How to Use an App Design Brief Template to Build High-Performing Apps

Supercommunicators are talented at matching someone else’s energy and mood when they want to align and engage with that person. This is what I learned from Charles Duhig’s book Supercommunicators.
But when communicating an exciting app idea, nothing beats that tactile approach—a paper with scribbled notes or a mind map of ideas to execute a plan. No matter how many hours you spend staring at someone else’s eyes, you’ll never be a mindreader. You need a concrete project brief to elaborate on what’s on your mind.
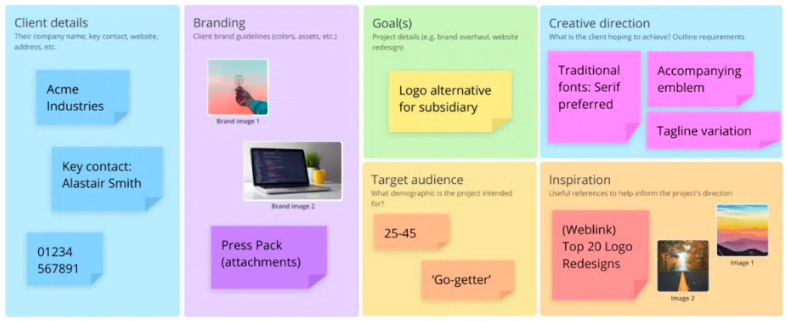
Even the most highly performing app designers and developers cannot read a client’s mind when building an app. That’s where the app design brief template comes in. Here’s an example of what it looks like.

Source: Ayoa
In this article, I’ll unpack this must-have tool to ensure the app design team seamlessly handles your app from conception and design process to execution to ensure your app will be the darling of mobile app stores and users.
What is an app design brief template?
An app design brief template is a structured document that outlines the key objectives, requirements, and expectations for the app design of an application, whether it’s a web app, mobile app, or native app. It’s a comprehensive guide for you and the app development team to ensure the alignment of the app design and development project’s vision, scope, and specifics.
The app design brief template typically covers various aspects of the app design process, including the app’s purpose, target audience, desired functionalities, design preferences, mobile app design tools, budget, and timeline.
How to use an app design brief template effectively?
Nothing beats a tangible plan laid out in print or digital formats. If you’re planning to outsource app design and development, an app design brief template will likely be part of the preliminary process while you’re in talks with the product strategist or sales team.
Here’s what to expect from a well-written design brief and how you can use it to help you flesh out some insights and develop your app idea.
1. Define clear objectives
Outline your app’s purpose and the problems it solves to get started in this process.
Ensure these objectives match your business strategy and are communicated to guide the app design team toward your app’s true north.
So, how can you prepare and write effective design briefs without getting bogged down with what you want versus where you want to go?
- ✅ Problem statement. Elaborate on the specific problem your app will solve—be it closing a market gap, improving customer interaction, or optimizing internal processes. Use insights from research, feedback, or analysis.
- ✅ Goal setting. Define business outcomes your app will achieve. Make these goals SMART (specific, measurable, attainable, realistic, and time-bounded) for practical pre and post-launch app evaluation.
- ✅ User-centric goals. Keep your users in mind by considering an excellent user interface that matches their browsing habits and preferences.
