6 Mobile App Design Tools for Creating Dynamic App Designs and Prototypes

A visually appealing and intuitive app design creates a positive first impression on potential app users.
The adage “first impression lasts” is still true today, and it is even backed by psychology, where such impressions can last for months. Personally, if I see insanely beautiful app previews on the Apple App Store, I’m more inclined to download and try that app.
But apart from stunning elements and layout, app performance matters equally. Ensuring speed, responsiveness, and stability are also critical aspects of designing a mobile app.
However, only skilled and high-performing app designers can perfectly blend these two armed with the right mobile app design tools they can fiddle with.
In this article, I’ll unpack some of these tools. In coming up with a list, I asked some of our mobile designers about the app design tools they use in their toolkits to create dynamic apps and prototypes.
Let’s get started.
Mobile app design tools for modern app designers
- Sketch: Best for collaborative teams working on UI/UX designs
- Adobe XD: Best for wireframing, interactive prototypes, and mobile app previews
- Proto.io: Best for high-fidelity interactive prototypes
- InVision: Best for sharing interactive prototypes among collaborative teams
- Figma: Best for creating intricate app designs and icons using vector editing
- Marvel: Best for rapid prototyping and mockups
1. Sketch: Best for collaborative teams working on UI/UX designs
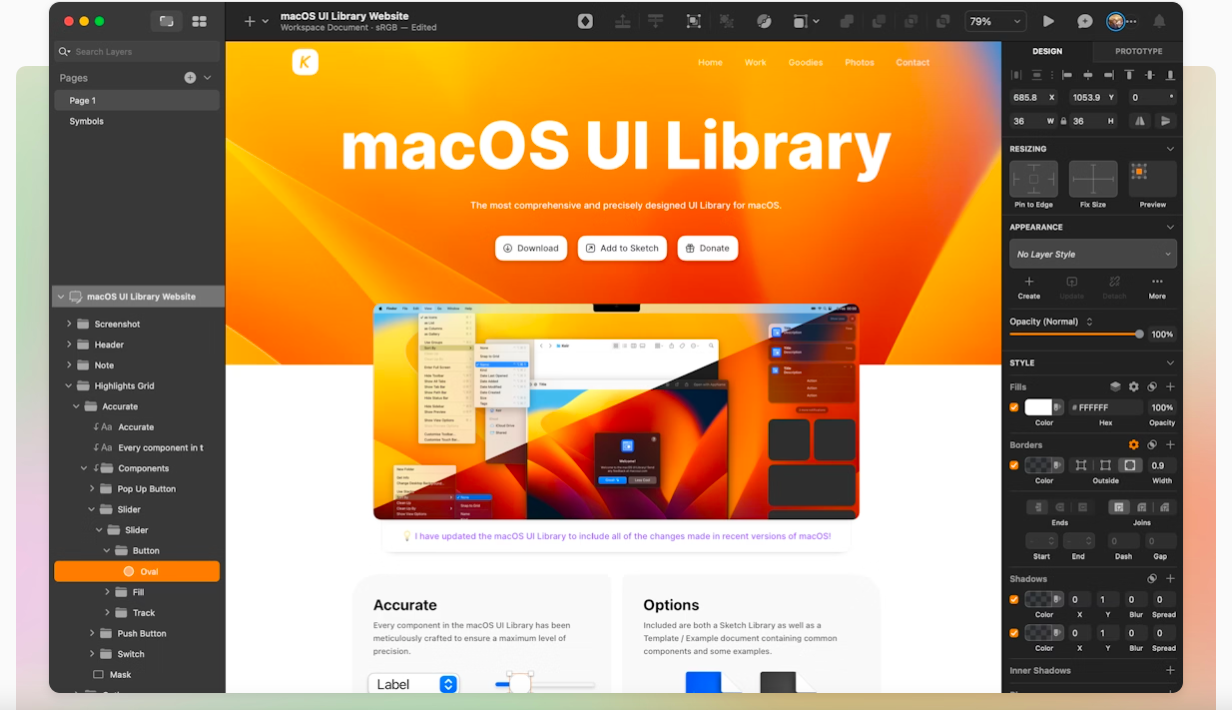
Source: Sketch
Sketch, built by Dutch company Sketch B.V. (formerly Bohemian Coding), is a sleek vector graphics editor tailored for macOS. Ideal for web and mobile UI/UX design, Sketch shines with its user-centric approach, efficient tools, and robust prototyping capabilities.
