How to Develop a Web App Quickly and Cost-Effectively

Everyone has 24 hours each day, no more, no less.
The question is: Are you getting the most out of each hour daily? This question applies to life as it does to developing web apps.
Of course, it’s tempting to follow Steve Jobs’ example and build your digital product almost from scratch. But is this method the best use of your time and money?
This article explores a way of developing web apps that allows you to invest your resources optimally, increasing your financial leeway while allowing you to focus on your business or spend more time with your family and friends.
Read this article to learn about a fast and cost-effective way to build web apps. You can also uncover insights on whether a web app aligns with your needs or if another solution might suit your objectives.
But first things first, what exactly is a web app?
What is a web app?
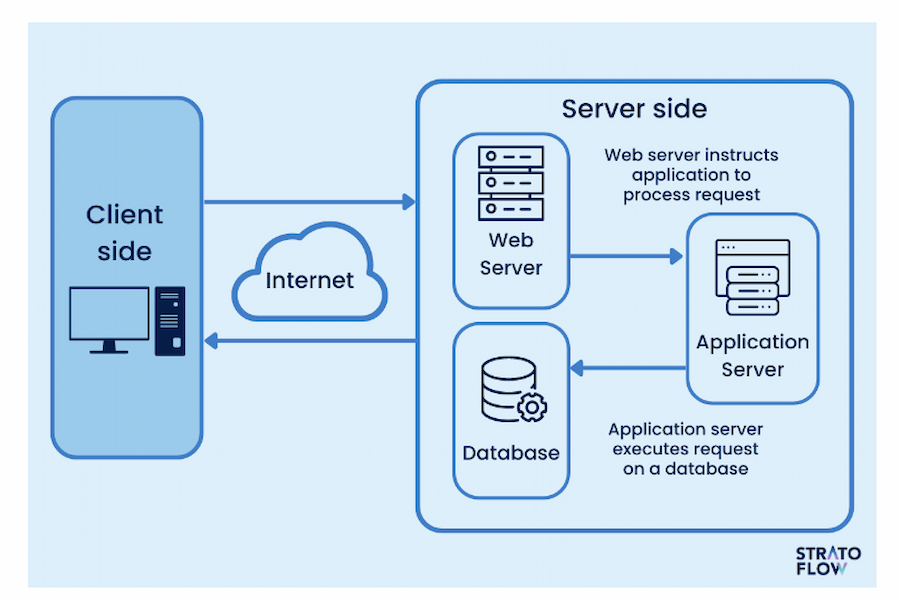
A web app is a software program that runs on a browser and depends mainly on physically remote hardware and software resources. These apps work by having a web browser (client) request data from a computer called a server. Despite the distance of servers from their clients, web applications seamlessly function thanks to high-speed Internet technology.

