The Ultimate Guide on How to Hire a Front-End Developer in 2025

Technology is always changing, and so are people’s expectations. Whether you’re a small business or a big company, having efficient web applications or websites (or both) is key to success.
In 2023, 71% of businesses have a website and a new one is built every 3 seconds. Front-end development is expected to be even more exciting, demanding, and, indeed, complex.
With the mobile and web development landscape evolving at a rapid pace, it’s crucial to navigate the hiring process with precision. And this blog aims to help you do just that.
In this article, you’ll learn:
- What a front-end developer is
- The different levels of front-end developers
- Your options for hiring developers (including the costs, pros, and cons of each option)
- The 6 best practices for finding the right developers
- The 12 front-end developer skills and qualities to look for and how to assess them effectively
Read on to discover everything you need to know to achieve a seamless and successful app development collaboration.
What is a front-end developer?
A front-end developer is responsible for creating the parts of websites or web applications that users directly interact with. This includes designing and building the layout, visual elements, and interactive features such as buttons, forms, and menus using programming languages like HTML, CSS, and JavaScript.
They collaborate with designers and back-end developers to ensure a seamless user experience. Front-end developers need to stay updated on the latest technologies and trends to create user-friendly and visually appealing websites across various devices.
The different levels of front-end developers
Front-end developers can be classified into different levels based on their skills, experience, and proficiency in various technologies. Here’s a general breakdown of the levels:
- Junior front-end developer. Beginners or those with limited experience. They know basic HTML, CSS, and JavaScript but need guidance from more experienced developers.
- Mid-level front-end developer. Have gained some experience. They can build a responsive and interactive user interface independently and may know frameworks like React or Vue.js.
- Senior front-end developer. Highly experienced and proficient professionals. They are experts in front-end technologies, can optimize performance, and often mentor junior developers.
- Lead front-end developer/engineering manager. Senior professionals who lead development teams. They manage projects, coordinate with other teams, and drive technical excellence.
These levels can differ depending on the company, and some may have additional titles or levels. Each organization may have its own structure based on their needs.
What are your options for hiring front-end developers?
You practically have two options for hiring a front-end developer. You can either build your team in-house or outsource the project. Let’s drill down on each option.
1. Build your in-house team
Building an in-house team involves recruiting and hiring full-time professionals to work exclusively for your business.
Having your own team in-house helps ensure that your processes align with your overall business strategy and goals. Your team can customize projects to fit your exact needs and objectives.
Plus, having your team internally gives you more control over the web development process. This means you can make changes as needed to adapt to evolving project requirements, which is especially important in fast-paced business environments.
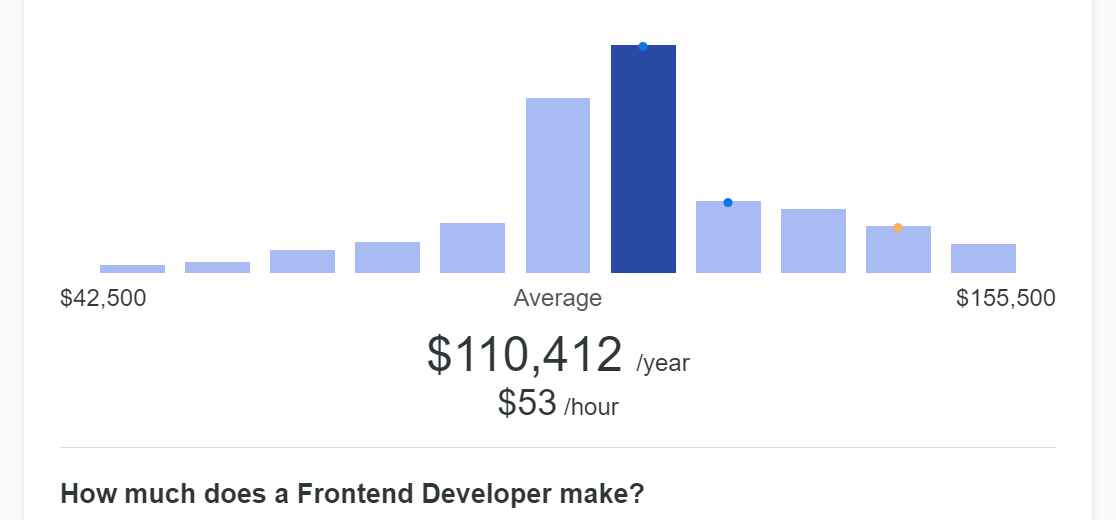
However, there are challenges with this approach. One big downside is the high upfront costs. Setting up an in-house team requires investing in salaries, benefits, and infrastructure, which can be expensive. According to ZipRecruiter, the average salary of front-end developers in the U.S. as of March 2024 is approximately $53.08 an hour ($2,123/week or $9,201/month).