This collaborative interface design tool is lauded for its design prowess and evolving feature set, making it a go-to choice for mobile app designers worldwide.
You will maximize Sketch features if your projects involve any of the following.
- ✔️ Designing user interfaces (UI) for mobile apps and web apps.
- ✔️ Creating icons and vector graphics perfect for app store optimization.
- ✔️ Building and maintaining design systems.
- ✔️ Prototyping and testing app design ideas.
- ✔️ Collaborating with team members and clients on design projects
Professional designers will find this tool useful if your work focuses on app and web designs. Product teams that require a shared tool for design collaboration and app developers who need access to design specs for web and mobile app development will also find Sketch a must-have in their toolbox.
Like most mobile app design tools, Sketch has strengths and limitations. Here are some pros and cons to consider:
Pros of using Sketch
- Intuitive interface. Known for its user-friendly app interface, making it accessible to app designers of all skill levels.
- Vector-based design. Offers precision and scalability for your app designs without losing quality.
- Extensive plugin ecosystem. Enhances functionality and workflow with various third-party plugins, such as Runner for spotlight search functionality and Anima for creating high-fidelity prototypes.
- Symbols and reusable elements. Offers efficient design with reusable components, saving you more time and ensuring project consistency.
- Collaboration features. Recent updates have introduced real-time collaboration, commenting, and handoff tools, making it easier to work with your teams.
Cons of using Sketch
- macOS exclusive. Limits accessibility to users with macOS, excluding Windows or Linux users.
- Subscription-based pricing. Requires ongoing payments, which may be a barrier for some users or small teams with limited budgets on app design tools.
- Limited prototyping capabilities. While Sketch supports basic prototyping, it may not be as advanced as some competitors, requiring third-party tools for more complex integrations and additional costs.
- Dependency on plugins. While plugins extend functionality, they can also introduce instability or update compatibility issues.
How much does Sketch cost?
A monthly subscription starts from $12 per month per editor, and a yearly subscription starts from $99 per editor. If you buy an annual subscription, you have two free months.
2. Adobe XD: Best for wireframing, interactive prototypes, and mobile app previews

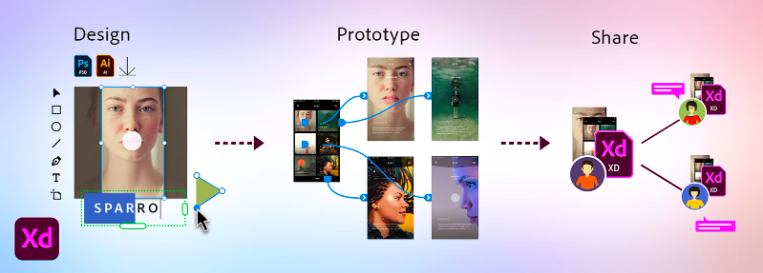
Source: Adobe XD
Adobe XD, from Adobe Inc., stands out as a versatile UI design tool for macOS, Windows, iOS, and Android. Tailored for web and mobile app interfaces, it’s a go-to for UX/UI designers.
This app designing software is ideal for wireframing, interactive mobile app prototypes, and app preview designs for mobile app stores.
What makes Adobe XD versatile is that it’s built for app designers and professionals who use different platforms. If most of your projects involve any of the following, this mobile app design tool is worth keeping in mind:
- ✔️ Creating beautiful designs for web and mobile prototypes.
- ✔️ Designing interactive prototypes for iOS apps and Android apps.
- ✔️ Facilitate a high-definition design process to elaborate user interactions with the app.
For a more objective insight into this mobile app prototyping tool, let’s weigh the pros and cons.
Pros of using Adobe XD
- Intuitive and clean interface. Adobe XD offers a clean and intuitive interface, making it easy to navigate and use like a professional mobile app designer.
- Prototyping and animation. One of its standout features is its ability to create animated prototypes by linking artboards. This feature allows you to simulate user interactions and test the usability of your designs before app development.