Source: Stratoflow
Many people mistake web apps for websites. But even though they both use Internet-dependent web browsers as points of interaction, users can basically do more on web apps compared to websites. Web applications enjoy these enhanced functionalities mainly by leveraging technologies like HTML, CSS, and JavaScript.
And unlike mobile apps, web apps don’t rely on their host devices to work. For example, where a native mobile app uses a phone’s hardware and operating system to function, web applications rely mostly on fetching data from servers to display content or perform other functions. This is partly why you need to install mobile apps while you don’t have to do the same thing for web apps.
Why should I develop web apps?
In general, web apps cost less and take less time to build than mobile-based digital products like native apps or hybrid applications. But unlike the latter, web applications perform best where hardware usage, content, or graphics are either low-intensity or relatively simple.
Conversely, mobile apps tend to perform better where rich multimedia assets and intensive use of hardware resources are necessary.
Stick around to explore how web apps can address your challenges and help you achieve your goals. But for now, let’s have a look at some web apps in the market today.
What are some types of web apps?
Web applications can be categorized based on their types and features:
- Static web applications. Display the same content to all users without real-time updates or user-specific data storage.
- Dynamic web applications. Offer personalized content and real-time updates, using scripts and CSS to provide a customized experience for each user.
- E-commerce web applications. Enable product purchases and payments. Developers build these apps using programming languages like PHP, Python, and Ruby on Rails.
- Multilingual web applications. Support multiple languages, allowing users to view content in their preferred language. If you’re planning to create a web app for a geographically dispersed and linguistically diverse market, it’s good to consider mobile app localization in your development strategy.
- Single-page web applications. Function as a single page, offering a seamless experience similar to traditional web apps. Examples include Gmail and PayPal.
- Multiple-page web applications. Reload the entire page with each user action, with notable examples being Facebook and Wikipedia.
6 simple steps to develop a web app while optimizing time and money
Our app developers have helped many clients create successful web apps, like the one for AHF/One Raise. This web-based philanthropic platform gathered $600,000 for charity within 24 hours of going live.
Make the best use of your resources by learning our developers’ highly recommended 6-step process for developing web apps.
Step #1: Study your target market and competitors
The target market is the group of people or organizations who can benefit from your web app. Competitors are existing web apps serving the same market you’re aiming for.
Now there are two main ways you can use a web app: as a business scaling asset or a standalone app business. Let’s unpack how you can conduct target market research for both use cases.
Market research: web app as a scaling asset
Scaling means preparing your business to accommodate more customers or produce more goods without significantly increasing physical assets or hiring more people.
In the age of digital transformation, a web app can be an effective tool for scaling.
For simplicity’s sake, let’s assume you have a niche gift shop. But your sales channel is quite traditional, so your customers need to visit your store in-person, send text messages, or call you to buy gifts.
If you plan to develop a web app to scale your business, simply send out surveys to your existing customers. Here are some ways you can communicate your surveys:
- Send your customers an email or text message
- Call your customers
- Survey your customers through Facebook
Now what will you ask your customers? Here are some questions you can send in your surveys:
- How much time do you spend on the Internet daily?
- How do you access the Internet (phone or laptop, etc.)?
- Would you like to order from our gift shop using online channels?
- What features would you like to have in an online platform?
In my role as a content marketing specialist for many tech and ecommerce companies, I’ve sent a fair share of surveys. My piece of advice? If you want to get more survey responses, do the following:
- Offer something in return, such as discounts, freebies, or access to useful information
- Make your survey as short as possible
Market research: web app as a standalone app business
Market research is slightly different when you are trying to build a web app as an independent source of revenue.
Developing a web app from scratch can be challenging because you may not know who to survey or what market to target.
Fortunately, you can follow the template of our product strategists, who have helped many organizations succeed through growth-driven app design and development.
Our product experts’ advice? Start local, go global.
Examine the market closest to your physical location. Engage with your community, whether it’s your neighborhood, local sports teams, schoolmates, colleagues, or special interest groups. You can ask them questions like:
- What is your most pressing problem or pain point in life?
- Can a software application solve that problem? What features would you like to see in that application?
- Will it be okay if the app needs an Internet connection to function?
The last question is especially crucial since web apps often need an Internet connection to fully function.
These questions are crucial to ensuring that your web app is more likely to gain traction in your local market. This small-scale success can be the foundation for expanding your web app to international markets, if you decide to pursue this path in the future.
And this is not just theory.
In fact, a sports prediction company has used its web app to expand gradually from one country to another.
PointsBet first gained traction in Australia. With the help of our growth strategists, the tech startup was able to successfully expand in the U.S. market, even forming partnerships with NBA Hall of Famers. Get inspired by this story by checking out the PointsBet case study.


