Retail App Development: A Step-by- Step Guide for a Successful App

Your customers will often use their smartphones to tackle tasks. And shopping online is part of it.
They can order a new set of jeans at Target or check out the latest pair of sneakers at Nike. The shopping center is only a few clicks away and not kilometers anymore.
Retail in mobile apps is a game changer because you can turn your business into a million-dollar empire — all without setting up physical stores in different locations.
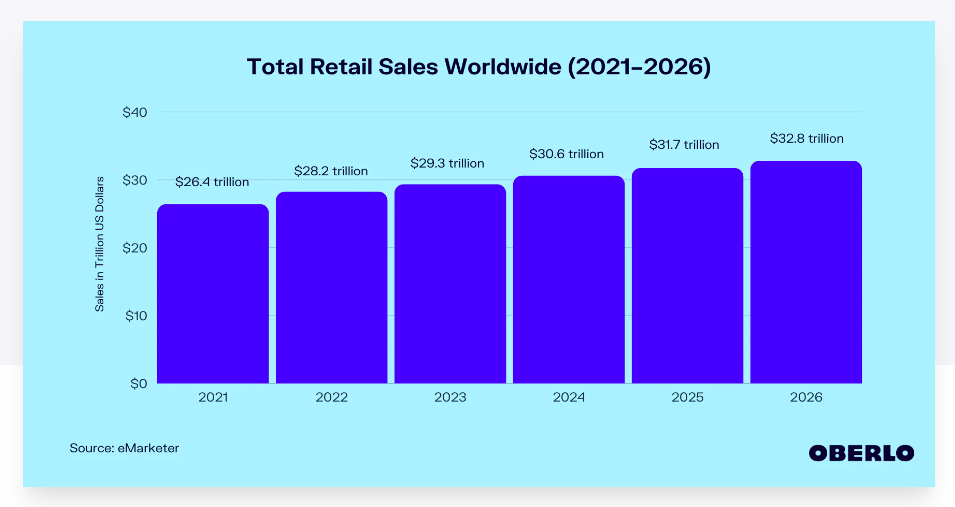
In fact, the total retail sales worldwide are expected to keep growing for the next three years.

Source: Oberlo
Judging by these numbers, it’s safe to say businesses using retail apps have more opportunities to reach customers.
Remember, success doesn’t come to those who sit and wait. Whether a business uses a native or hybrid application, a retail mobile app can make all the difference in acquiring and retaining customers.
In this article, you’ll learn the 7 steps of the retail app development process – what actions are considered to make your retail app idea a reality from its inception until launch.
But before we get into that, let me define a retail app.
What is a retail app?
A retail app is a mobile application designed for customers to browse, purchase, and manage products or services offered by a specific retailer. These retail apps can offer personalized recommendations, loyalty programs, and in-store discounts.
With convenience at the forefront of modern shopping, retail mobile apps are becoming an increasingly popular method for consumers to shop on the go.
A retail app doesn’t exist by chance. You need a retail app development team to build a functional one, like an MVP (minimum viable product) version, to introduce it to the market.
🎖 An MVP is the initial version of a retail app that includes only the essential features needed to satisfy early customers and test the market. This approach enables the developers to create a functional app faster, save time and resources, and incorporate user feedback for further improvements.
Our article listing MVP app examples will give you more perspective on incorporating this into your retail mobile app development process. I encourage you to check it out, too.
7 Steps in the Retail App Development Process
Before the bells and whistles come into play, and before you see the glory of the finished product, you must go through the following steps:
- Conduct research and validate your retail app idea
- Write a list of MVP functional features
- Establish the baseline traits of your retail app
- Decide what platform to use
- Start the design process
- Begin the retail app development stage
- Launch, promote, and enhance your retail app
Let’s go through each one of them.
1. Conduct research and validate your retail app idea
When embarking on the retail mobile app development journey, the first crucial step is to validate your app idea.
This means conducting thorough research to ensure your idea is feasible and desirable.
Why is this so important?
Without validation, you could invest time and resources into a retail app that nobody wants or needs instead of acquiring new users.
You must start by researching the target market to validate your retail mobile app idea.
- Who are your customers?
- What are their needs and pain points?
- What are their preferences and habits for online shopping?
- What problem am I trying to solve whenever they shop online?
By answering these questions, you can better tailor your retail mobile app to meet the needs of your target demographic. Better product-market fit helps reduce the challenges you might encounter when building an app.