- Responsive design. The tool lets you create responsive designs that adapt to different screen sizes and orientations, which is crucial for designing mobile apps and websites that must work seamlessly across multiple devices.
- Integration with Adobe Creative Cloud. Adobe XD is fully integrated with other Adobe products, allowing you to copy assets from Photoshop or Illustrator and paste them into Experience Design.
Cons of using Adobe XD
- Limited free plan. The free version has restrictions compared to the full version.
- Lack of layer panel. The absence of a layer panel can be a significant drawback if you’re used to working with a more detailed organization of their design templates and elements.
- Collaboration is less intuitive. While collaboration is possible, it may be more complex than some direct competitors like Figma.
- Limited custom shape design. Adobe XD restricts you to basic shapes like circles, squares, and rectangles, limiting the ability to design custom shapes.
- Performance issues with complex projects. Some users have reported that Adobe XD can be slow or unresponsive when working with large or complex projects.
How much does Adobe XD cost?
Adobe XD’s pricing structure has evolved. It was previously available as a standalone app for $9.99 per month but is now included in the Creative Cloud All Apps plan, which starts at $54.99 per month.
Adobe offers varied pricing for individuals, businesses, students, and educational institutions:
- Creative Cloud All Apps for individuals: $54.99/month.
- Creative Cloud All Apps for businesses: Custom pricing for teams.
- Students and teachers: Discounted price of $19.99/month for the first year, then $29.99/month.
- Schools and universities: Plans range from $34.99/month per user to institution-wide licenses with custom pricing.
3. Proto.io: Best for high-fidelity interactive prototypes

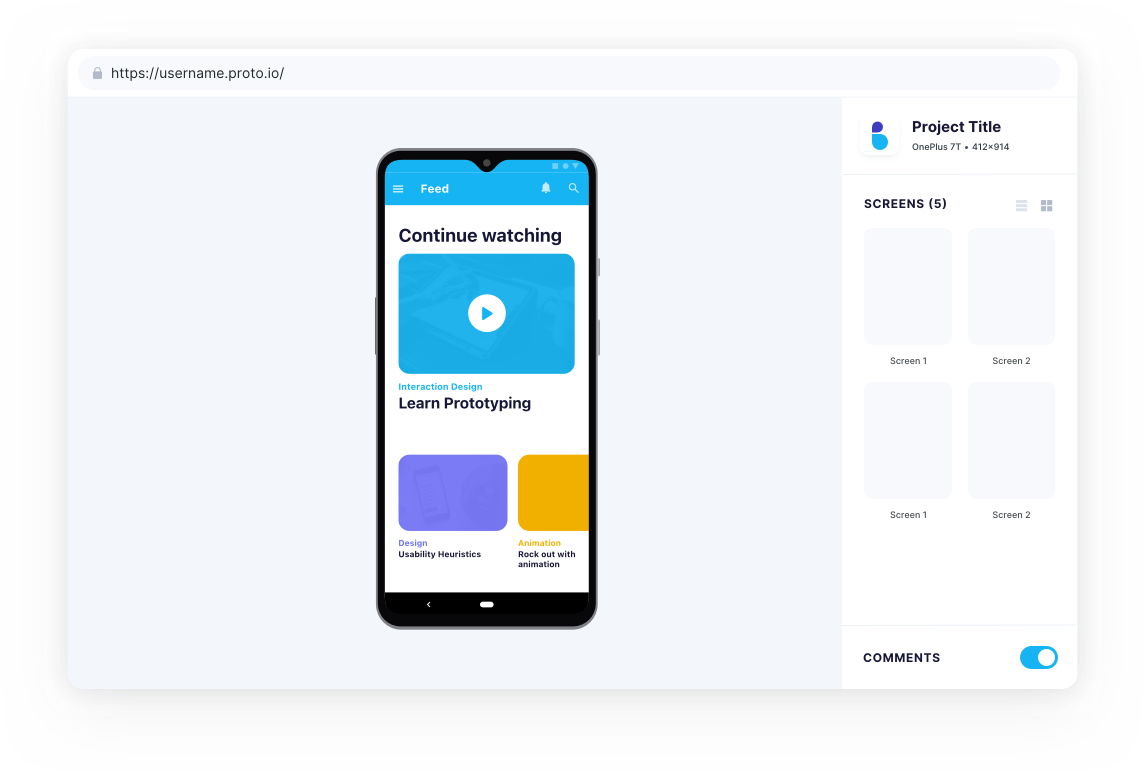
Source: Proto.io
Proto.io, launched by PROTOIO Inc. in 2011, is an app prototyping platform that enables you to craft interactive prototypes that mirror the final product.