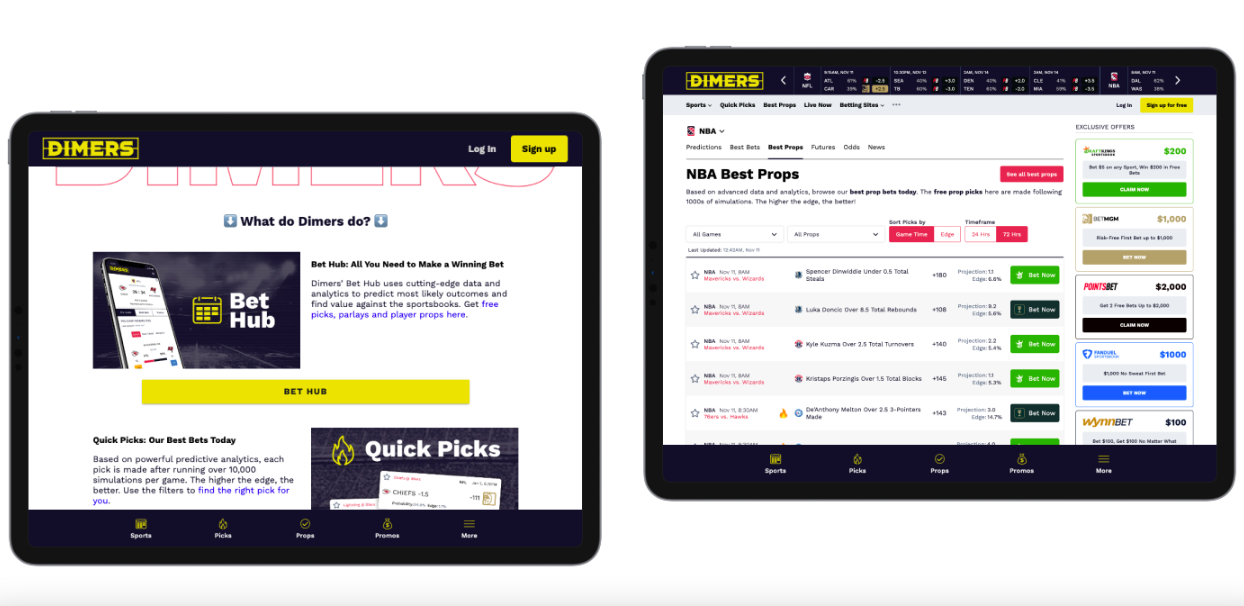
- ✅ Alignment with business strategy. Ensure your app objectives align with your company’s broader plan to contribute to overall goals, such as market expansion, which Dimers (one of our clients) and the team expanded to the U.S. market.

💡 Be inspired by Dimer’s app success story and learn how they made an impact on a global scale.
2. Describe the target audience
Zooming into your target audience is a powerful way to clarify who you want to serve in the marketplace. It also helps you communicate this in your design brief.
This process involves immersing yourself in your target app users’ demographics, preferences, and behaviors.
From the app designer’s perspective, it allows them to understand the needs of the client’s target audience.
Let’s explore why you should include these three in your app design brief template.
Demographics
Demographics includes concrete key data about different segments of the population, such as age, gender, income, education, marital status, and employment status. Including this in the brief template gives the designers an idea of your ideal app user and more direction on what to include in their designs.
For example, if your target audience mainly consists of young adults, you might prioritize trendy and colorful mobile app design and social media integration in your app to resonate effectively with their preferences.
Preferences
Preferences are your audience’s specific likes and dislikes, ranging from app design elements to functional features. Consider tailoring your app’s color scheme and navigation simplicity based on audience preferences.
For instance, if your users tend to use Android devices, optimizing your app designs for Android apps can enhance user experience and app engagement.
Behaviors
User behaviors show how your audience engages with technology and mobile apps, including everyday actions, preferred interactions, and usage patterns.
By understanding these behaviors, you can elaborate further on the nitty-gritty details of designing the elements for the design team.
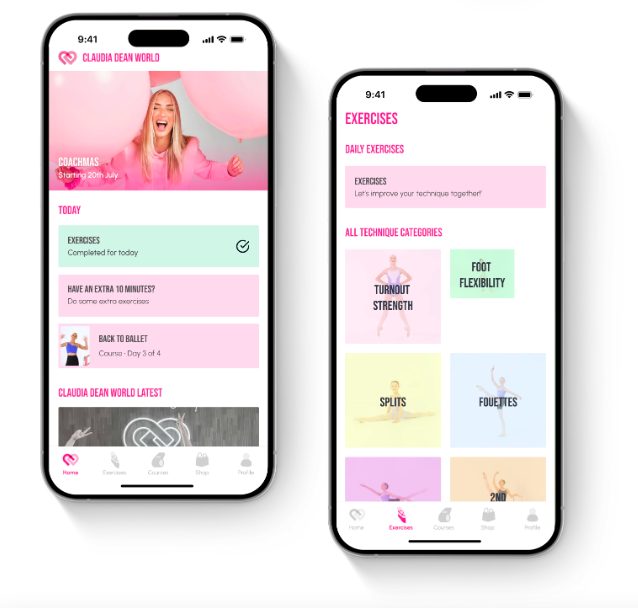
Take a look at Claudia Dean World‘s website and mobile app promotional materials’ color scheme. The hues are soft, feminine, and ballet-inspired. The app design includes pastel shades like pink, purple, sky blue, and white, often associated with ballet and dancewear.