Competitor research
How you conduct competitor research may vary slightly depending on the extent to which you will depend on your web app as an income generator.
If you’re developing a web app to scale your business, find any similar businesses and see how they use web apps to increase their customers or optimize their operations. Note the features of your rivals’ web applications.
If you’re seeking to build a web app as a standalone business, look for any web applications that are already addressing the same pain points that your target market is talking about. It doesn’t matter whether these rival apps are dominating your locality or gaining traction elsewhere in the world. Study the functionalities of these apps and find ways you can improve them, so you can set yourself up for the next step, which is all about gauging the usefulness of a web app for your goals.
Step #2: Determine whether a web app is your ideal digital product
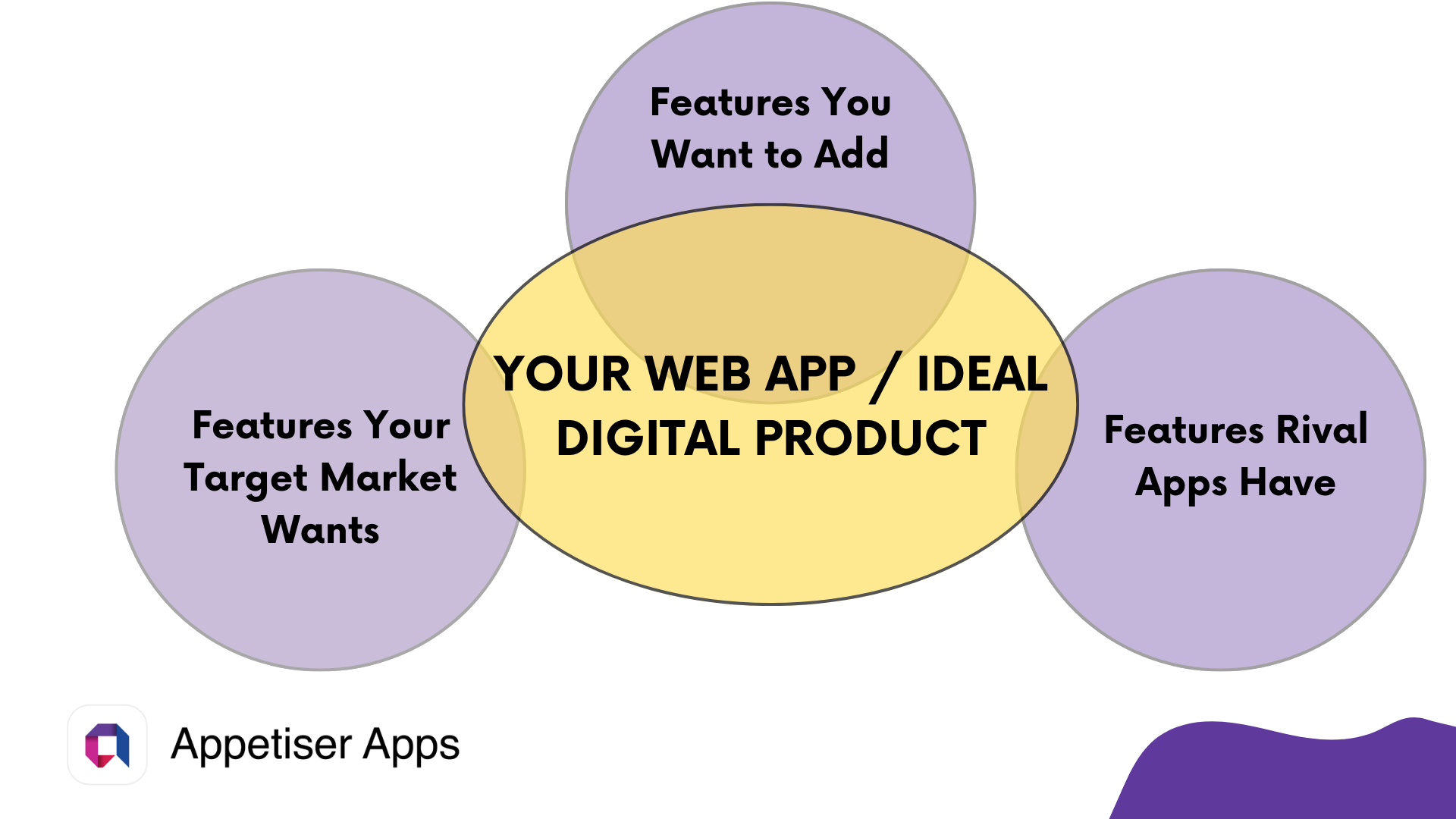
In determining whether building a web app is the ideal course of action, you need to take into consideration three things, which are:
- The prevalent features your target market wants
- The features your competitor web apps have
- Any feature enhancements you would like to add to your web app to stand out from your rivals

You will find the ideal digital product for you somewhere between your market research, competitor analysis, and planned feature enhancements. Now, that product can either be a web app or a mobile app.
A web app may be your best bet if your ideal digital solution tends toward applications driven by simple content, like online stores, news platforms, and blogs.
If your target market sentiments, competitor apps, and feature enhancements suggest a digital product that offers flexibility in user interactions, high-resolution videos, or intensive graphics, then a mobile app may be better suited for your goals.
You may check out our in-depth article on web apps vs mobile apps to learn how each type of app can serve you best. But for a quick summary, refer to the table below. Check marks indicate the recommended digital product for each feature or characteristic, while cross marks indicate the opposite.
| Characteristics or Features of Digital Product | Web Apps | Mobile Apps |
|---|---|---|
| Mostly text and static image content | ✅ | ❌ |
| Intensive graphics or dynamic multimedia content | ❌ | ✅ |
| Option to utilize phone- or device-based hardware like cameras, GPS, gyroscopes, etc. | ❌ | ✅ |
| Flexibility in user interaction | ❌ | ✅ |
| Offline functionality | ❌ | ✅ |
| Cost and build speed advantage | ✅ | ❌ |
Pro tip: Once you choose a digital product to develop, you don’t have to stick to it forever. E-commerce company MyDeal has remained profitable despite massive changes in consumer trends by turning its website into an app. Remember that as your business grows and the industry changes, regularly review your digital product strategy to maintain competitiveness.
Once you’ve determined that a web app is your ideal product, you may proceed with the next steps. But if your app idea is in the grey area between a mobile app and a web app, book a free consultation with us to discover the best digital product for your goals.
Step #3: Outline your web app’s MVP features
Your market and competitor research, as well as your planned feature enhancements, may indicate many noteworthy functionalities that your web app should have. But to shorten your app’s development timeline, you need to prioritize which features to incorporate and which ones to temporarily discard. Crucial to this prioritization is the minimum viable product (MVP) mindset.
An MVP is a basic, fully functional version of your web app with only the most essential features. It serves the following purposes:
- Ensures your web app gains initial market traction as quickly as possible, without sacrificing quality
- Manages your app development costs
- Tests if your target audience finds value in your web app.
The last point is especially crucial because lack of market demand is a primary reason startups fail.