With a user-friendly drag-and-drop UI, Proto.io accommodates a range of devices, from mobiles to gaming consoles, allowing you to communicate iOS and Android app design ideas and concepts to teams and clients.
Instead of static app designs, you can create high-fidelity interactive prototypes to spot UI issues in pre-development easily. This will save you and the team time and allow you to maximize app design costs.
How will you know if Proto.io is for you? You might want to consider using it if you’re working on any of these projects and collaborating with teams:
- ✔️ Crafting detailed interactive prototypes with animations
- ✔️ Communicating app ideas to product managers, developers, and entrepreneurs
- ✔️ Visualizing app behavior pre-coding for mobile app developers
- ✔️ Embracing UX/UI strategies for your apps to grow your user base
- ✔️ Presenting concepts with immersive interactions to captivate investors for app fundraising and support
I’ve also listed the pros and cons of using this mobile app design tool to give you a more objective perspective on its use and features.
Pros of using Proto.io
- No coding is required. You can create prototypes using a drag-and-drop interface without writing any code.
- High-fidelity prototypes. It supports full-feature animations at 60 frames per second, offering a realistic user experience.
- Extensive UI libraries. You can access a robust library of relevant mobile components and interactive elements.
- Cross-device compatibility. Prototypes can be designed for a wide range of devices, including mobile, smart TVs, and wearables.
- User testing integration. Compatible with user acceptance testing platforms like UserTesting.com for gathering prototype feedback.
- Collaboration features. Allows sharing of prototypes and collecting feedback from other teams.
Cons of using Proto.io
- Steep learning curve. You may encounter a steep learning curve, especially if you have no app development background.
- Web-based limitations. Being 100% web-based, Proto.io requires an internet connection, which may not be ideal in all situations.
- Potential overload of features. The extensive range of features may overwhelm users who require simpler prototyping tools like Sketch or Figma.
How much does Proto.io cost?
Proto.io’s pricing starts at $29 per user monthly for the Freelancer plan, which includes one user and five active projects.
The Startup plan at $40 per month caters to two users and ten active projects, both with unlimited reviewers.
