How Much Does Web App Development Cost and How to Manage It

The Web: an increasingly crowded frontier for business and banters.
With around 2 out of 3 people in the world having Internet access, many businesses have preferred web apps to mobile apps to take advantage of this trend because the former are relatively easier and less expensive to build.
The massive digital migration is also expected to continue in the foreseeable future as a significant sector of the web app market is expected to grow to around $10 billion by 2027.
But is this multi-billion dollar pie worth investing in? How much does it cost to develop a web app from scratch?
Depending primarily on its complexity, a web app can range from:
| $30,000 to $60,000 | For a basic app |
| $60,000 to $300,000+ | For a simple app |
| $300,000+ | For a complex app |
As you can see, quality web application development can be costly.
The good news is:
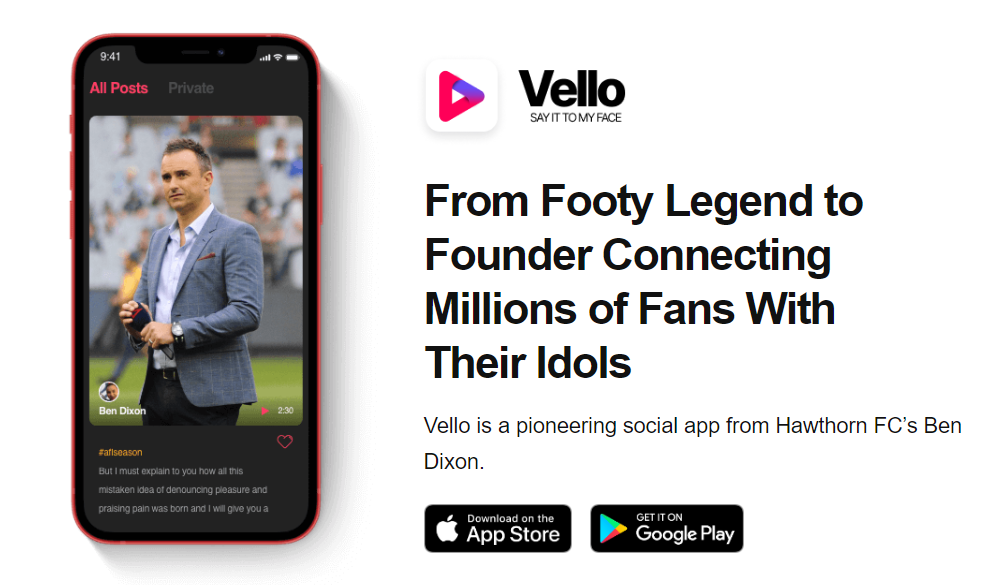
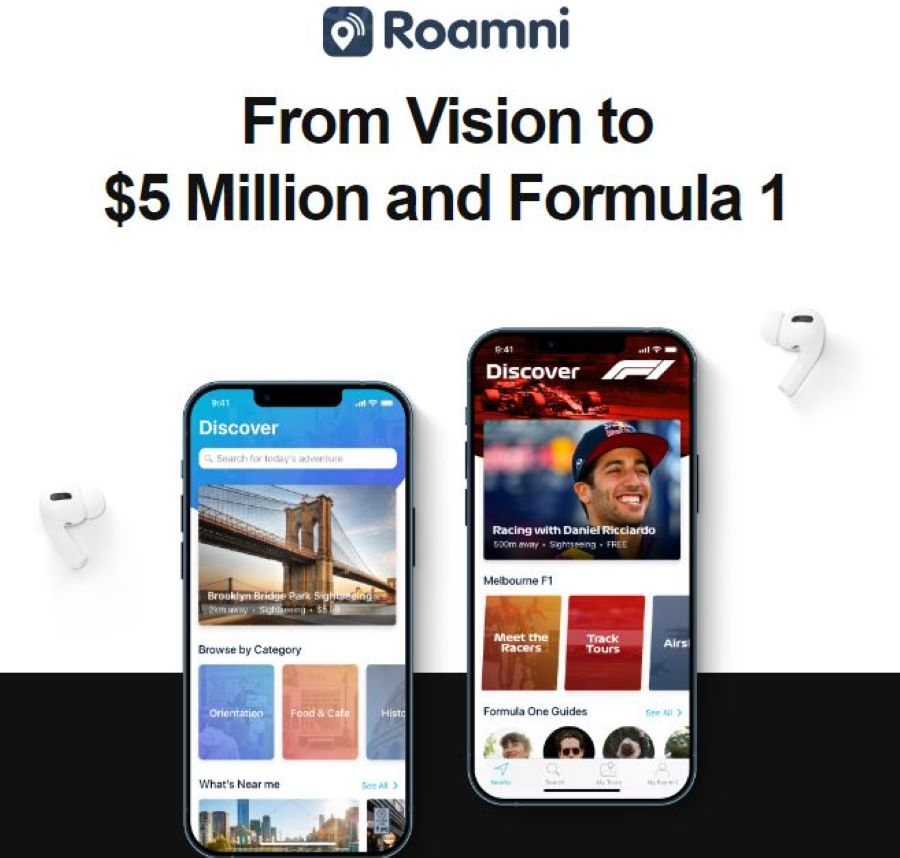
You can go lean and grow from there, like our successful partners Vello and Roamni who just spent $15,000 to $20,000 initially for design prototypes. They eventually acquired investments worth around $600,000 and $3 million, respectively, ultimately leading to their apps’ success.


If this sounds like something you’d be interested in pursuing, I encourage you to keep reading to learn how you can fulfill your web app development goals without draining your resources.
Here’s what I’ll cover:
Let’s dive in!
6 Major Factors Affecting Web App Development Cost
1. The use of prototypes in UX design
As mentioned earlier, Vello and Roamni leveraged prototypes to attract a large amount of investments.
But prototypes are not just financing magnets. They also help control costs.
A prototype serves as an early model of an application, showcasing its intended appearance and functionality. In other words, a prototype looks and feels like an app but does not provide any actual services or products.
Since a prototype is just a mock-up of an app, it takes less time and money to build. It is also easier to modify than a fully functional app. After all, to change the latter, you have to rewrite the code that underlies its working features. Hence, modifying an already-built app takes more time and money than doing the same for a prototype.
The flexibility and cost-efficiency of prototypes are especially useful during user experience (UX) design, which basically aims to make an app as easy to use and desirable to users as possible.
When we at Appetiser Apps build apps for our numerous partners, we design their prototypes first before going into coding. During the design phase, we use prototypes to gather feedback from potential users and make modifications according to their desires and needs. Our feedback-gathering process is a major part of our UX design phase.
By the time we develop the final version of the prototypes, the features and functionality will already have been refined according to the market’s needs. The more an app matches market needs, the more financially sustainable it tends to become.
The bottom line is that using prototypes for web app UX design keeps development costs low while maximizing the app’s chance of success .
To learn more about the design stage and how focusing first on design can help you manage web app development costs, book a free consultation with us.