Most of your competitors may have done and deployed features in their retail mobile apps that are nothing but common. So, how would you make it unique this time? You have to look beyond the surface of what you’re seeing on their retail apps.
Our founder, Michael MacRae, has pointed out, “Your competitors are missing key functionality that your users want or aren’t servicing a particular subset of users. They may even be ineffectively marketing their products.”
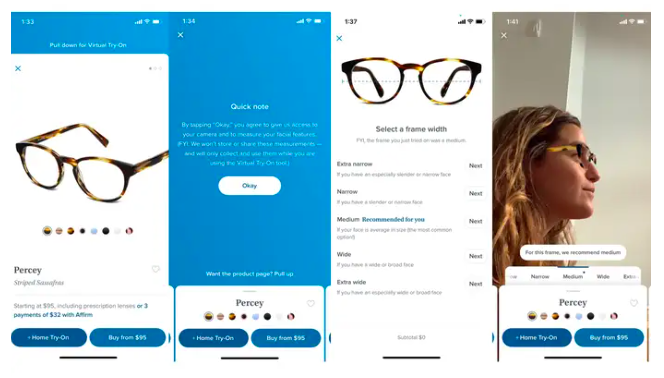
One prime example of a brand that conducted market research to validate its idea is Warby Parker.
They surveyed potential customers before launching their retail app to understand their eyewear preferences and price sensitivities.

Source: Insider
They also conducted focus groups to gather feedback on their app design and overall user experience design. This research helped them refine their retail app’s features, allowing customers to try on a frame virtually.
2. Write a list of your MVP retail app features
Let us first understand what an MVP retail app is.
MVP stands for Minimum Viable Product, showing the core functionalities your retail app should have.
How do you know your retail app’s core functionalities?
Based on our experience consulting for retail and eCommerce clients, the guiding principle is identifying the retail app’s purpose.
Establising your primary purpose will help determine your MVP features. Again, this is something you need to think through, and having a free consultation with a retail mobile app development team experienced in the industry can help take out the guesswork.
Since an MVP retail app is ready for launch with the fundamental features, our product strategists suggest you have the following in your app.
- 📱 Homescreen. This is the first screen a user sees when opening the app. It provides quick and easy access to featured products, top deals, new arrivals, and other important information about the app’s offerings.
- 📱 MyAccount. This feature allows users to manage their personal information, view their order history, track packages, view saved items, and manage their payment methods.
- 📱 Search bar. Users can use this feature to search for specific products or browse popular categories of items, including clothing, electronics, home decor, and more.
- 📱 Search expanded. This enhanced version of the search feature allows users to filter results by price range, brand, size, material, color, and other criteria to find exactly what they’re looking for.
- 📱 Shop by product with category listing. This feature helps users discover new products by shopping for items. For example, if it’s a shop for room, options are tailored to specific rooms in the home, such as the kitchen, living room, bedroom, or bathroom.
- 📱 Category listing. This is a detailed list of all the products available in a specific category, including product names, prices, images, and descriptions.
- 📱 Login and signup. This feature allows users to create a new account or log in to an existing one using their email addresses or social media accounts like Facebook or Google.
- 📱 Product detail. This feature provides users with detailed information about a specific product, including its name, price, images, reviews, specifications, related items, and more. Users can also add items to their cart or wishlist directly from this screen.
The goal of having a list of your MVP features is to ensure the core elements of a retail business app will provide the basic shopping experience. You can always add up features as you reiterate and explore what your customers want in the long run.
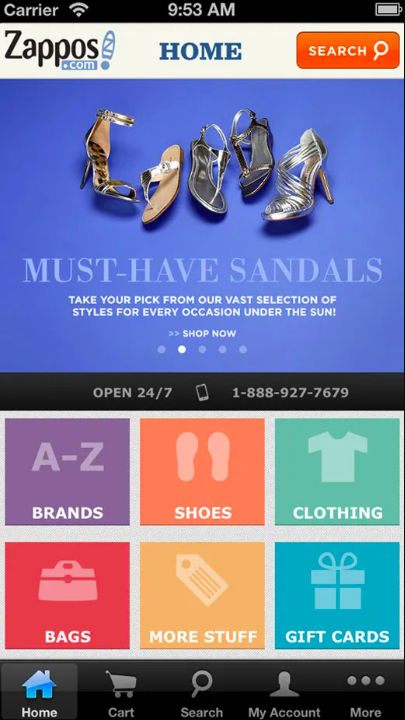
Check Zappo’s iOS app in 2013. It’s simple and straightforward. Everything a shopper needs is on the screen.