Plans tailored for larger teams, custom enterprise apps, educational discounts, and a post-trial free plan with limited features are also available.
4. InVision: Best for sharing interactive prototypes among collaborative teams

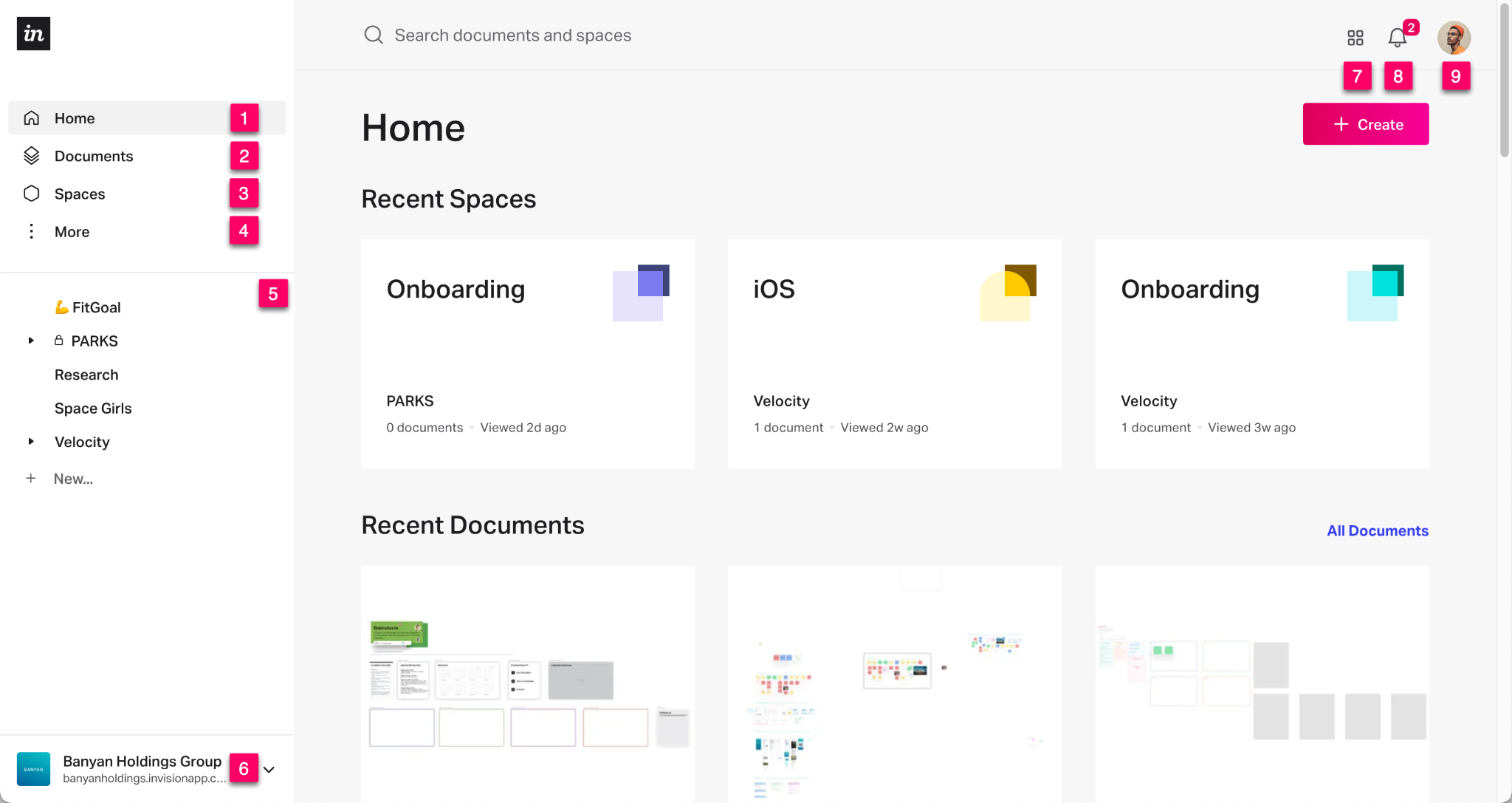
Source: InVision
InVision, a leading digital product design platform, equips UI/UX designers with tools to create, prototype, and collaborate seamlessly. This web-based app enables interactive prototype creation, fosters real-time team collaboration, and integrates with tools like Sketch and Photoshop.
With features like a digital whiteboard, user testing, and design system management, InVision empowers you to be more creative and collaborative in the design process.
It’s a must-have for product managers, entrepreneurs, and development teams seeking to develop app ideas and refine their concepts pre-development. Trusted by top companies like Airbnb, Amazon, HBO, and Netflix, InVision offers a collaborative space for all—from startups to industry giants.
Thinking if your team will benefit from it? If your projects involve any of the following, according to our award-winning designers, InVision might be worth exploring:
- ✔️ Creating interactive prototypes to simulate the final product
- ✔️ Facilitating collaboration between designers, developers, and clients through shared prototypes and feedback tools
- ✔️ Conducting user testing to gather feedback and iterate on designs before app development begins
- ✔️ Managing design systems to maintain consistency across projects and teams
Mobile app design tools are not perfect, and as much as I want to highlight the best features, you deserve a more balanced perspective. As such, I did some research and asked our designers to share the pros and cons of this tool.
Pros of using InVision
- Integration with design tools. Seamless integration with Sketch and Photoshop, allowing you easy import and synchronization of designs.
- Real-time collaboration. Enables multiple users to provide feedback directly on the prototype, enhancing team communication.
- Digital whiteboard. Offers your team a digital whiteboard feature called Freehand for brainstorming and ideation sessions.
- User testing. Supports user testing to validate design decisions and improve the user experience.
- Design system management. Helps manage design systems, ensuring consistency across different projects and teams.