Source: ZipRecruiter
Aside from salaries, you also have to invest in additional costs for recruitment, onboarding, training, and administrative overhead. Taking on such a financial commitment may be challenging and risky if you are running a small business or a startup.
Another challenge is the potential for limited expertise. Depending solely on an internal team may limit exposure to diverse perspectives and expertise available in the external market. It might be challenging to match the expertise available in specialized agencies or freelancers.
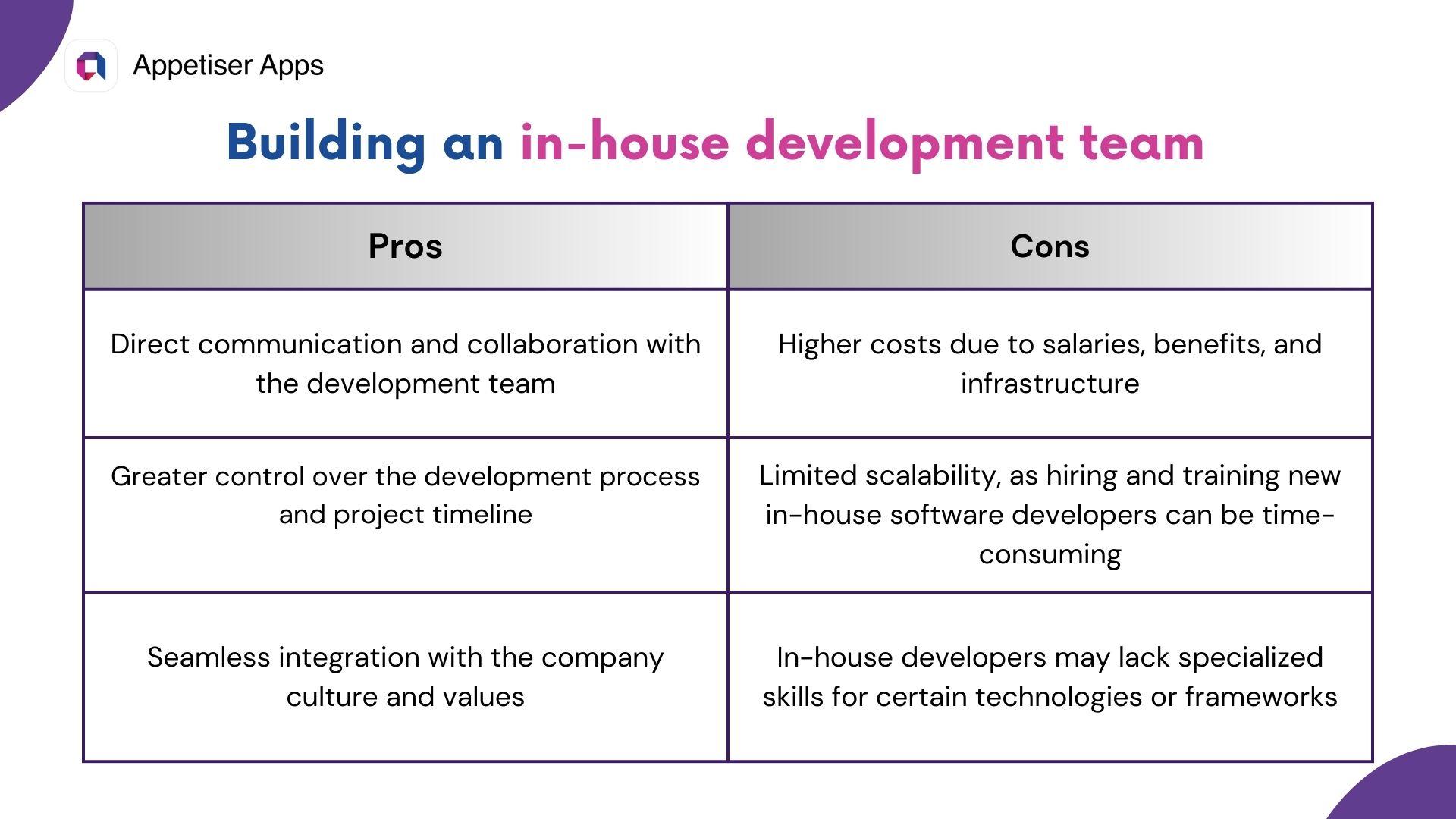
Pros and cons of building an in-house development team

2. Outsource the front-end development project
If building an in-house team is not an option, you can do what many businesses, including the biggest and most established ones, do: outsource.
Outsourcing a web or software development project involves hiring external resources to handle the various aspects of the development process or the entire process.
By outsourcing the project, you can save on various expenses associated with overhead, including office space, utilities, and equipment. This approach allows for cost efficiencies as you leverage the external provider’s infrastructure and other resources.
Additionally, outsourcing eliminates the need for in-house personnel management, saving on salaries, benefits, and HR-related expenditures.
Here are the common ways to outsource an app development project:
1. Hire freelance app developers: Cost-efficient and suitable for ad-hoc tasks
Freelancers are independent professionals who offer their services on a temporary or project basis. They are skilled individuals who work autonomously, often taking on specific tasks or entire projects.
You can find freelance front-end developers from platforms such as Upwork, Freelancer, or Toptal. These platforms allow you to post your project, review proposals, and choose freelancers based on their skills, experience, and rates.
Hiring freelancers can be a cost-effective way to get your project off the ground. Freelancers often have lower overhead costs compared to agencies. Depending on factors such as expertise, experience level, and geographic location, the average hourly rates for freelance front-end developers can range from about $40 to $130 or more.
Freelancers offer flexibility for project timelines and work schedules. They can adjust to your project’s needs, working part-time or during specific phases. However, hiring freelancers needs careful management to succeed.
Ensuring work quality is tricky when managing freelancers remotely. You rely on each freelancer’s skills, and if one becomes unavailable, it can disrupt the project. If needed, you can consider hiring software development contractors for more long-term stability and expertise in specific areas.
Effective project management is key to ensuring tasks are done on time and within scope.