Source: TechCrunch
Should you wish to take this MVP concept further with supplemental reading, here’s our guide on how to start lean with MVP app development.
3. Establish the baseline traits of your retail app
Baseline traits refer to the basic characteristics or benchmarks that form the foundation of a new application.
In the context of a custom retail app, some baseline traits could include:
- 📌 User Interface. It should have a user-friendly interface that is easy to navigate and visually appealing. The interface should be designed to provide a seamless shopping experience for customers.
- 📌 Functionality. It must perform its core functions effectively, such as allowing customers to browse products, add items to their cart, and make purchases securely.
- 📌 Security. The retail app should be designed with security in mind, with measures in place to protect customer data and prevent fraud.
- 📌 Compatibility. It should be compatible with a range of devices and operating systems to ensure that it can be accessed by the widest possible audience. I will elaborate more on this later.
- 📌 Performance. The app should be optimized for speed and reliability, with fast load times and minimal or, if possible, zero downtime.
Speaking of performance, I want to highlight its importance because it can be a dealbreaker for shoppers, especially when encountering slow load time, app crashes, and bugs.
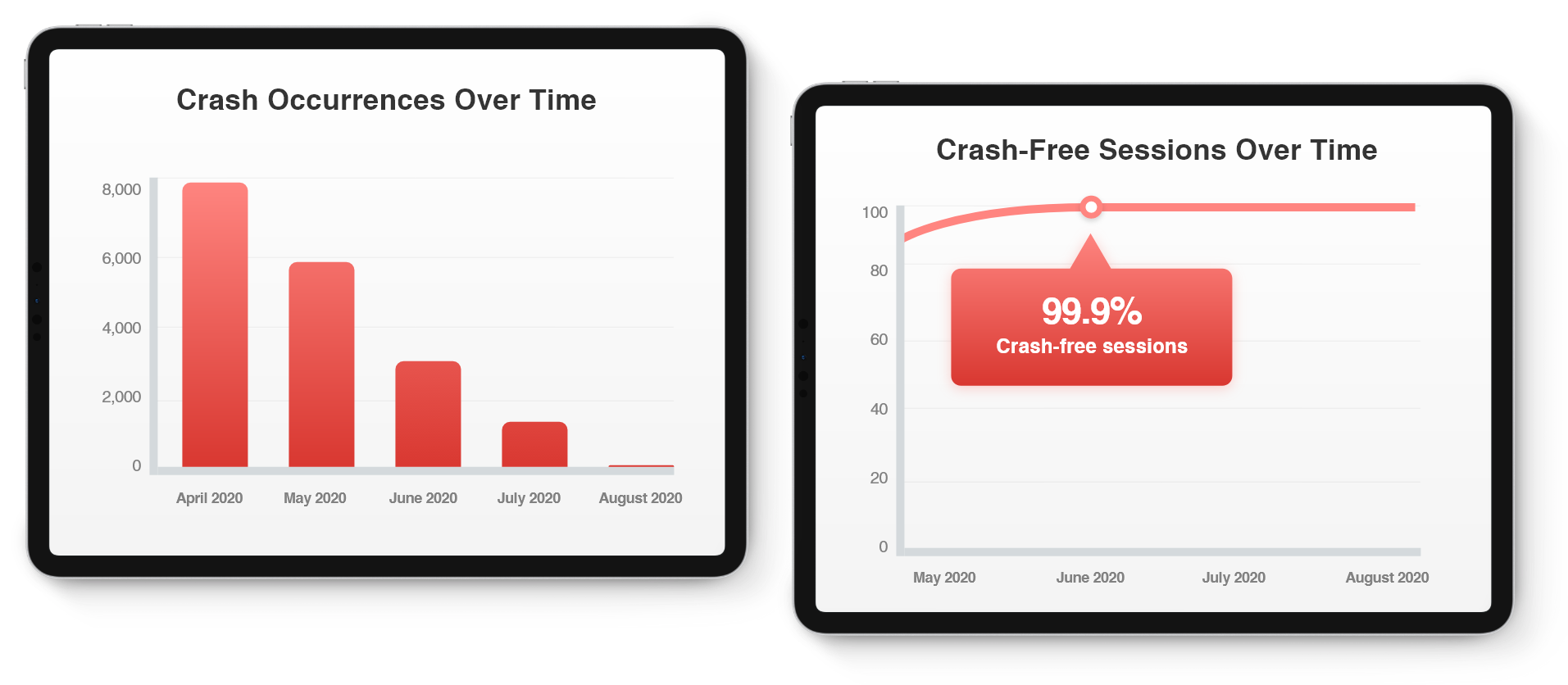
Take Grill’d, as a prime example.