💡 You may also read Claudia Dean World successful story and be inspired by how our app design and development team has helped Claudia create more impact through her passion for ballet.
3. Specify functional requirements
When filling out an app design brief, precisely outlining the functional requirements is necessary. You may provide a meticulous breakdown of the app’s features and functionalities, which will be the backbone for a successful app development journey.
Outlining the functional requirements in an app design brief is like drawing up detailed blueprints for building a house.
Just as every aspect of the blueprint is crucial for constructing a sturdy and functional home, each feature and functionality specified in the creative brief lays the groundwork for a well-developed app.
By now, you might be thinking that the mobile app design process is a bit overwhelming, with one step taking you further to another step.
This part of specifying project details may require some time since you need to be as detailed as possible. It would even be better if you collaborated with our product specialists to get more directions.
What’s impressive about an app design born from collaborative ideas and a vision greater than making money is that it is bound to succeed when done with the right team.
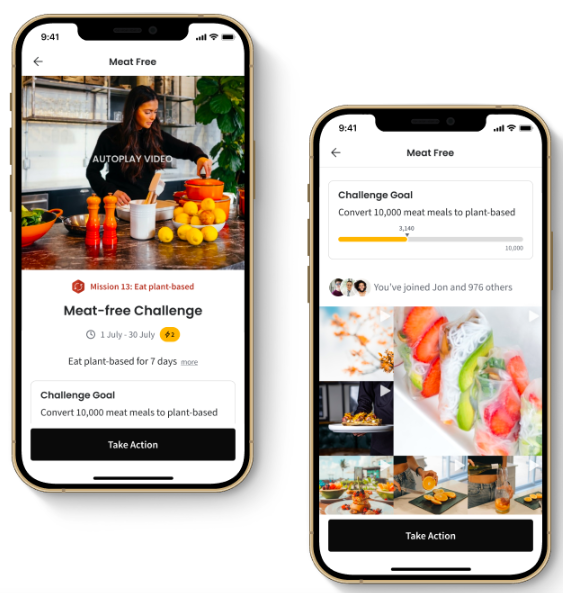
One of our clients, Good Empire, used our quality design prototype to approach investors and pitched their idea on the crowdfunding site Birchal. The result? They succeed in two crowdfunding rounds, raising over $1.5 million from over 1000 investors without the need for any app development.

💡 Yes. It all started with an app design. Read Good Empire’s app success story and be empowered to change the world from app design to impact.
4. Provide design guidelines
Design guidelines serve as your trusted map, leading you through the creation of an exceptional mobile app experience. With this in mind, you are on the same page and project scope with the design team.
Imagine them as your compass, directing every detail from layout to typography, colors to app interactions.
Let’s explore the design guidelines you may want to cover in the app design brief template to ensure that the design team understands what you need:
- ✅ Layout harmony. Like arranging furniture in a well-designed room, layout guidelines ensure elements flow seamlessly for easy user navigation. For instance, placing key features within thumb reach for quick access.
- ✅ Typography brilliance. Typography guidelines act as the voice of your app, choosing fonts that speak to users. Use bold headers like chapter titles, guiding users effortlessly through content.
- ✅ Color combinations. Color guidelines paint the mood of your app, like selecting a color palette for a masterpiece. For example, using vibrant hues to highlight important actions and create visual interest.
- ✅ Navigation mastery. Navigation guidelines are the roadmap users follow, akin to signposts on a highway. Implementing intuitive gestures like swiping left for menus ensures smooth user journeys.
- ✅ Interaction patterns. Adding subtle animations to enhance user feedback and delight interactions.
Guidelines often include elements that reflect your brand’s identity. Consistent use of these elements helps strengthen your brand’s presence within the app, making it easily recognizable and memorable to users.