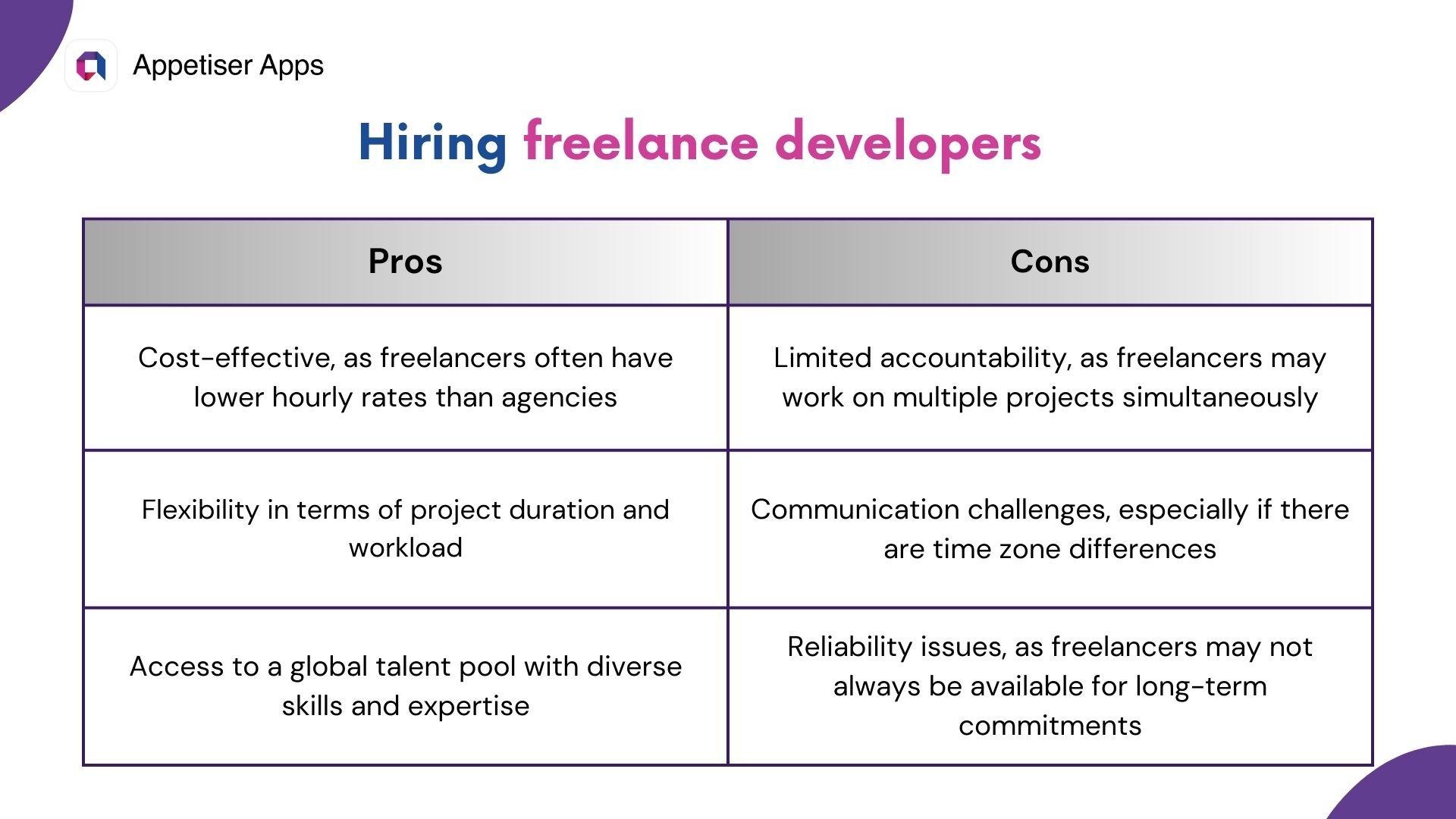
Pros and cons of hiring freelance front-end developers

2. Partnering with development agencies: High-quality output and speedy deliverables
Development agencies are organizations that specialize in providing end-to-end solutions for various aspects of software development, including websites, web apps and mobile apps. These agencies typically have a team of experts with diverse skills (from iOS or Android app solutions to cross-platform app development), allowing them to handle complex projects.
Compared to building an in-house development team, outsourcing to a development company is more cost-effective. According to a Deloitte survey, approximately 40% of companies engaging in outsourcing have reported savings reaching up to 40%, while the remaining 60% indicate savings ranging from 10 to 25%.

And while agencies may come with higher costs compared to freelancers, they often deliver high-quality work and streamline the development process.
However, not all app development agencies are equal. The effectiveness of a partnership lies in identifying an app developer capable of functioning seamlessly, akin to an in-house team.