Grill’d came to us with an unstable app with multiple software issues. It left the three previous development companies who worked with the app baffled and had a high customer churn rate.
Our retail mobile app developers worked tirelessly and successfully resolved the problems. Within six months, the app achieved a crash-free rate of 99.9% and delivered a seamless online ordering experience.

Since the relaunch, the app has experienced a tenfold increase in order numbers, reduced load times from 30 to 5 seconds (an 83% reduction), and doubled its rating on the App Store.
🎖 The lesson here is that taking care of your baseline traits, including performance, will lead to app retention and customer satisfaction. 53% of people uninstall an app if it crashes or freezes, and 61% expect apps to load within the first four seconds.
The specific traits will depend on the goals and objectives of the app and the needs and preferences of the target audience.
Remember, these baseline traits are the fundamental characteristics or benchmarks guiding your decision-making throughout retail app development.
4. Decide what platform to use
At this stage, the platform that you will use is also determined by your market research.
iOS and Android are the two most popular platforms used to develop mobile apps. iOS is known for its consistency in design and app quality, while Android dominates the market share due to its accessibility.
The decision to use either iOS or Android for retail business apps depends on your target audience. iOS users tend to have higher average spending and loyalty than Android users, making it a better choice for high-end retailers.
On the other hand, Android’s open-source platform allows for more customizable apps, making it ideal for startups looking to create innovative features.
Web apps are becoming increasingly popular as they don’t require the user to download the app. They can access it directly from their mobile browser, making it a preferable choice for users who don’t want to clutter their phone’s memory with unnecessary apps.
However, web apps have limitations in terms of the user experience, such as speed and taking to device features.
Hybrid apps combine the best of both worlds, leveraging the advantages of native and web apps. Hybrid apps are cost-effective to develop and can be easily deployed across multiple platforms. Nevertheless, they may suffer from performance issues and limited access to device features compared to native apps.
Weighing the pros and cons of each available platform will help you decide which will better suit your app’s goals and target audience.
5. Design your retail app
When it comes to starting the design process for your retail app, there are two approaches that you can take: Do-It-Yourself (DIY) or outsourcing app development and design.
While the DIY approach may seem appealing at first, it does come with its own set of drawbacks. One of the main cons of going the DIY route is that you may not have the necessary expertise and experience to create a mobile retail app that is user-friendly and functional.
On the other hand, hiring a team of experts to design and develop your retail app is a smart move that can bring many advantages.
When you have a dedicated mobile app development agency working on your project, you can rest assured that they have the knowledge, skills, and experience to create a seamless, high-quality app that will attract and retain customers. Furthermore, you can focus on other aspects of your business while your app is being developed.
Once your design team is in place, they can start working on the prototype.
A prototype is a preliminary version of your app that serves as a proof of concept. It is a crucial step in the design process as it allows you to test and refine your app before releasing it to the public.
The prototype typically includes three main components: sketches, wireframes, and finished designs.
- 💡 Sketches are basic drawings that outline the general layout and design of your mobile retail app.
- 💡 Wireframes are more detailed outlines that show the structural and functional elements of your app.
- 💡 Finished designs are the polished final version of your app that includes all the bells and whistles.
Keep in mind that the prototyping phase is not a one-and-done process.
Rather, it requires multiple iterations and feedback to ensure the result is a fully functional, user-friendly app that meets your goals and objectives.
For instance, when our team worked on MyDeal’s iOS and Android apps, they had a side-by-side comparison of the feedback from the client and what to change or revise on both platforms.
While the presentation seems straightforward, implementing changes and revisions is crucial — every feedback matters.
🎖 Working with an app development partner who can handle both design and development will not only save you time and effort but also lead to better outcomes for your app.
By collaborating with a team that understands the importance of UX design, you can deliver an app that is not only visually appealing but also comfortable and easy to use for your customers.
