Native Apps vs Web Apps: Which Best Drives Your Business Forward?

Editor’s note: This article has been reviewed by our mobile app developer Alvin Ray Yu.
Imagine you’re at a car dealership, ready to pick out a new ride—a decision that mirrors choosing the best digital application for your business.
You’re standing there, looking at sleek sports cars promising speed and excitement, but you also see sturdy SUVs offering space and reliability.
It’s a tough choice: do you go for the fast, performance-focused option, or the versatile one that can handle different conditions?
As an app publisher, your journey begins with selecting the perfect “vehicle” to drive your business forward. And your choice often narrows down to either native or web apps. Each option has its strengths and weaknesses.
To help you make an informed choice, I’ll unpack how native and web apps measure against each other. Read on to rev up your business strategy with insights test-driven by web and mobile app development experts.
Table of Contents:
- What is a native app?
- What is a web app?
- What’s the difference between a native app and a web app?
- Native apps: The sports car of mobile technology
- Web apps: The family sedan of digital platforms
- Is there a way to combine the best of native and web app worlds?
What is a native app?
A native app is software made for a specific platform, like iOS or Android. It’s installed directly on your device and can use its hardware, giving you better performance and smooth integration with the operating system. You usually download native apps from app stores, and they can offer features like offline access and push notifications.
What is a web app?
A web app is used through a web browser over the internet and doesn’t need to be installed on your device. It’s made with web technologies like HTML, CSS, and JavaScript, so it works on any device with a web browser. Since web apps are hosted on remote servers, they can be updated easily and accessed from various devices and operating systems.
What’s the difference between a native app and a web app?
| Category | Native Apps | Web Apps |
|---|---|---|
| Features and capabilities | Built for specific platforms (iOS, Android) with access to device features like GPS and camera. | Limited access to device features; functions depend on browser capabilities. |
| Performance and user experience | Usually faster and smoother, with quicker loading times and better responsiveness. | May run slower depending on browser and internet speed. |
| Development and maintenance costs | Higher initial costs due to platform-specific development. Maintenance can be expensive. | Lower upfront costs; easier to update and maintain across different platforms. |
| Platform compatibility and accessibility | Needs separate versions for iOS and Android. | Works on various devices through web browsers, ensuring broader accessibility. |
| Monetization and revenue models | Can use app store options (in-app purchases, subscriptions) but pay a fee (around 30%). | Can monetize through ads, subscriptions, or direct sales without app store fees, but may have other costs. |
| Business strategy and Decision-making | Best for apps needing high performance or specific device features. Good for targeting specific platform users. | Ideal for quick deployment across multiple platforms; great for reaching wide audiences without app store limitations. |
Native apps: The sports car of mobile technology