This entails finding an agency with a deep understanding of your organizational goals, effective communication channels, and a collaborative mindset. Such alignment ensures a cohesive working relationship, fostering a symbiotic connection that goes beyond the traditional client-vendor dynamic.
I encourage you to check out Outsourcing App Development: Your Ultimate Roadmap to Success for more in-depth information on the process.
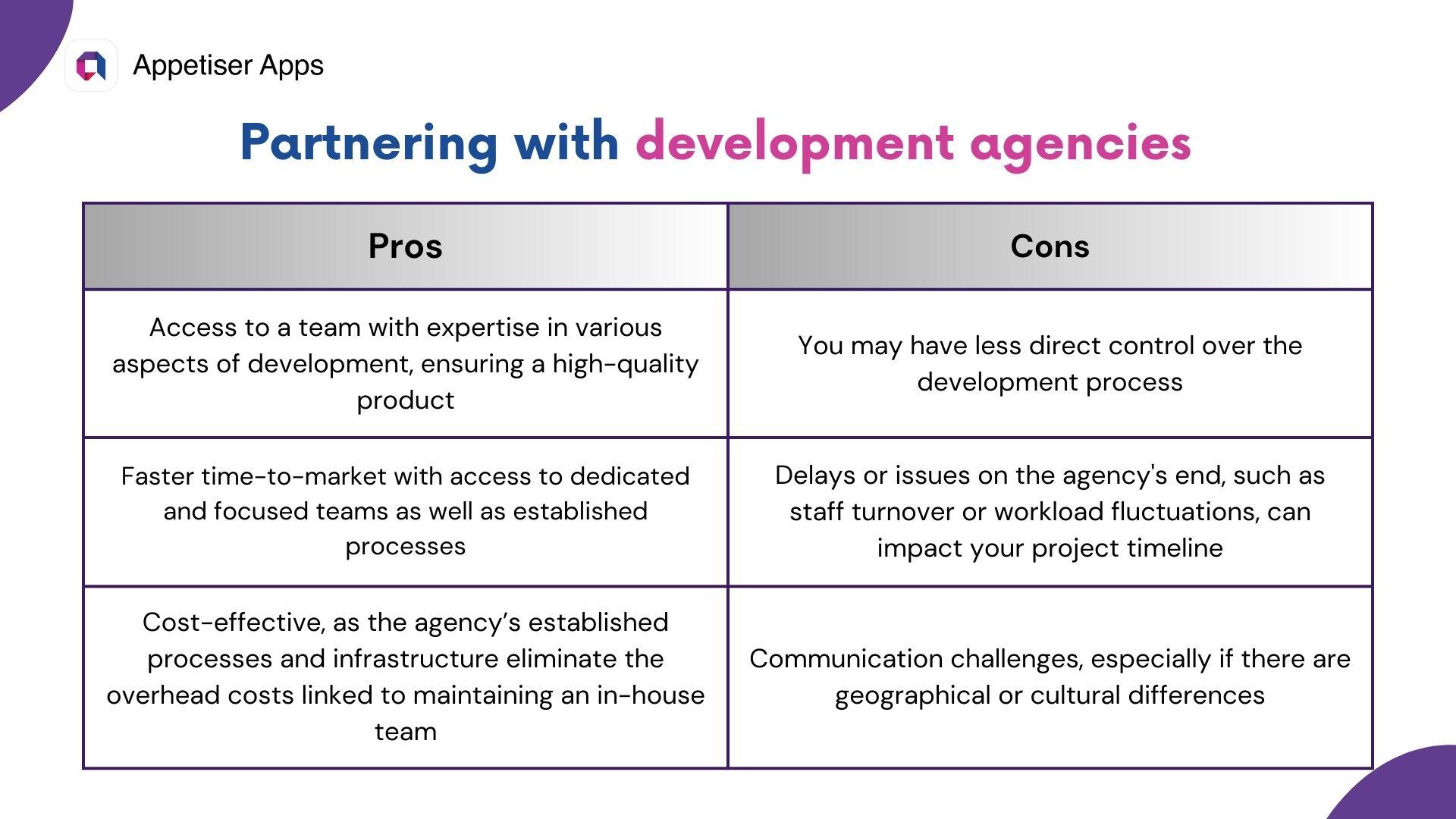
Pros and cons of partnering with web and app development agencies

6 Best Practices for Hiring a Front-End App Developer
Software development is inherently complex. Whether you are hiring a full-time or freelance developer or considering partnering with an app development agency, these steps can help you lay the foundation for a fruitful collaboration:
1. Define your project requirements and budget
Start by clearly stating what you need. Describe the goals, features, and functions you want in your app. Tools like MindMeister for mind mapping and Trello for project management can help you organize ideas. For smooth financial control, procurement management software can help manage budgets, allocate resources efficiently, and track expenses throughout the development process.