6. Begin the retail app development phase
With the design completed, it’s time to move onto the development stage. Work with a skilled development team to bring your app to life.
Communication is key during this stage. Keep an open line of communication with your team to ensure that the app is being developed to your specifications.
This is where the rubber meets the road, and the app starts to come to life.
At Appetiser, we use a variety of programming languages to develop retail mobile apps. Our team of expert app developers has experience working with Swift and Kotlin, to name just a few.
We choose the language best suited to each project, depending on the client’s needs and objectives.
Another thing worth mentioning is the effective development methodology.
At Appetiser, we leverage the efficiency of agile development in apps. This approach greatly benefits retail app development because it emphasizes collaboration, flexibility, and adaptability.
In an agile development process, the development team works in short sprints, with regular check-ins and feedback loops to ensure that the app progresses as desired.
Agile methodology offers a number of benefits for the client in retail app development:
- 💡 It allows for greater flexibility in the project timeline and deliverables. This is particularly crucial for retail apps that may need to change or pivot in response to new market trends or consumer needs. With agile methodology, the development team can easily adapt to these changes and keep the project on track.
- 💡 It emphasizes client feedback throughout the mobile app development process. By working in short sprints and sharing updates regularly, the development team can gather feedback and iterate quickly to ensure that the app meets the client’s expectations.
The development phase of retail app development is a critical step in bringing an app to life. With the right development team and approach, you can create an app that meets your needs and exceeds your expectations.
7. Launch, promote, and enhance your retail app
Congratulations, your app is complete! But the work doesn’t stop there. It’s time to launch your app, promote it to your customers, and monitor its performance.
This is where the real fun begins, and all your hard work finally pays off.
Launching, promoting, and enhancing your retail app are crucial elements in the app development.
These three phases are essential in ensuring your app gets noticed, downloaded, and hopefully, used and retained by your users.
📣 Launch a retail app
If your retail app runs on iOS and Android, you need to have developers account for each app store, Apple Store and Google Play Store, to make it available for download.
However, before submitting your app, you must ensure it’s bug-free, user-friendly, and compliant with Apple’s and Google’s policies. According to our product strategist, uploading an Android app is easier than an iOS app because Google is more lenient on its policies and requirements.
- For app submission on App Store, create an official Developer membership account that costs $90 annually.
- On Google Play Store app submission, you pay a one-time fee of $25 for the Developer account.
Each app store will walk you through the sign-up process. You may do this on your own; if not, you may also consult the app developer team for additional information.
📣 Promoting your app
Once your app is available on the app stores, you must focus on app store optimization or ASO.
This is the process of optimizing your app’s description, title, keywords, and other elements to improve its search ranking and visibility — without this, your efforts are futile, as this is useful in getting your app noticed by potential users.
On top of that, there are several channels you can use to promote your apps, like paid advertising, social media, influencer marketing, content marketing, and email marketing.
Paid advertising and social media are some of the most effective channels for app promotion, but they can be costly. Organic promotion tactics such as influencer marketing and content marketing are also effective and cost-efficient.
Your marketing expenses may vary depending on your priorities, but we have written app marketing costs as your reference in the future.
📣 Enhance your retail app continuously
Finally, once your app is launched and promoted, listening to your users and gathering feedback is essential.
User reviews and ratings are critical indicators of your app’s performance and user satisfaction.
You can use this feedback as a launchpad for app enhancements, updates, and new features.
Continuously improving your app can increase engagement and retention, resulting in higher revenue and a better user experience.
An MVP retail app for the win
The retail app development process may seem overwhelming, but with a wealth of information available, including our step-by-step guide, you can start immediately with the right app development team.
Retail app development is no small feat. The secret sauce to success lies in the experience and credibility of the people you want to work with.
At Appetiser, we have witnessed and been part of the successful journeys of retailers and brands like MyDeal and Amber Tiles — together, we had to go through every stage of the retail app development process, including further improvement of the mobile apps.
Should you consider consulting with the team about your retail app idea, contact us today, and let’s build an amazing shopping app.

Maria Krisette Lim is a Content Marketing Specialist with 14 years of experience producing web and print ad content. Krisette has a BSBA degree, major in Business Management and Entrepreneurship. When she’s not tinkering with words and punctuation, she’s either curled up with a book while sipping hot tea, playing with her toddler, or tinkering with website builders.


