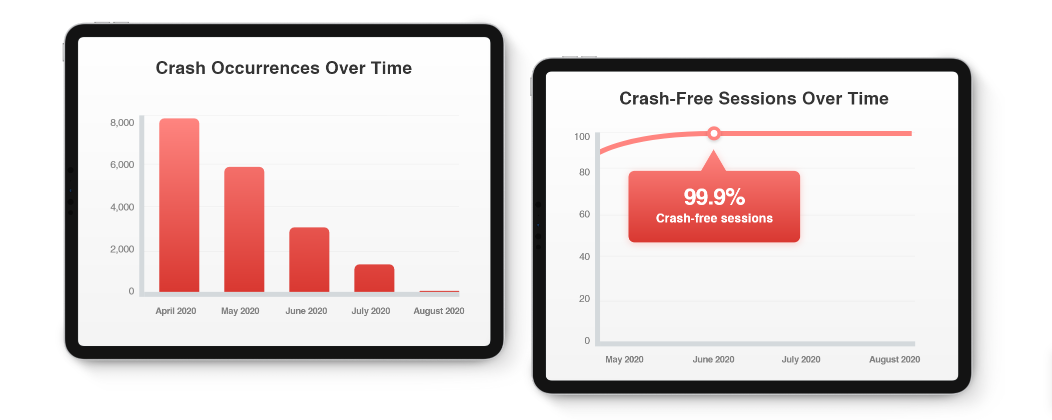
Case in point, Australian food giant Grill’d had difficulty getting orders from its app because it crashed too often. To learn how we helped the company reel in more users through a more reliable app, check out our case study.


That is why taking into account rendering speed is vital when enhancing your app performance.
If your app suffers from slow rendering, scrolling lag, or delayed responses to taps, it will frustrate users and increase the likelihood of them abandoning your app. Apple and Google recommend that each frame in your app’s runtime should ideally take around 17 milliseconds to render.
However, various factors like code errors or network issues can make rendering time suboptimal. Coding or programming is definitely within the control of app businesses. But what about network deficiencies? Should these connection gaps still be dealt with when enhancing app performance, even if external actors like Internet service providers cause them?
Read on to find out.
Network performance
Many apps these days need an Internet connection to function and provide users with the product or service they need.
Now, geographical location, weather-related events, or provider deficiency can weaken Internet connectivity in certain areas.
Since many mobile apps require some form of online connection to function well, network performance should still be monitored, even if it’s mostly beyond the control of app publishers.
As I mentioned earlier, no technically superior app could succeed if most users hated it. So even if your app loads slowly because a user is located in a signal-deprived area, that deficiency is still on you, even if the actual culprit is geography. If you’re wondering how you can address this issue despite it being outside your control, Step 4 of this article has answers.
But since we’re in the initial step of metrics monitoring, for now, it’s enough to know that there are application performance monitoring (APM) tools that monitor data like timeout errors (possible signs of network outages) in different regions. Knowing about this type of information would pave the way for mitigating network performance problems, as you will discover later in the article.
Resource usage
It’s a fact that mobile apps eat up the resources of users’ phones.
But consuming too much of a phone’s memory, processor resources, and battery power are signs that could indicate poor app performance. After all, mobile app users who notice that their phones lose power more quickly when using your app won’t stay too long.
If most of your users start complaining that your app is slowing down their phone or draining its power too quickly, check out the following metrics using either Android Studio or Xcode:
- CPU ticks per second
- Average memory usage
- Storage space utilization
Above-normal figures for CPU ticks and memory usage should be investigated. Excessive usage of the CPU (the phone’s brain) and its memory could lead to overheating and battery drain. Meanwhile, if your app uses too much of a phone’s storage, users may delete it to make room for other content.
Aside from user feedback, rival apps could indicate whether your app is too resource-hungry. Though information about competitors’ memory and CPU usage is hard to come by, a casual visit to app stores could help you benchmark your app’s storage space utilization.
Step 2: Collect user data using in-app analytics
Since user sentiment is a main factor in determining an app’s performance, it is only logical to track how they move within apps.
By analyzing user actions like taps, scrolls, inputs, and frames viewed, you can gain insights into user behavior and identify areas where they’re having trouble.
Aside from monitoring user behavior, collecting data on key app workflows, such as checkout completion, in-app purchases, and link sharing also helps. This data lets you prioritize development efforts by identifying bugs or design flaws that lead to users dropping off your app.
Mobile app analytics tools are your key allies in the quest to boost app performance through user behavior analysis. Read our complete guide on the most powerful mobile app analytic tools to learn more about these amazing pieces of software.
Step 3: Form a big-picture diagnosis of app performance issues
The best saying that applies to app performance is this: “It takes two to tango.”
Specifically, the technical and user behavior aspects both contribute to app performance. Therefore, data on the functionality of apps (Step 1) should be contextualized in terms of user analytics (Step 2) and vice-versa.
For example, if most users don’t complete the checkout process in your e-commerce app, assess if the frames involved during the checkout stage are loading too slowly (see the “Rendering speed” header in Step 1). If there is a solid connection between sluggish rendering and checkout failure, then you could include this as a point for improvement in enhancing app performance.
Now if no connection is established between rendering speed and inability to checkout, this could point to an issue UNRELATED to app performance. Perhaps the app version users have is not updated. In such a case, the problem could be that app updates are hard to know about or implement. This is more a UX design issue than an app performance red flag.
Step 4: Prioritize and solve the most urgent problems first
Prioritize
Based on the points for improvement identified in Step 3, choose the most urgent ones and work on them first. This yields maximum results while efficiently using time, money, and other resources.
To help you identify which app performance issues you should address first, considering the following factors helps:
- The goals of your app business
- Your app’s income streams
- Which frames or parts of the apps get the most user traffic or generate the most revenue
Solve
After you know which app performance metrics are underperforming, it’s time to fix them to maximize your app’s impact and ROI.
Here are some basic solutions to some app performance issues mentioned in Step 1:
- App start and rendering speed issues: Use your mobile app analytics tools to determine your users’ device or operating system. Adjust the resolution of your graphics based on the hardware and software capabilities of most of your users.
- Network performance concerns: If you detect frequent network outages in most of your users, monitor this over a span of time to see if it’s an enduring trend or just an anomaly. If the trend tends to drag on, consider reducing the resolution of your graphics or media (without sacrificing quality) OR implementing offline capabilities in your app.
Step 5: Check app performance metrics after implementing solutions
After implementing all your fixes, it’s time to check if they made a dent.
Using integrated development environments like Android Studio and Xcode, along with app performance monitoring tools, check your app’s performance metrics. Compare these figures before and after the implementation of your changes. Retain changes that improved things and revisit or discard those that didn’t.
Turbocharge your app performance today
Cars that undergo periodic maintenance tend to last longer than those that don’t.
Likewise, regularly checking app performance leads to more sustainable incomes and impact. You mustn’t wait for a massive chunk of your users to delete your app before taking steps to improve it.
Maintaining app performance involves regularly looking at user interactions and metrics that indicate an app’s loading speed, reliability, and effect on mobile devices.
I hope this article has provided enough information to keep your app competitive and reduce any friction points in your app development journey. But if you need help or have questions on growing your organization through apps, drop us a line and let’s see where we can collaborate for your success.

Jesus Carmelo Arguelles, aka Mel, is a Content Marketing Specialist by profession. Though he holds a bachelor’s degree in business administration, he also took courses in fields like computer troubleshooting and data analytics. He also has a wealth of experience in content writing, marketing, education, and customer support.