2. Features and functionality
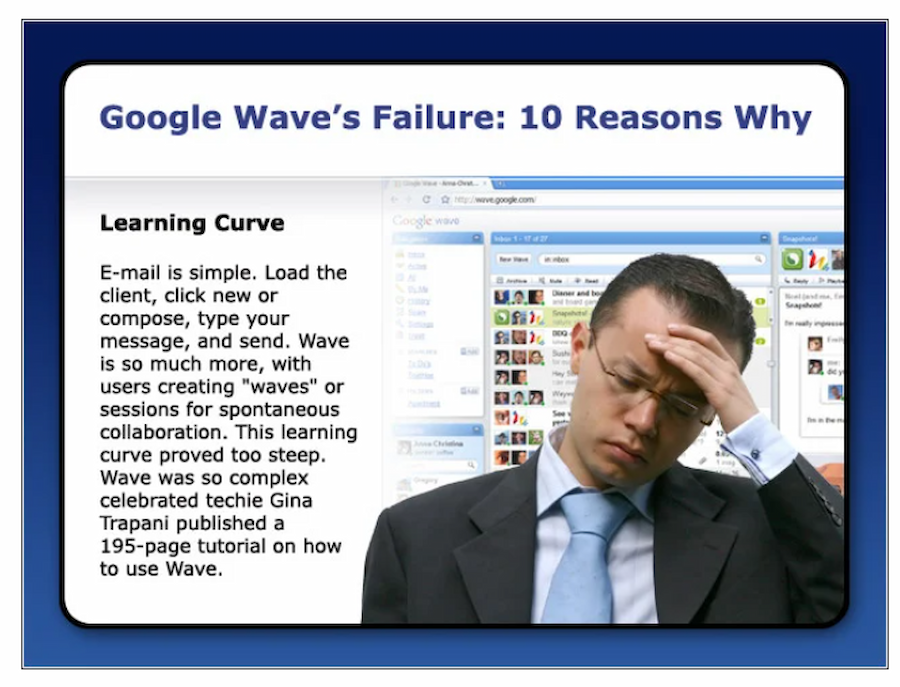
Google had a web app called Wave back in the late 2000s. The app combined messaging and work collaboration features.
But the investment in these features eventually went down the drain.
Wave eventually waved goodbye to the market. Users ultimately found it hard to use, among other problems.

Source: eWeek
The moral of the Wave story is that too many fancy features do not guarantee a high return on investment.
After all, the complexity and range of features incorporated into a web app significantly impact its cost. More intricate features require additional development time and, therefore, a higher price tag.
To manage costs, minimize the number of features initially while ensuring that your web app gains market traction.
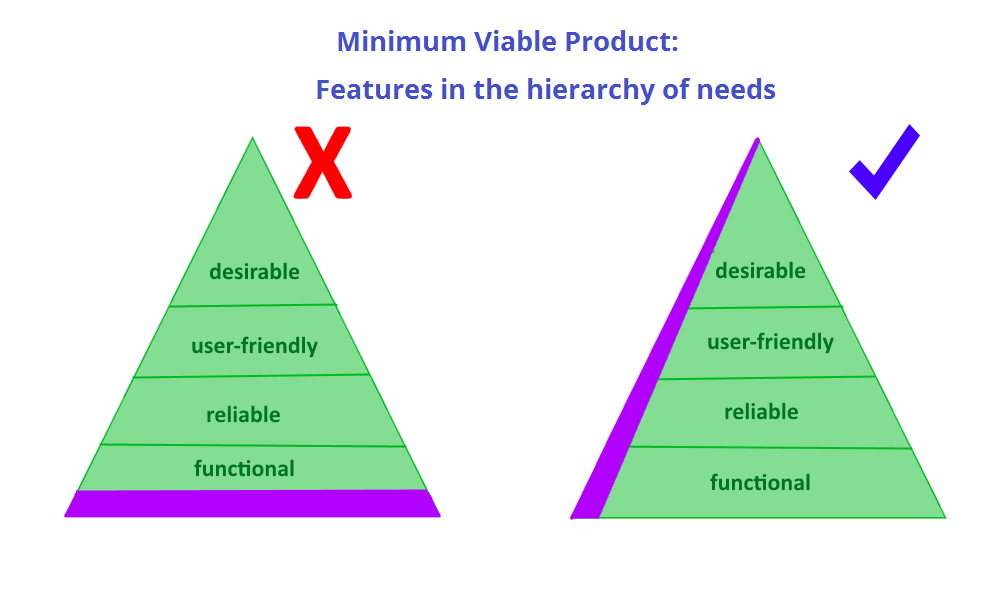
To walk this delicate tightrope of going basic while ensuring success, we recommend you start with a minimum viable product (MVP) when developing your web app idea.