Imagine you’re a developer making a high-end gaming app. You want the app to run smoothly, with great graphics and no lag. This is where native apps are great—like a sports car on an open highway. They’re made specifically for either iOS or Android, using the phone’s hardware to give you the best performance.
When you open a native app, you’re experiencing a seamless, responsive interaction that feels as smooth as silk. This is why high-stakes applications—like gaming, augmented reality, or intensive graphic design tools—often opt for native.
What are the advantages of native apps?
1. Better access to hardware resources
Unlike web apps that mostly run on distant computers called servers, native mobile apps reside on the device in question. Therefore, native applications can more easily tap into device resources like cameras, microphones, and mobile payment systems.
Though web apps can also access these software and hardware components, users of these applications would have to go through thicker layers of permissions than people who use native apps.
Enhanced hardware access is important, especially if you intend to make a relatively complex app. When your app takes full advantage of the device’s capabilities, it feels more intuitive and reliable..
Tailoring the app to work well with specific hardware can also make users feel it is designed just for them. Adding such personal touch can increase user satisfaction and encourage more frequent use and positive word-of-mouth.
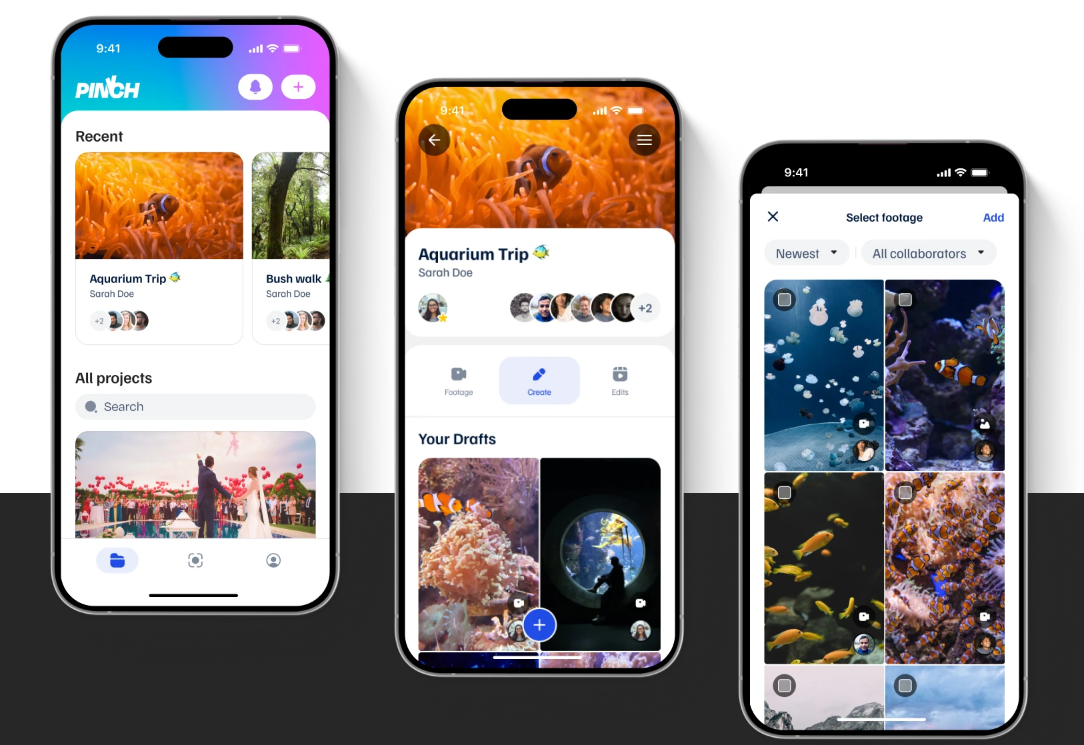
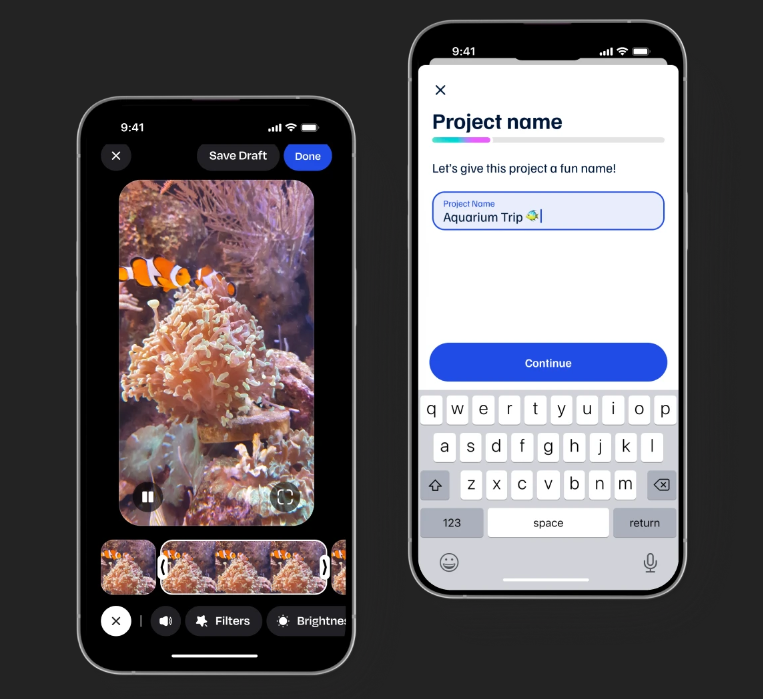
This is why we built Pinch as a native app.

The platform merges the best features of Dropbox and Instagram into one app—robust file storage and multi-user collaboration with social sharing and editing capabilities. Using the phone’s camera, it lets users effortlessly share and edit original-quality photos and videos, keeping every moment vivid and clear.

With current technology, Pinch wouldn’t have succeeded as much had it been built as a web app.
I encourage you to check out the case study of Pinch to learn to see how it’s making an impact in the app stores and beyond.
2. Optimal performance
Native apps consistently outshine their web app counterparts in essential metrics, such as responsiveness, speed, loading times, and smooth transitions.
Of course, there are times when a single native app’s performance varies from one user’s device to another. But native apps, in general, have performed better than web apps because native app programming is more closely linked to the tools used for developing operating systems like Android or iOS.
Ultimately, good performance leads to more users, which is crucial in any app monetization strategy. Even if you decide to make money from free apps, having many users increases the chances of earning big via in-app advertising.
3. Superior user experience (UX)
Native apps have a distinct advantage in UX because they can leverage components created by Apple and Google for their respective platforms (iOS and Android). These result in a familiar look and feel that users immediately recognize and appreciate. The more familiar the UX design is, the more likely an app will attract a critical mass of users.
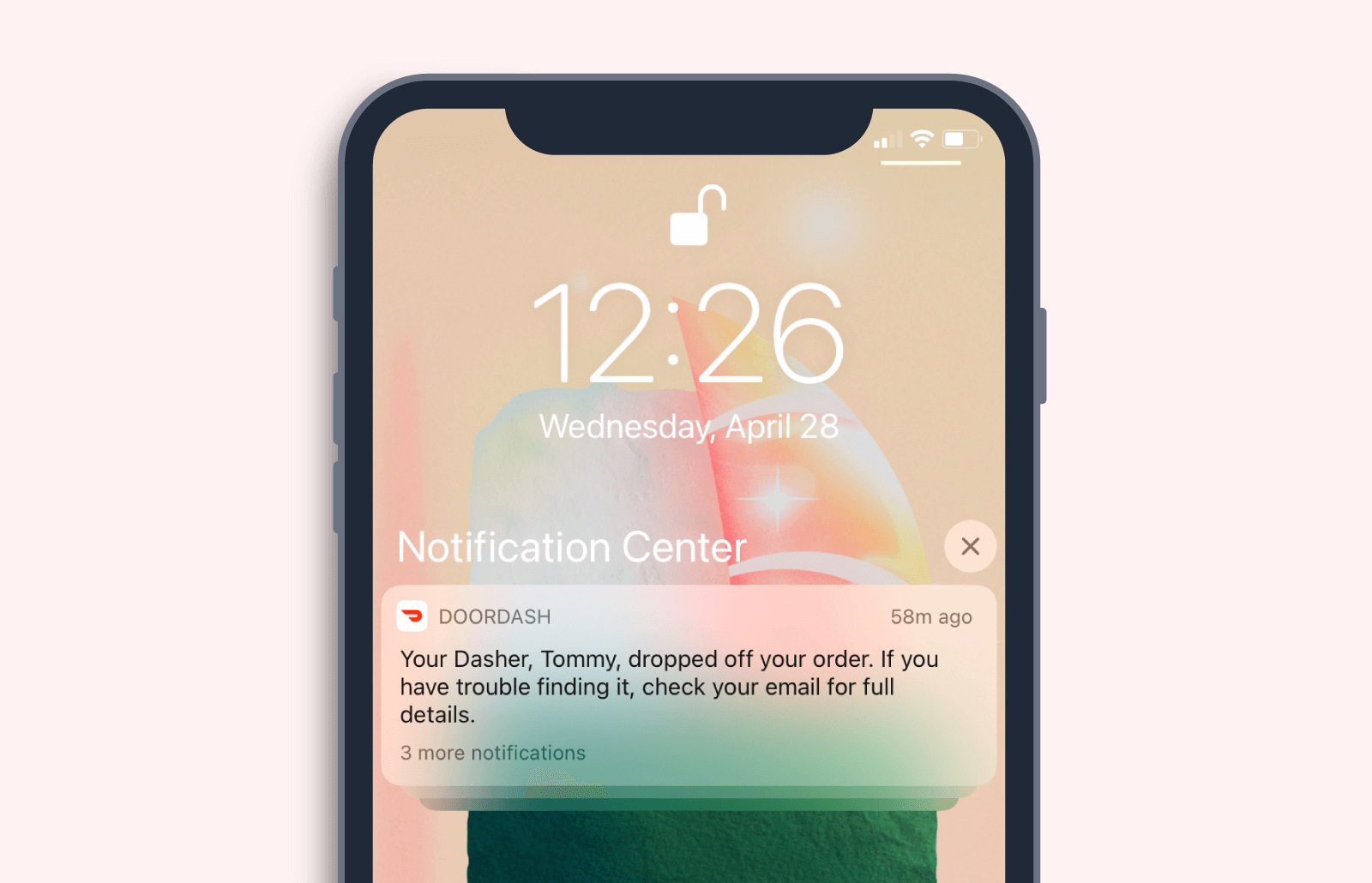