Think about who will use your app and any special needs they might have. Also, consider industry-specific rules or trends.
When setting a budget, research how much app development usually costs. This helps you find partners you can afford and decide which features are most important.
2. Research and shortlist candidates
Look beyond surface-level information and delve into developers’ portfolios, success stories, client reviews, and industry reputation. Consider the types of projects they have previously undertaken and whether they align with your project’s complexity and requirements.
Seek partners who have experience in your industry or niche on reputable platforms and directories, such as Clutch, Uplabs, and DesignRush. Additionally, explore their communication style and responsiveness, as these aspects play a crucial role in successful collaboration.
If you have no idea how to start, ask them the 18 Valuable Questions to Ask an App Developer Before Hiring.
When choosing an app development partner, consider their technical skills, how well they fit your industry, and how good they are at communicating and understanding your project. Doing thorough research helps you make a smarter choice.
3. Evaluate technical proficiency, soft skills, and development processes
When hiring a partner, it’s important to check their technical skills and how they work. Look into the technologies they use and if they match your project’s needs. Also, see how they approach development, testing, and managing projects. Discuss their strategies and how they deal with challenges. This helps make sure they’re a good fit for your project.
Talk to potential partners about how they work, their plans, and how they deal with problems that come up during projects. This helps make sure they have the right skills and ways of working for your project. (I have listed some tips on how to evaluate a candidate’s skills and qualities below).
One of the most cost-effective ways to test a developer’s technical and soft skills is to ask them to design a prototype of your app or website before delving into development. Designs are cheaper, and they help lead to apps and websites that have a higher chance of success. We are an app agency that provides both design and development services. Drop us a line if you want to learn more about our offerings.
4. Ask for feedback from previous clients
While reading case studies on a developer’s website is helpful, it’s also good to dig deeper into their background and what they’ve achieved. This gives you a better idea of their skills and what they can do for your project.
One way to do this is by checking out reviews on platforms like Clutch. These reviews come from real clients and can give you a sense of how well the developer works, communicates, and meets deadlines.
It’s also a good idea to talk directly with past clients if possible. They can give you more details about their experience working with the developer, including how responsive they were and how they handled challenges.
Pro tip: A developer who is willing to connect you with their previous clients is generally a good sign. For more insights, check out our article on the 5 Green Flags to Look for in a Potential Development Partner.
5. Negotiate contractual terms and ownership
Carefully go through the contract, looking at things like when you need to pay, what goals you need to hit, and what the project will cover. Make sure it’s clear who has ownership and rights to the work to avoid arguments later on.
The contract should match what you’ve agreed on for the project’s goals, timing, and what’s expected from both sides. Talk openly while negotiating to make sure you’re on the same page and can work well together. Find a balance that’s fair for both sides when deciding on payment and what’s needed for your project, so everyone benefits.
6. Establish a communication plan and monitor progress
Once you’ve partnered up, make a plan for how you’ll keep in touch. This means setting up regular updates, deciding how you’ll report progress, and agreeing on the best ways to communicate. You can use tools like Zoom for video meetings every two weeks to talk about how things are going.