Conceptualize an app that focuses on delivering the core features necessary for users to experience the platform’s basic functionality. This allows you to launch your app quickly, gather user feedback, and enhance your web application based on the feedback received.
To better understand the concept of MVPs, check out some successful examples of MVP apps and related strategies.

Source: IONOS
Minimizing your web app features to a reasonable level (without sacrificing quality and desirability) also prevents you from going down the path of Google Wave.
But how do you lean up your web app?
When developing web apps, we help our partners answer the following questions so they can come up with a good set of features for their minimum viable products:
- What problem are you trying to solve?
- Who is your target market? What are their pain points?
- What competitor apps are there? What are their features?
- What is the minimum set of features that will enable your target market to address their basic pain points?
- How can you ensure your users can quickly get what they want or need from your app?
3. Development team
The size and location of your web app development team, as well as their skill level and experience, also contribute to the overall web application development cost.
Developers charge different rates depending on what country they’re based.
Since there are around 200 countries in the world, the best sample we can use to represent the globe is the U.S. and India. These two countries belong to the 5 most valuable IT economies in the world, yet their average hourly developer rates are in sharp contrast.
As of 2023, the average hourly rate of developers in the US ranges between $36 and $62. In India, the going rate is from $18 to $39.
Other factors to consider aside from the location of your developers include the complexity of your web app and the target timeframe for its launch, which dictates the size and structure of your team. Size and structure, in turn, affect your web app development cost.
I’ve included sample team structures below. Keep in mind that the specific details may vary based on the specifications of your app.
Sample standard team
Imagine you’re working on developing a web app without a strict deadline. Here’s a possible structure for your app development team:
- 1.0 Developer
- 0.5 Project Manager & Quality Analyst
This organizational setup illustrates that creating a standard web application requires at least 1 full-time developer, 1 part-time project manager, and 1 part-time quality analyst.
Sample accelerated team
Now, say, you’re targeting to launch your app in time for a specific event or season. Naturally, you would want to accelerate your web app development process. In that case, you may need to increase your team size. Here’s what your app development team may look like:
- 2.0 Developers
- 0.5 Project Manager
- 1.0 Quality Analyst
In a fast-moving development team, you need to at least double your developer fees. This ensures you have at least two full-time developers, one part-time project manager, and one full-time quality analyst to meet tight deadlines. While this might increase costs, think of it as an investment to speed up your app’s launch and outpace competitors.
4. Number of integrations
When determining the cost of creating your app, consider whether it can do everything itself or needs the help of other systems.
Standalone apps are usually less expensive.
But many high-value web applications integrate with systems like customer databases, inventory management tools, human resource systems, etc. These integrations add to the cost of app development. Adding features from external services, called third-party APIs, can incur the following monthly costs:
| Service | Functionality | API cost |
|---|---|---|
| Google Maps | Geolocation features, navigation, point-of-interest, street view | $200/month (but has flexible pricing) |
| ChatGPT | Smart chatbot functionality, AI-enhanced recommendations | $100-400/month (depending on the number of requests) |
| Login and signup integration, content sharing, invites | Free, but may require fees for certain types of requests | |
| Spotify | Controlling playback, creating and managing playlists, retrieving metadata | Free |
| Google Translate | Cloud machine translation | $20/month per million characters |
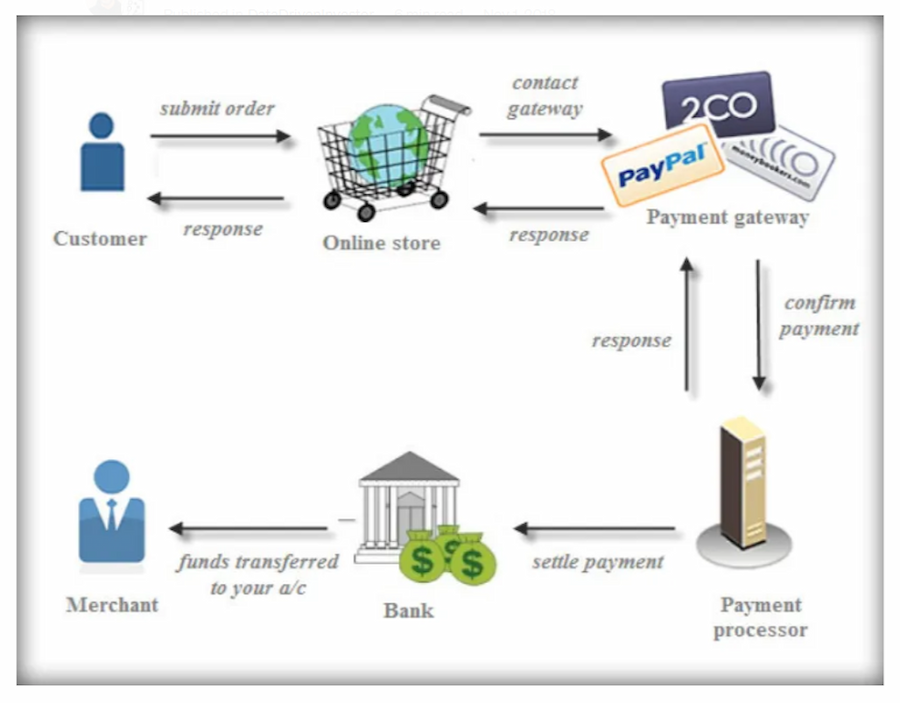
Meanwhile, if your app’s monetization model relies heavily on in-app purchases and other similar income modes, you may need payment processors. Below are some common examples of payment processors and their relevant fees:
| Payment processor | Transaction fee | Monthly service fee |
|---|---|---|
| PayPal | 1.90-3.49% + fixed fee | None or $30 for PayPal Payments Pro |
| Stripe | 2.9% + $0.30 | None |
| Square | 2.5-3.5% + $0.10-0.30 | None or $29 for Square Plus |
Source: Data Driven Investor via Medium
It is important to note that your need for integrations and payment processors will depend on your web app’s goals or the value it offers the market. If you want to know the types of technology your app will need to integrate for optimum performance, contact us and discover some insights on the matter.
5. Updates and maintenance
You need to maintain your web app to ensure users will download and keep using your digital product.
Once download and usage rates drop and this trend continues for a long time, your web app has little chance of sustaining itself financially. Updates also safeguard your app from malware and other cybersecurity threats like unauthorized access to user information.
The frequency and magnitude of updates, as well as ongoing maintenance, inevitably contribute to the financial considerations of your app venture.
Additionally, the necessity to invest in a dependable hosting service is necessary for your app’s continued functioning and accessibility. The cost of hosting services depends on the type and volume of content you intend to store on the servers, adding another dimension to the overall expenses associated with web app development.
Given that update and maintenance costs are recurring expenses, it’s vital that your app’s monetization model earns enough to finance its upkeep and keep it profitable. Our product strategists at Appetiser Apps have a wealth of experience in this matter. Let’s start the conversation so you can get the ball rolling in your web development journey.
6. Tech stack
Tech stack includes all the software needed for building apps.
Selecting the right tech stack is another key factor in managing app development costs. Choosing less common tools can drive up expenses due to a lack of skilled specialists. The fewer developers who are well-versed in a certain tech stack, the fewer choices you have. Therefore, you have less control over how much you’re going to pay them.
Conversely, tools that are both feature-rich and user-friendly tend to be popular. Hence, more developers can use them. The more developers you can choose from, the higher the chance you can lower development costs since you can more easily find developers who charge less for their services.
At this point, it’s important to note that web apps provide more complex features compared to websites. But in terms of performance and excellence in leveraging device resources, native apps have the upper hand over web apps.