Another way native apps provide a better user experience is through push notifications. Through these notifications, app users learn about updates regarding the app in question or the services and goods supplied by the application. For instance, a notification from a food ordering app can give users real-time order updates.

Source: CleverTap
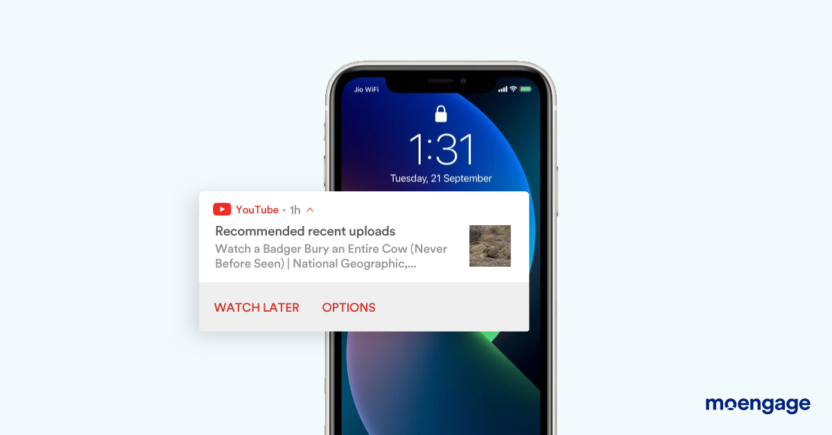
Though web apps have push notifications, few of these apps match the notification UX and caliber of native apps, which have action buttons. These buttons enable a user to control an app through push notifications.
For example, the notification below has a button for deferring watching a video and another for navigating to the YouTube app’s “Options” menu.

Source: moengage
What makes these action buttons possible? A native app has code that allows developers to customize push notifications more precisely. Most web apps can’t do this yet. Until web apps catch up, native apps will be better for push notifications.
The positive user experience that native apps offer is key to attracting and keeping enough users to grow an app business. Good critical—even small mistakes, like having too many in-app ads, can cause about 30% of users to uninstall the app.
Native Apps: The gold standard or an overpriced luxury?
In a nutshell, native apps offer a top-notch experience for users and superior resource access for developers. But let’s ask a tough question: Is this level of performance always necessary?
Moreover, though native apps have many bright spots, they also have limitations. Does superior performance outweigh the native app’s drawbacks?
What are the disadvantages of native apps?
1. Development complexity and cost
Anyone who owns a sports car knows it comes with a cost. Similarly, developing native apps requires creating separate versions for iOS and Android, which can be expensive and time-consuming.
Think of it like maintaining two sports cars instead of one family sedan. You need specialized mechanics for each, and keeping both in top shape requires significant resources. There are many reasons why the case is the same for native app development:
- First, developers need separate tech stacks for each platform (iOS and Android). For instance, developers can only build native Android apps using tools compatible with the Android operating system. They need to work with other programming software for the iOS system.
- Second, creating native apps requires specialized programming knowledge and skills. Developers need a deep understanding of the mobile platforms’ native libraries and software development kits (SDKs) to make native apps compatible and functional.
- Lastly, a native app development team could be twice as big as a web app dev squad, everything being equal. On average, building separate apps for iOS and Android requires at least one developer for each platform.
Native apps offer a top-notch experience for users and superior resource access for developers. But let’s ask a tough question: Is this level of performance always necessary?
In an age where speed to market can make or break a startup, is it worth the trade-off? Of course, the answer is a straightforward no. But there’s a way to reduce the prohibitive app development costs inherent in many native app projects: 👇
![]()
Pro tip: Jumpstart your app journey with a lean MVP app to cut costs without compromising quality. Think of it as going for an entry-level sports car that’s smart, efficient, and gets you where you need to go—without the extra bells and whistles of its top-of-the-line counterpart.