🚀 Research by Lucidpress also shows that, on average, brand consistency increases revenue by 23%.
5. Set a budget and timeline
When setting a budget and timeline in an app design brief, provide a clear and realistic financial and scheduling framework for the project. The app design cost must be communicated immediately to help the design team allocate resources in all aspects of the project.
If you work with an app design team, they will likely provide you with more details in the following:
- ✅ Overall project budget. You can specify the total amount allocated for the app design project. Then, the team should cover all aspects, from initial research and design to testing and final delivery.
- ✅ Cost breakdown. Ask for a cost breakdown of the budget, detailing how funds will be distributed across different stages of the app design process, such as user experience (UX) design, user interface (UI) design, prototyping, and user testing.
- ✅ Payment schedule. Usually, the provider (app designer or agency) will outline when payments will be made, whether in milestones or upon completion of specific deliverables.
- ✅ Project timeline. The app design team will provide a timeline with key milestones and deadlines for each phase of the design process, including ideation, wireframing, prototyping, revisions, and final delivery.
- ✅ Flexibility and contingencies. Acknowledge the potential for unforeseen events and include a contingency plan for budget and timeline adjustments.
Setting the budget and timelines helps designers prioritize features and functionalities that offer the most value, focusing on user needs while staying within financial constraints.
💡 Remember, a transparent budget fosters trust between you and the design team, leading to a more collaborative and honest working relationship.
6. Include technical specifications
Meticulous planning and precise measurements are key when embarking on a DIY home improvement project, like building a custom bookshelf.
As you need a blueprint to start hammering the nails, including detailed technical specifications in your app design brief is essential.
Every component should fit seamlessly together during the process, leading to a polished and functional end product.
So, what should you include? Here’s a list to help you out.
- ✅ Platform and device compatibility like iOS or Android
- ✅ Programming languages, whether Java or Swift and development frameworks like React Native or Flutter
- ✅ API integrations like social media platforms, payment gateways, or analytics services
- ✅ Data management how the app will handle data storage, retrieval, and synchronization.
- ✅ Security requirements like encryption methods, compliance standards (e.g., GDPR, HIPAA), and data privacy policies
- ✅ Hardware requirements like GPS or camera and software requirements like proprietary enterprise systems
This is not an exhaustive list, but it will give you an idea of what you can include in the app design brief template given to you.
7. Identify the process for feedback and revisions
Including a structured feedback and revision process in the brief provides the design team with crystal-clear expectations on how feedback will flow throughout the project.
Everyone onboard grasps their roles in this feedback process, knows the tools at their disposal, and knows the timeline they’re sailing on.
Such clarity not only bridges gaps but also propels the project steadily forward.
Regular feedback helps catch and correct issues early, preventing costly reworks after the app’s development has progressed too far.
Most app designers use these tools to ensure they can communicate feedback and revisions in real time.
- Project management software. Tools like Asana or Jira can track feedback, assign tasks based on that feedback, and monitor progress.
- Design collaboration tools. Platforms like InVision or Figma facilitate real-time feedback on design prototypes, allowing you to leave comments and suggestions directly on the design files.
Using the right tools is a game-changer in designing apps because everyone involved has access to the latest information and updates.
Streamline ideas with an app design brief template
Using an app design template gives you clarity as to where you want to go and how you want to build your vision. A project overview for your chosen app design team also helps them manage their expectations within the project scope.
Whether you will use the app design to gain insights if your app idea is a product market fit or you’re sure to take it to the next level of development, the choice is yours.
Ultimately, laying out your ideas sets a solid foundation for building high-performing apps that meet users’ needs.
Take advantage of the opportunity to create a truly remarkable app that stands out in today’s competitive market.
Book a call with us today and share your app idea with our experienced product strategist. They will work with you to refine your app design brief and develop a detailed plan for bringing your vision to life.

Maria Krisette Lim is a Content Marketing Specialist with 14 years of experience producing web and print ad content. Krisette has a BSBA degree, major in Business Management and Entrepreneurship. When she’s not tinkering with words and punctuation, she’s either curled up with a book while sipping hot tea, playing with her toddler, or tinkering with website builders.