Since web apps are built differently compared to native mobile apps and websites, our developers use a different set of tools to create custom web applications. Some of the tools they recommend for this purpose are:
- Vue.js. This tool excels in its ease of use, gentle learning curve, and progressive framework (with optional use of build tools), making it perfect for smaller projects and beginners while still offering scalability for larger applications.
- Angular. This Google-backed framework proves ideal for large-scale enterprise applications with its robust architecture and comprehensive features.
Now that you’ve learned what factors affect web app development cost, it’s time to learn tips on how to keep it reasonable.
How to save on web app development cost
Based on the abovementioned factors that affect web app development costs, you only have to remember four key principles when managing expenses related to your development project:
- Design prototypes first before getting into programming or development
- Keep in mind the minimum viable product (MVP) principle when designing and building your web app
- Select the right tech stack and third-party services based on the MVP principle, your budget, and the growth goals of your web app
- Outsource your project to a web app development company that cares about optimizing your budget while bringing you the best possible team from different parts of the world
Weave a web of worthwhile connections
Though managing web app development cost is important, it’s not the only important thing.
Designing and building web apps provides you with the opportunity to expand your web, your connections that will open up new markets for growing your beloved business or new venues for sharing what you care about.
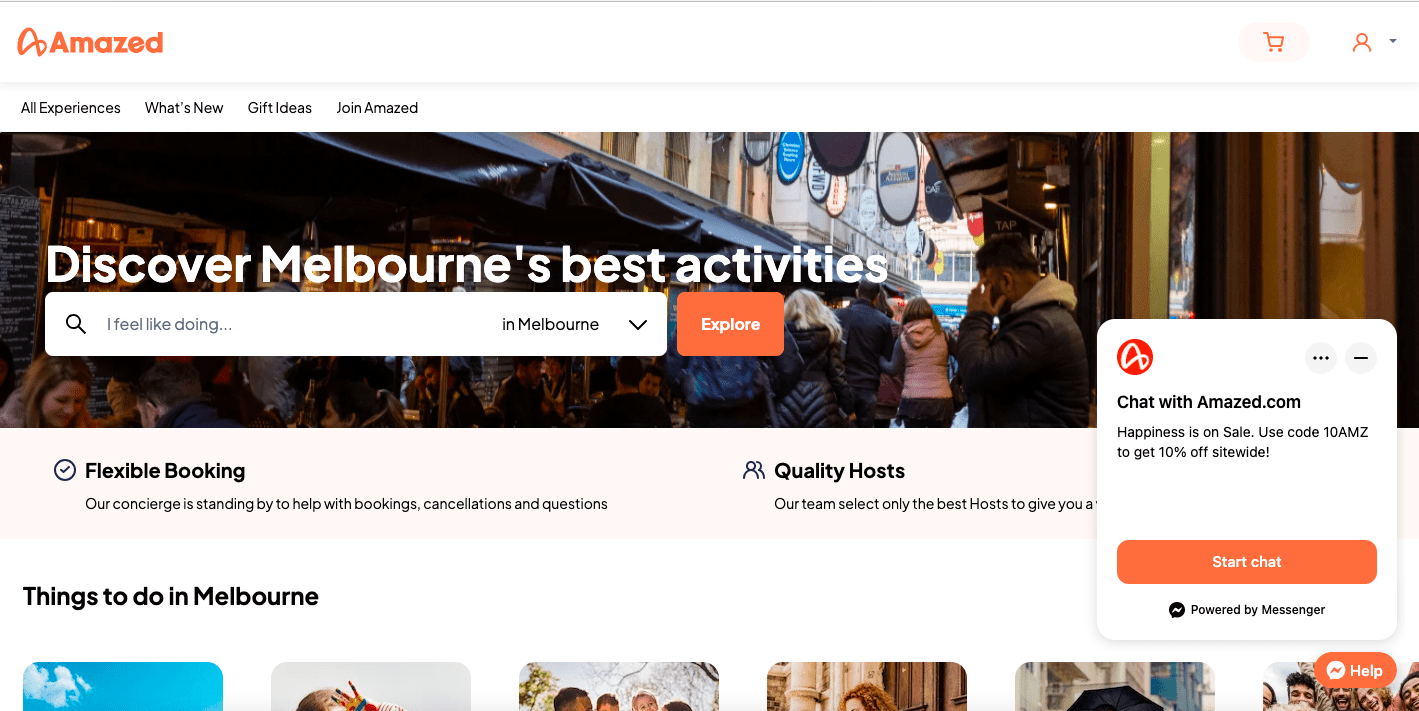
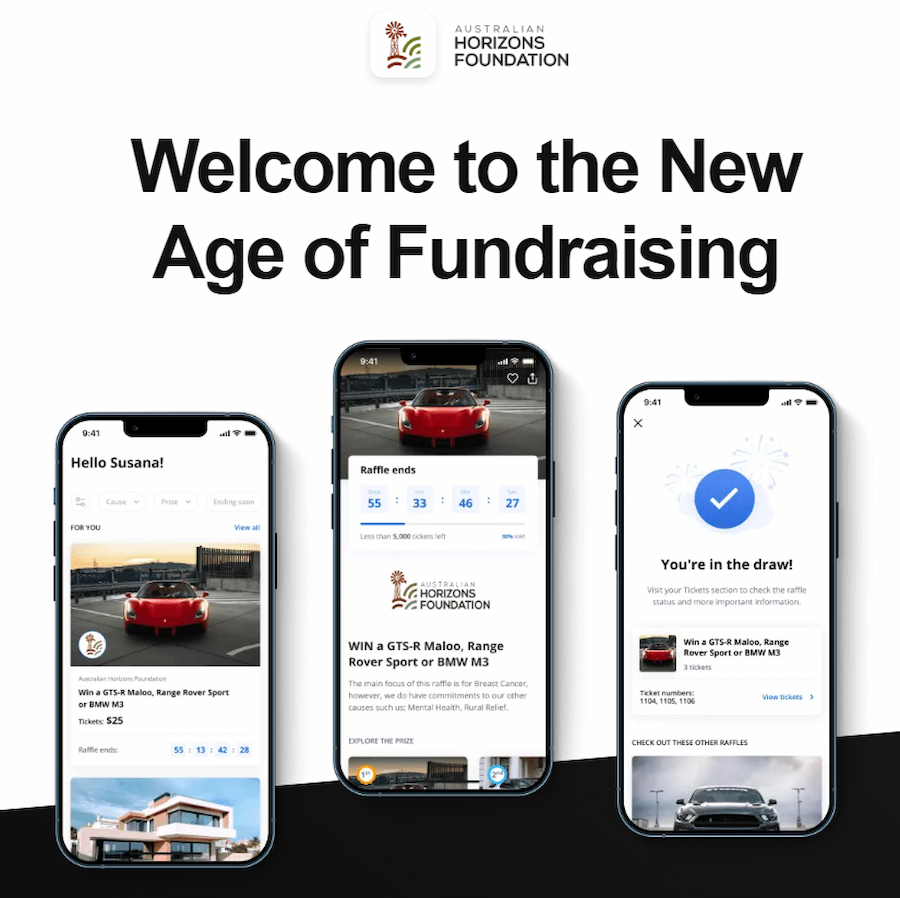
Whether you’re talking about creating markets for adventures, as in the case of Amazed, or raising funds for the vulnerable, like AHF / OneRaise, web apps have been useful in expanding customer bases and pursuing worthy causes.

Source: Amazed

Have an idea for a business or passion for people and the planet? Book a free consultation with us and let’s see how web app development can weave your vision into value.

Jesus Carmelo Arguelles, aka Mel, is a Content Marketing Specialist by profession. Though he holds a bachelor’s degree in business administration, he also took courses in fields like computer troubleshooting and data analytics. He also has a wealth of experience in content writing, marketing, education, and customer support.