2. Multiple device configurations
Developing native apps involves ensuring they work well on a wide range of mobile devices, which is challenging due to the number of device manufacturers worldwide.
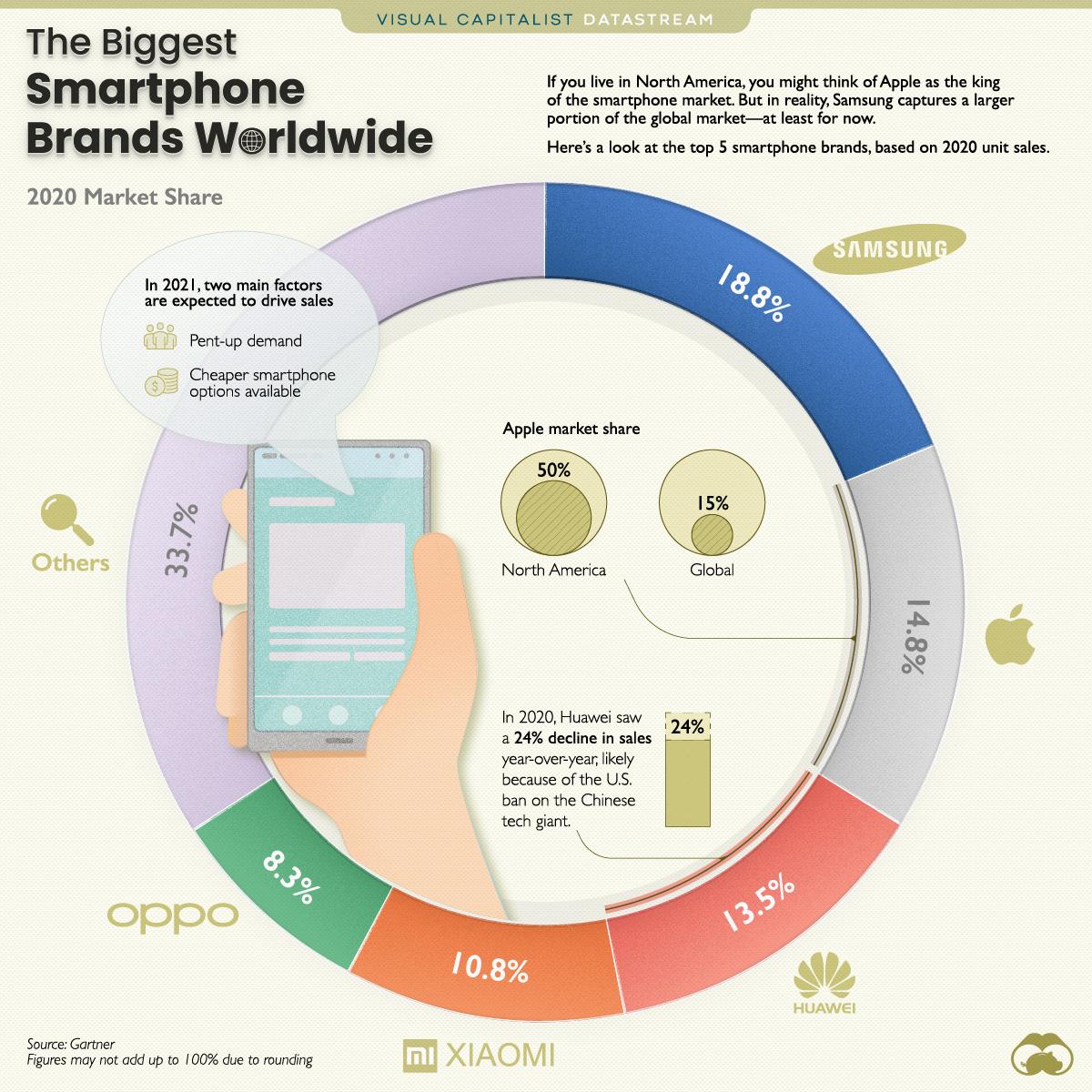
Tech intelligence firm ABI Research mentioned that at least six companies worldwide build smartphones. If each company produces a dozen models, that’ll be over 70 devices on which you need to test your mobile app.

Source: Gartner via Visual Capitalist
The fact that different smartphones could run different OS versions further complicates development. An app might work well on one device with the latest OS version but encounter issues on another device with an older OS version.
These variations in OS versions and device models require thorough testing and adaptation to ensure consistent performance across different platforms.
![]()
Pro tip: Focus on testing the most popular devices and OS versions first to cover the majority of your user base efficiently. Use mobile analytics to track which devices and OS versions are most popular among your users and prioritize updates and testing accordingly.
3. Dependency on platform gatekeepers
When you choose native apps, you’re opting for a superior user experience. However, this comes with a trade-off: you become reliant on platform gatekeepers like Apple and Google. These companies enforce strict rules, take a substantial cut of your revenue (typically 30%), and can remove your app unexpectedly.
Entering the world of native apps means playing by Apple’s or Google’s rules. Apple, for example, has famously strict guidelines on app content, features, and how you can make money from your app.
Google Play Store has its own set of regulations, too. For example, it prohibits apps from displaying disruptive ads, such as pop-ups that interfere with user experience or ads that appear outside of the app.
Additionally, the risk of app removal looms large, as platforms can take down apps for various reasons, disrupting operations and tarnishing your brand overnight.