During these meetings, share updates, talk about what’s been done, and discuss any problems. You can also use tools like Coda to keep track of tasks and see how things are progressing between meetings.
Checking in regularly helps make sure everyone knows what’s happening, stays on track with timelines, and can deal with any issues quickly. Keep communication open and honest so you can solve problems together as they come up.
12 Key Qualities to Look for in a Front-End Developer (and How to Assess Them Effectively)
Hiring the right front-end developer is not just about finding someone with the right technical skills, but also someone who aligns with your company’s culture, values, and long-term vision. Here’s what to pay attention to and how to evaluate them:
1. Technical skills
Key assessment tool: Assessment tasks
Assign coding exercises or technical assessments relevant to the role to evaluate the developer’s coding skills, problem-solving, and understanding of specific technologies.
2. Project successes
Key assessment tool: Portfolio
Review the developer’s portfolio to assess the breadth and depth of their previous work. Look for diversity in projects, complexity, and alignment with the type of work your project entails.
3. Communication skills
Key assessment tool: Interviews
Conduct both technical and non-technical interviews to evaluate communication skills. Discuss past projects, present scenarios, or solve problems collaboratively to assess how well the developer communicates ideas and solutions.
4. Creativity
Key assessment tool: Interviews
Discuss the developer’s approach to problem-solving and innovation during interviews. Ask about unique challenges faced in past projects and how they creatively addressed them.
5. Problem-solving ability
Key assessment tool: Scenario-based questions
Present real or hypothetical scenarios to gauge the developer’s ability to approach and solve problems. Their answers can give you insights into their thought process, logical reasoning, and decision-making skills.
6. Relevant experience
Key assessment tool: Resume review
Scrutinize the developer’s resume for relevant experience, emphasizing past projects that align with your current needs. Seek details about their role, contributions, and achievements.
7. Adaptability
Key assessment tool: Behavioral questions
Use behavioral questions to assess the developer’s ability to adapt to new challenges, technologies, or working environments. For example, inquire about instances where the front-end web developer had to quickly learn and apply new skills or deal with unannounced changes in development goals.
8. Passion and motivation
Key assessment tool: Personal projects
Inquire about any personal projects or open-source contributions. A developer’s passion often shines through in projects they undertake voluntarily. For instance, if they are managing an extensive project portfolio on the GitHub platform, that usually indicates passion.
9. Team fit
Key assessment tool: Cultural fit questions
Assess how well the developer aligns with the company culture and team dynamics. For example, you can ask about their experience working in collaborative environments and handling team-related challenges.
10. Work ethics
Key assessment tool: References
Contact previous employers or colleagues for references that speak to the developer’s work ethic, reliability, and professionalism. In interviews, ask about how they manage time, prioritize tasks, and handle deadlines.
11. Learning and development
Key assessment tool: Resume/Interview
Inquire about the developer’s approach to staying updated with industry trends and technologies. Ask about any recent courses, certifications, or self-learning initiatives they have undertaken.
12. Values
Key assessment tool: Values alignment discussions
Engage in discussions about the company’s values and culture during interviews. Assess the developer’s alignment with these values and how they perceive their role in contributing to the company’s mission.
💡Remember, a combination of interviews, technical assessments, reference checks, and discussions about past experiences is often the most effective way to evaluate a developer comprehensively. Tailor your evaluation methods based on the specific requirements of the role and your organization’s unique culture and values.
Find a partner committed to shaping the future of your business
Front-end development will continue to shape the online experiences of users worldwide. As such, your mindset shouldn’t simply be about finding someone to do a job — it should be about shaping the future of your online presence.
By following the suggestions mentioned in this blog, you can enhance your success in finding a front-end developer who can create amazing digital experiences for your users.
Ready to take the next step? Contact Appetiser today!

Jane Eslabra has 14+ years of experience producing content across traditional and digital platforms. She channels her strong passion for fostering tech startup growth through knowledge sharing.