Cons of using InVision
- Quite expensive for small teams. Due to its per-user pricing model, it can become expensive for larger teams or those with multiple projects.
- Complexity. Some users may find the platform complex, especially when dealing with intricate designs or numerous prototypes.
- Performance issues. Performance can be affected as the complexity of prototypes increases, potentially leading to slower interactions.
- Limited offline use. Being web-based, InVision requires an internet connection, which may only be ideal in some situations.
How much does InVision cost?
InVision provides a free plan with one prototype and basic features. The paid plans cater to different needs, starting at $7.95 per user monthly (billed annually) or $9.95 monthly.
The Pro plan targets collaborative teams with added perks, while organizations can explore custom pricing with the Enterprise plan by contacting InVision.
5. Figma: Best for creating intricate app designs and icons using vector editing

Source: Figma
Figma, a cloud-based design tool gaining traction with designers and developers, streamlines the design process from ideation to handoff. It’s also known for its collaboration, versatility, and efficiency,
Figma is a game-changer not just in creating graphics but in modern app development workflows. Its vector networks offer enhanced flexibility and precision for intricate designs and icons compared to conventional pen tools.
Figma caters to a diverse audience, including UX/UI designers seeking a versatile design and prototyping tool, product teams emphasizing collaboration, and developers needing design assets for implementation.
Is Figma for you? It could be if you’re working on some of the projects below:
- ✔️ Creating collaborative design projects where real-time feedback and iteration are crucial
- ✔️ Developing high-fidelity prototypes to simulate user interactions and user experience
- ✔️ Managing design systems to ensure consistency across various projects and teams.
- ✔️ Wireframing and crafting UI design for web and mobile applications (thanks to its vector network capabilities and auto layout features)
Here are the pros and cons of this app design tool:
Pros of using Figma
- Real-time collaboration. You can work on the same file simultaneously, enhancing teamwork and efficiency.
- Web-based platform. Being browser-based, Figma is accessible on any device that supports a web browser, including Windows, Mac, Linux, and Chromebooks. This eliminates the need for specific hardware or operating systems.
- Extensive plugin support. A robust community and a wide range of plugins extend Figma’s functionality, catering to specific design needs.
- Auto layout and vector networks. These features simplify the design process, allowing for easy adjustments and complex design implementations.
- Shared libraries. The tool’s shared libraries facilitate the management of design systems, ensuring consistency and speeding up the design process with your teams.
- App developer handoff. Figma simplifies the transition from design to development with features that allow developers to inspect design files, extract exact measurements, colors, and typography, and even generate code snippets in CSS, iOS Swift, and Android XML. This facilitates a smoother handoff process and reduces the potential for miscommunication.
Cons of using Figma
- Limited offline functionality. Figma primarily runs as a cloud-based tool, requiring an internet connection for most functionalities. While there is a limited offline mode that allows access to previously opened files, this can be a significant limitation if you need to work in environments without stable internet access.
- Motion design limitations. Figma’s capabilities in motion design and animation are not as advanced as those of some other tools like Adobe XD or Proto.io. This can be a drawback if you need to create detailed animations or sophisticated interactive prototypes.
- Performance issues with large files. Some users have reported performance issues when working with large files or complex projects in Figma. This can include slower loading times and lag, which might hinder the design process, especially when quick iterations are needed.
- No native mobile application. Unlike some other design tools, Figma does not offer a native mobile application, which limits on-the-go access and collaboration. Designers who frequently need to work or present from mobile devices might find this restrictive.
How much does Figma cost?
Figma offers a range of pricing plans to suit different needs:
- Starter Plan. Free, includes 3 Figma and 3 FigJam files with unlimited collaborators, making it suitable for individuals and small projects.
- Professional Plan. $12 per editor per month when billed annually, or $15 per editor per month when billed monthly. Offers unlimited Figma files, version history, and advanced sharing permissions.
- Organization Plan. $45 per editor per month, billed annually. Tailored for larger teams, it includes organization-wide libraries, design system analytics, and centralized file management.
- Enterprise Plan: $75 per editor per month, billed annually. This plan is designed for large organizations requiring custom pricing options and advanced security features.