![]()
Pro tip: Stay updated with platform guidelines and policies to ensure compliance and minimize the risk of app removal. The following articles can equip you with relevant insights:
📱Submitting an App to the App Store: A Step-by-Step Guide to Navigating the Strictest App Marketplace
📱How to Submit Your App to Google Play Store and Make It Known
Quick summary: Native app advantages and disadvantages
| Pros of Native Apps | Cons of Native Apps |
|---|---|
| Better hardware access for enhanced functionality | Development complexity and higher costs |
| Optimal performance and faster user experience | Compatibility challenges across different devices and OS versions |
| Superior user experience with platform-specific features | Dependency on strict platform rules and revenue-sharing models |
Web apps: The family sedan of digital platforms
Now, wear the hat of a small startup wanting to create a new project management tool. You need something accessible on any device without breaking the bank. This is where web apps come in, much like a reliable family sedan that gets you where you need to go without the high costs.
Web apps are accessed through a browser and work across different platforms. They’re cheaper and faster to develop because you’re building one app for everyone.
What are the advantages of web apps?
1. Lower project cost
The typical web app is less expensive to build than a similar native app because of the web app’s cross-platform compatibility and less complicated development workflow.
Since a web app functions across both Android and iOS, developers only need to produce one app for various devices. This, plus the relatively less complicated tech stack, reduces development time, making web app development less expensive.
Of course, app development costs are not the only metrics you should look at when designing and building your app. But if maximizing your allocated budget is your number one goal, then web apps are an option you can explore.
2. Cross-platform compatibility
Cross-platform capability ultimately means that once you create and launch a web app, users can access your application regardless of their phone’s operating system (assuming good browser compatibility).
Web apps may not boast the same complex features as their mobile counterparts, but they compensate by being able to run on almost any device.
Unlike native apps that integrate with Android and iOS operating systems and run directly on devices, web apps operate on remote servers. Therefore, compatibility issues with host devices and their operating systems are not an issue for web applications.
3. Easier app development and update workflow
Progressive web apps, in particular, stand out by being less restricted by the strict guidelines and requirements of individual platforms and mobile devices (more on this later). This means you don’t have to adapt to multiple rules, making your app development journey quicker and more cost-effective.
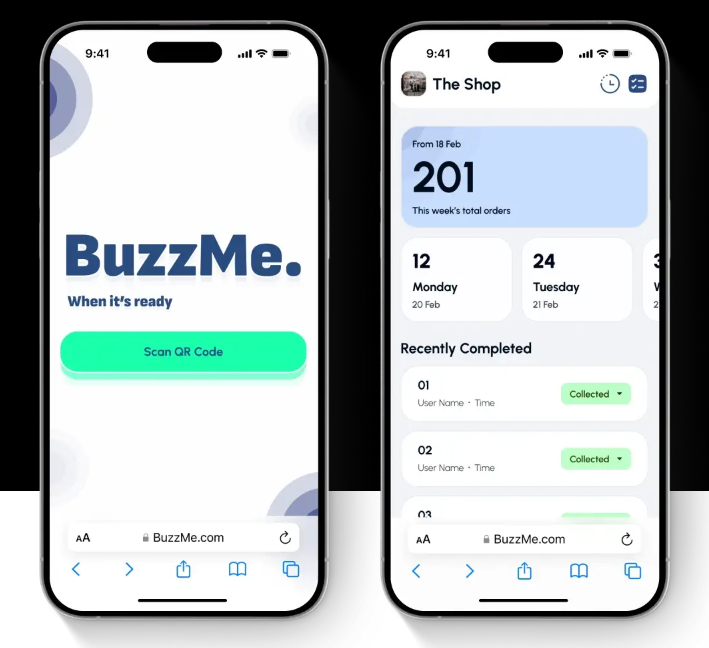
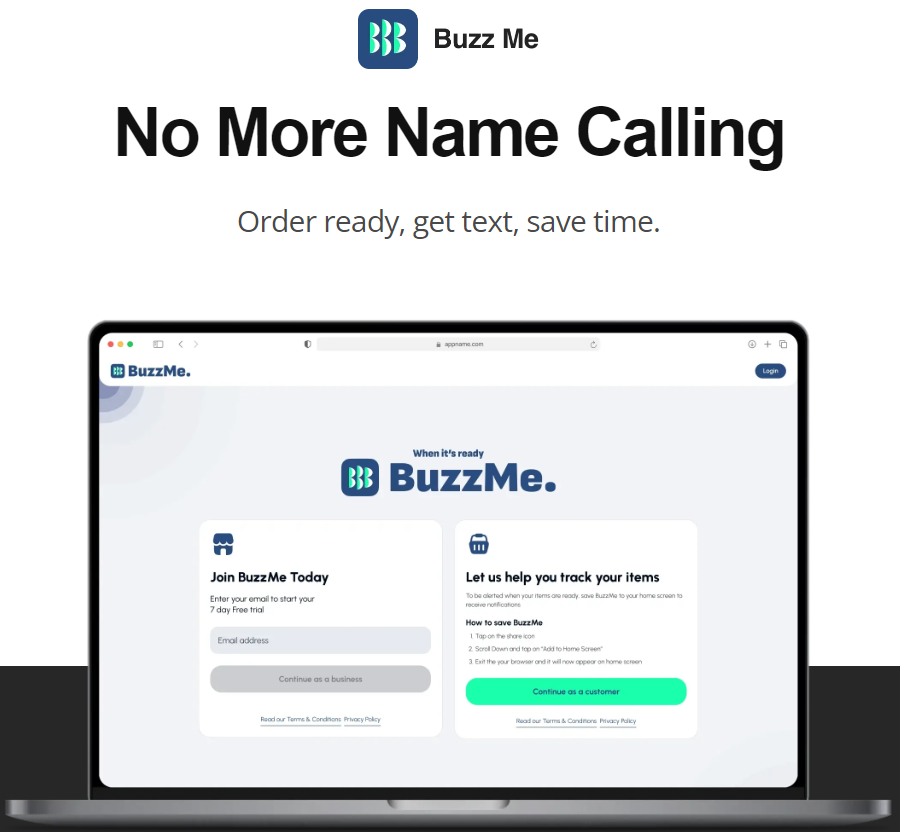
Take the case of one of our partners, BuzzMe, for instance.

This web app replaces in-store buzzers and manual name-calling with an internet-based notification system. Customers get notified when their orders are ready, boosting convenience and efficiency for small businesses, restaurants, and cafés.
The founder’s initial vision was more complex, involving a text notification system. However, funding and POS compatibility issues led us to pivot to a web app with push notifications all while leaving room for future text features. This smart shift allowed us to launch early and deliver a streamlined, efficient customer notification system.
Check out BuzzMe’s case study to see how this approach has led to the app’s immediate success.

Another advantage of web apps is that they don’t need to be published in app stores. You’re spared the extra time and effort required for compliance with store regulations and app store optimization.
Web apps also empower you to push updates easily. Since app stores are out of the equation, you don’t need to undergo the cumbersome process of app store approvals for updates.
This means you can swiftly introduce improvements and bug fixes, ensuring a quality user experience. And since web apps run through servers and browsers, your users don’t have to download or reinstall their apps whenever an update is available.
Web apps: Compact and efficient or missing the horsepower?
Web apps have made significant strides in recent years. They promise accessibility and inclusivity, running on any device with a web browser. They offer broad accessibility, running on any device with a web browser and free from app store approvals or device-specific constraints.
But let’s be real: web apps often fall short in performance and polish. They can’t match the speed or the fluid user interactions of native apps. Both a sedan and a sports car get you to your destination, but the ride in the sports car is definitely smoother and faster.
What are the disadvantages of web apps?
1. Resource intensive
Web apps heavily use mobile device resources. They drain batteries faster and consume up to 1.5 GB more memory than native apps.
This strain on hardware could result in reduced device performance and compatibility issues, particularly if your users own devices with limited resources. Once the users discover that your web app disrupts their phone’s normal functions, they could ditch your application for another.
![]()
Pro tip: Optimize your web app by writing efficient code, implementing lazy loading for resources, and compressing images to conserve memory and improve performance on all devices. You’ll find more tips in this article: 6 Steps to Boost App Performance for a Better App Business
2. Quality and security concerns
Although skipping app store approvals boosts speed to market, it could also be a disadvantage. The lack of oversight can result in lower quality and security standards. Users may face a higher risk of encountering malicious or poorly designed web apps, leading to a potentially frustrating and unsafe experience.
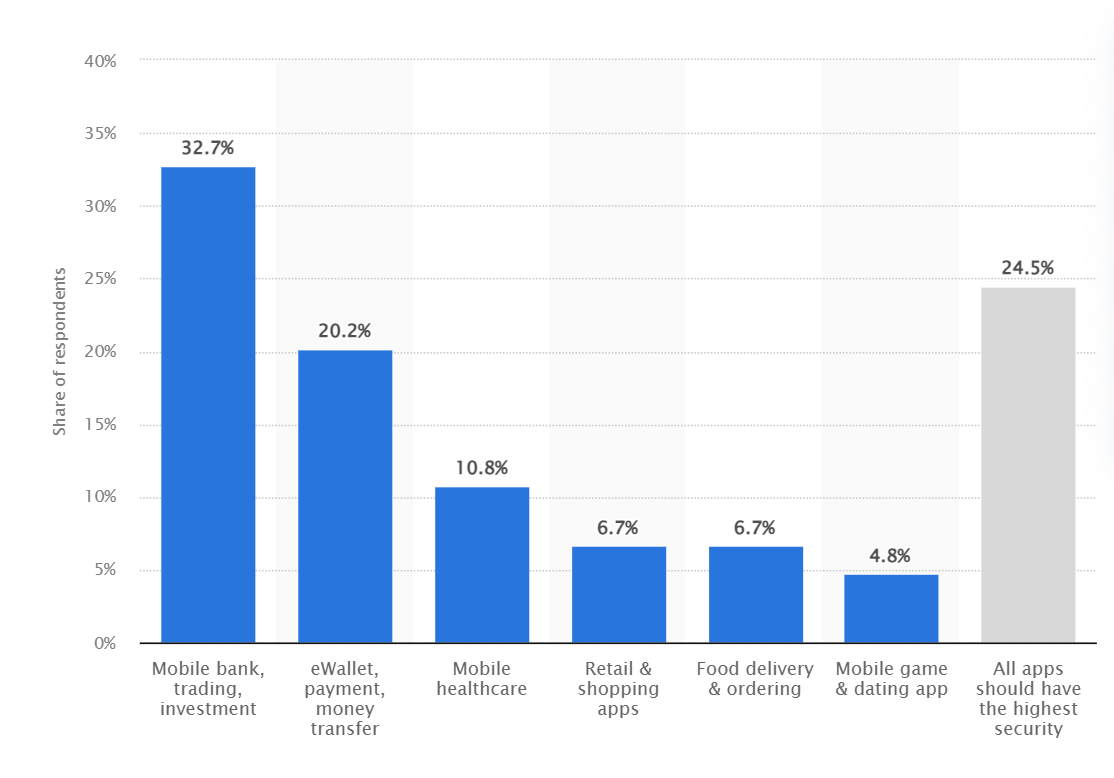
And in a time when users expect top-notch cybersecurity from digital platforms, especially banking, trading, and investment apps, you can’t afford to be careless.

Apps that should have the highest level of security, based on 2022 consumer expectations
Source: Statista
![]()
Pro tip: Protect user data by using encryption and conducting regular security checks. Test your web app thoroughly to maintain high quality and reliability, despite not going through app store approvals.