6. Marvel: Best for rapid prototyping and mockups

Source: Marvel
Marvel app stands out with its comprehensive toolset that accelerates rapid prototyping. Combining wireframing, design, prototyping, and design handoff in one platform, Marvel simplifies the journey from concept to digital product reality.
You can craft interactive prototypes without coding. This tool also enables you to import designs and add interactive elements such as hotspots, transitions, and gestures to create a working model of your app or website.
Additionally, Marvel lets you do agile iterations based on user input or testing outcomes, making it ideal for the dynamic early phases of app ideation and validation. Marvel is a great option for UI/UX designers seeking basic interactive prototyping, product teams testing designs with real users, or app developers needing precise assets for app development.
Let’s weigh the pros and cons of using the Marvel app:
Pros of using Marvel
- Rapid iteration. Prototypes can be duplicated and updated quickly, allowing for fast iterations based on stakeholder feedback or user testing results. This agility is crucial for refining ideas and improving the product before development begins.
- Ease of use. Marvel is known for its simple and intuitive interface, which makes it accessible to designers of all skill levels.
- Real-time collaboration. The tool supports real-time collaboration, allowing team members to work together seamlessly.
- Integration with other tools. Marvel integrates with popular tools like Jira, Slack, and Dropbox, streamlining the workflow.
- User testing capabilities. Direct user testing is supported, enabling designers to collect feedback and improve their designs.
- Free plan available. This plan offers limited features and is great for individuals or small projects.
Cons of using Marvel
- Limited animation functionalities. The app offers limited options for animations, which can restrict you from creating highly realistic prototypes that require complex animations. This limitation can affect the ability to fully simulate the final app user experience.
- Editing challenges on the mobile version. The mobile app version can be finicky for editing, which might pose challenges if you prefer working on the go or rely heavily on mobile devices for iterating upon designs.
- Plugin compatibility issues. Some users have experienced problems with plugins on smaller platforms, which makes it challenging to use them effectively across different devices and software environments.
- No direct support for HTML code for handoff. While Marvel provides CSS code through its handoff feature, it does not directly show the HTML code associated with that CSS. This can be a limitation for developers who would benefit from having both CSS and HTML readily available for more efficient development workflows.
How much does the Marvel app cost?
Marvel offers a range of pricing plans:
- Free Plan. Includes limited features suitable for individuals or small projects.
- Pro Plan. Starts at $12 per month, offering additional features like unlimited projects and user testing capabilities..
- Team Plan. Priced at $24 per month, best for small teams needing more collaboration tools.
- Enterprise Plan. Custom pricing for large organizations with specific requirements.
Discounts are available for students, teachers, and non-profits, with students and teachers receiving 70% off yearly plans and registered non-profits receiving 50% off yearly plans.
A toolkit without a skillful app designer team is wishful thinking
There you have it—six mobile app design tools in your toolkit to get started, whether you’re sharing an app idea, testing user experience for an eCommerce app design, or preparing a prototype to attract investors.
Personally, Figma is one of my favorites for mockups, checking in on design concepts, and ideation, including brainstorming in general if you need graphics or illustrations to elaborate ideas with the team.
Now if you’re working on mobile app designs and app development projects, here’s a run-through of the tools and recommendations:
- 💡 For collaborative teams working on UI/UX designs, Sketch, InVision, and Figma are great options. However, Sketch is only available for macOS app designers, while Figma, a cloud-based platform, works across devices.
- 💡 If you want immersive and interactive prototypes, Adobe XD and Proto.io are your best bet, although the price points of these tools can be quite hefty for individuals and starting teams.
- 💡 Marvel is great if you want to design on the go since it’s available on iOS devices.
Ultimately, the best UI/UX design tool for you depends on your specific needs and preferences. It’s crucial to experiment with different tools and find the one that works best for you or your team.
Thinking of going further with your app designs? Book a call with our consultants and let your app idea shine. This could be the start of something greater than your imagination.

Maria Krisette Lim is a Content Marketing Specialist with 14 years of experience producing web and print ad content. Krisette has a BSBA degree, major in Business Management and Entrepreneurship. When she’s not tinkering with words and punctuation, she’s either curled up with a book while sipping hot tea, playing with her toddler, or tinkering with website builders.