3. Limited user experience and design
Web apps offer limited possibilities for user experience and design compared to native apps. As web apps are not closely connected to their users’ devices, they cannot fully leverage advanced hardware features like fingerprint or face scanners and other sensors.
This “hardware-to-app gap” can hinder the creation of apps with high-level features. For instance, if you intend to build an app that detects user location and implements biometric authentication, web apps may not be your best bet.
![]()
Pro tip: Consider creating a progressive web app (PWA) to enhance user experience. Thanks to modern advancements in web and mobile browsers, a typical progressive web app can have many of the quality UI and UX attributes of an equivalent native app (more on this later).
Quick summary: Web application advantages and disadvantages
| Advantages of Web Apps | Disadvantages of Web Apps |
|---|---|
| Lower project cost | Limited access to device hardware and native features |
| Cross-platform compatibility | Potential for slower performance compared to native apps |
| Easier app development and update workflow | Dependency on internet connection for full functionality |
| No need for app store approvals or optimization | Limited offline functionality without progressive web app features |
Is there a way to combine the best of native and web app worlds?
By now, you already know that native and web apps are engineered and function differently. Each has its own set of strengths and weaknesses.
A typical native app performs better and can accommodate richer content than a similar web app. However, a native app can only run either on an Android phone or an iOS device.
On the other hand, a web app can run on almost any device as long as the phone has a compatible browser.
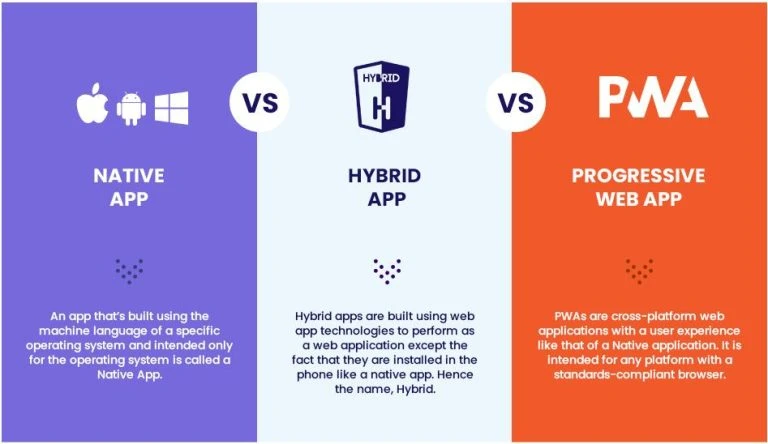
The tendency of app developers to look for “the best of both worlds,” combined with the lucrative global market for smartphones, has led to the birth of new breeds of apps: progressive web apps (PWAs) and hybrid apps.
Progressive Web Apps (PWAs): The crossover SUV of apps
This type of web application has the uncanny capability to run on almost any smartphone while reaching the app performance levels of many native apps. PWAs like a crossover SUV, offering a blend of performance and practicality.
These technologies aim to combine the accessibility of web apps with the performance of native apps.
PWAs provide a fast, app-like experience directly in the browser, allowing users to interact with the app without downloading anything. It works offline, sends push notifications, and feels like a native app.
Advantages of PWA over native apps
| Advantages | PWAs | Native Apps |
|---|---|---|
| Cross-Platform Compatibility | ✅ Runs on any device with a modern browser | ❌ Separate development for iOS and Android |
| Installation | ✅ No need for app store installation | ✅Installed via app stores |
| Performance | ✅ Fast loading times, smooth transitions | ✅ Optimized for specific platforms |
| User Engagement | ✅ Supports push notifications | ✅ Integrated with device features |
| Cost | ✅ Cost-effective development and maintenance | ❌ Higher development costs |
| SEO | ✅Discoverable via search engines | ❌ Reliant on app store visibility |
- Cross-platform compatibility. PWAs work on any device with a modern web browser, saving time and money compared to developing separate apps for iOS and Android.
- Improved performance. PWAs load quickly, run smoothly, and respond like native apps on desktops, tablets, and mobiles, without needing app store updates.
- Enhanced user engagement. PWAs support push notifications, work offline, and can be added to the home screen, keeping users engaged easily. Research also shows that PWAs boast 36% higher conversion rates than native apps.
- Cost-effectiveness. Developing a PWA costs 3-8 times less than creating a native app. It also requires 33% less maintenance than its native counterparts.
- SEO-friendly discoverability. PWAs are searchable on search engines. This makes driving organic traffic possible without relying on app store approval and rankings.
Here’s a puzzling thought: Despite these advantages, PWAs lag in mainstream adoption.
Why PWAs aren’t as popular as native apps
Progressive Web Apps (PWAs) have emerged as a powerful fusion of web and native app capabilities, offering advantages like cross-platform compatibility, cost-effectiveness, and seamless updates.
However, their adoption has been hindered by several factors:
- Lack of awareness. There’s a significant awareness gap among businesses and users who are more familiar with traditional native apps. Many stakeholders may not fully understand the capabilities and benefits PWAs offer, impacting their willingness to adopt this technology.
- Reliance on browsers and devices. PWAs rely on consistent support for features like offline access and push notifications across various browsers and devices. Inconsistent feature support can lead to varying user experiences.
- Visibility barrier. Native apps benefit from the exposure and monetization opportunities that the major app stores provide. This ecosystem dominance creates a barrier for PWAs to compete equally in market reach and adoption rates.
So how do you make the most of Progressive Web Apps?
![]()
Pro tip: Choose an app developer experienced in optimizing cross-browser compatibility and implementing robust offline capabilities and push notifications. A skilled developer ensures your PWA functions seamlessly across devices and enhances user engagement effectively.
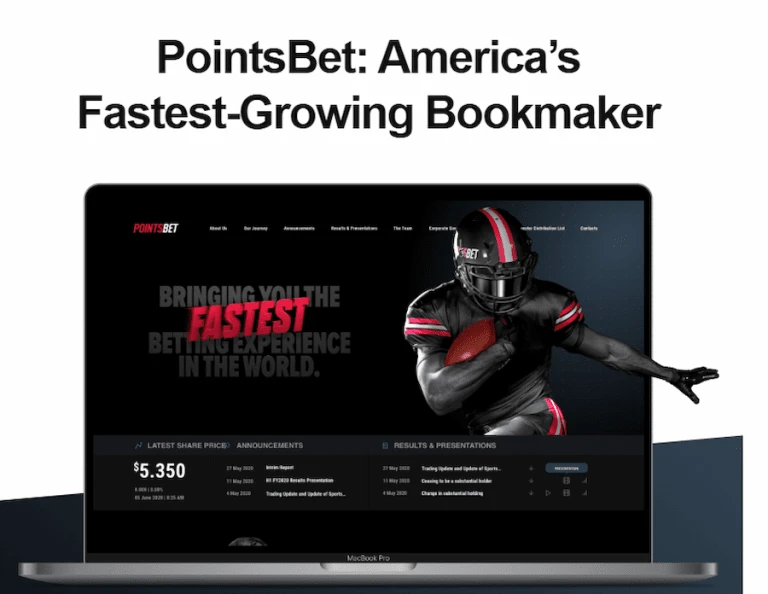
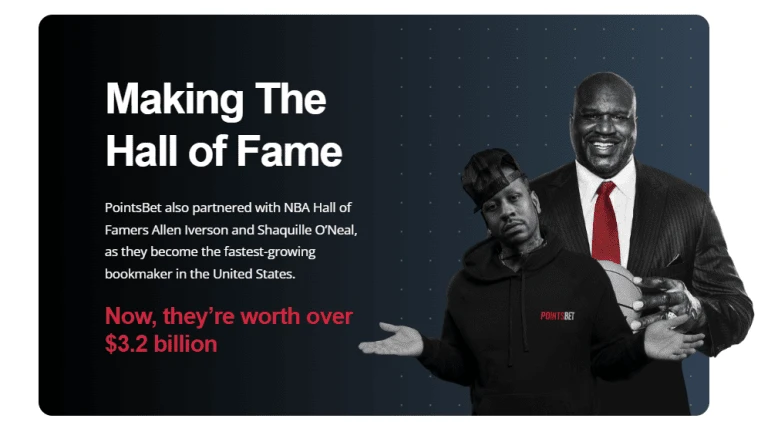
Take the case of Pointsbet, for example.
After three years in business, the global sports betting products company partnered with us to accelerate its growth. This collaboration paved the way for creating an innovative web app and other digital products that boosted the company’s explosive growth.

In just 12 months, Pointsbet grew its valuation from $100 million to $3.2 billion while partnering with NBA superstars Shaquille O’Neal and Allen Iverson! In other words, the Pointsbet web app possesses such a level of quality that star athletes and investors were willing to bet on the application.

Read the Pointsbet case study to find out how we can empower you to experience the same level of app success.
What about hybrid apps?
Hybrid apps blend the familiar elements of web and native apps. The key difference between web and hybrid apps is that the latter are treated and behave very much like native apps.
Hybrid and native apps use the same web technologies and are developed using the same frameworks. This approach enables hybrid apps to leverage device features like camera and GPS through plugins while maintaining a consistent user interface across different platforms.
Hybrid apps combine the flexibility of web technologies with the accessibility and native-like experience of traditional mobile apps.
Unlike purely web apps, hybrid apps can be downloaded and installed from app stores like native apps. They are accessible from the device’s home screen and can work offline, similar to progressive web apps (PWAs).
In other words, hybrid apps combine the flexibility of web technologies with the accessibility and native-like experience of traditional mobile apps, making them a popular choice for developers looking to target multiple platforms with a single codebase.
So, are hybrid apps the best of all worlds?
Well, not quite.
Despite their similarities, native and hybrid apps have fundamental differences under the hood.
To better illustrate this point, imagine a hybrid app as a Hyundai and a native app as a Porsche. Even if you replace a Hyundai’s externals and body panels with Porsche parts, it’s still essentially a Hyundai. In short, hybrid apps mimic native apps but are still not native by nature.

Source: Fission Labs
While hybrid apps offer a cross-platform development approach and easier access through app stores, they may not match the performance of fully native apps. Native apps are typically faster and have better access to device hardware, which can be crucial for demanding applications like games or intensive graphics.
As such, even though hybrid apps integrate the strengths of both native and web apps, only a few tech titans have developed hybrid applications.
Meanwhile, small to medium enterprises tend to choose either native or web apps because the former exhibits high performance while the latter offers cross-compatibility for relatively less financial investment.
So, what’s your priority?
Choosing between native and web apps is more than a technical decision—it’s about aligning with your goals, budget, and audience needs.
Generally, if you seek to provide a rich user experience and need more control over the design elements, UX, and features, then native apps might be the way to go.
But if you’re looking for an accessible platform with a more economical overall budget and quicker development time, a web app—particularly a progressive web app—could be the better choice. Web apps also suit relatively simpler business goals and feature sets.
Whatever app you choose to build, it can be successful with the right planning, research, and strategy. So, take the time you need to make an informed decision.
And if you need some guidance and insights from industry experts, reach out to us at Appetiser. We’ll be glad to provide you with a free consultation.

Jane Eslabra has 14+ years of experience producing content across traditional and digital platforms. She channels her strong passion for fostering tech startup growth through knowledge sharing.