Source: CB Insights
It is vital to note that the actual development of the MVP occurs in Step 6. The current step simply involves identifying the basic features of your MVP.
Once you’re done here, it’s time to move on to the app design phase.
Step #4: Design your web application
Design is a crucial but often overlooked phase in web app development. Designing your web app before coding sets the foundation for its long-term success.
When we design apps for our clients, we create a so-called prototype. Think of a prototype as the blueprint of your web app. It’s not the final product, but has the same look and feel as a real web app without the actual functionalities.
Our designers produce two types of outputs to come up with design prototypes. These are sketches and wireframes.
Sketching
Sketching uses digital tools to draft rough design illustrations that capture the app’s core concepts and main features.
This phase allows us to explore various design ideas, layouts, and user pathways before coding begins. Adjustments are easier and cheaper at this stage than during the development phase. This adjustment and resource flexibility is especially important to ensure that our apps are the best they can be by the time we delve into actual development.
Sketches also facilitate clear communication between our designers and web app developers, ensuring everyone understands the app’s design and functionality.
Once approved, sketches help us scope the project and estimate development costs.
Wireframing
Wireframing builds on sketching by visually detailing user pathways and additional app screens.
This step creates an interactive prototype to evaluate our web apps’ functionality, user experience, and overall structure. It helps identify usability issues and allows for refinements before full development starts.
You can also apply all these sketching and wireframing techniques if you seek to design your own web app. Once you’re done creating your design prototype, it’s time to financially take advantage of it.
Step #5: Show your web app design to potential investors
Here’s another lesser-known nugget of wisdom in the world of app development: You can convince investors to fund your project even before you build an application.
Remember when I told you a prototype looks and feels like an actual app, except for functionalities? Prototypes have been used in many instances to convince investors to bet on app development projects.
Case in point, Roamni.
Roamni founders Jason Fabbri and Greg Curcio have no technical background. Yet, they leveraged the power of app design to acquire around $3 million in funding for their tour tech innovation. After putting their investment to good use, Jason and Greg successfully launched their app and attracted big brands like Formula 1.
To discover Roamni’s journey from pure vision to travel-content revolution, check out the Roamni case study.

Like Roamni, you too can use a design prototype to acquire app funding. You can pitch your idea to investors in different ways, which include:
- Attending startup pitch competitions
- Contacting or visiting the offices of your country’s venture capitalists or angel investors
Venture capitalists and angel investors offer unconventional funding vehicles because they don’t necessarily require cash payment for the capital they provide. To learn more about similar investment schemes, check out our article on unique startup funding arrangements.
Step #6: Leverage a holistic app agency to develop, launch, and maintain your web app
You might think developing a web app on your own is a much more fulfilling and empowering route. And you’re probably right. Our article on how hard it is to make an app will show you that knowing some coding or creating your own app has its benefits.
But with smartphone apps numbering in the millions, competition is pretty stiff.
You want to make sure your time and money are well spent on producing a web app that can have a good chance of succeeding in a competitive market.
Whether or not you will develop an app on your own, one thing is for sure: you need to make some investments, one way or another. So perhaps you should consider investing in the right app development agency. The ideal one has the following characteristics aside from technical competence:
- Willingness to collaborate
- Efficiency in developing web apps
- Skill in growing web apps after launch
Willingness to collaborate
Though there are dozens of app agencies in the world, very few are able to closely collaborate with you as if they were part of your in-house team. The more willing and able your app agency can collaborate with you, the more likely your final product will match your vision and goals.
Clear communication and streamlined workflows are essential for achieving this synergy. Implementing professional services automation software can streamline collaboration processes between app agencies and clients, ensuring better alignment with project objectives.
Collaborativeness is not as easy to gauge as other performance indicators. But you could contact the clients of the app agency you’re considering and see what they have to say. A good sign of willingness to collaborate includes statements like this, which is from our client, MUCUDU:

To learn about our contribution to reimagining the way bar owners and patrons connect, check out the MUCUDU case study.
Efficiency in developing web apps
Efficient app agencies have two distinct characteristics: They use agile methodology when building web applications and offer reasonable pricing.
Overall, these two traits maximize your degree of control over your app development project while ensuring you get the best value out of every cent invested.
The use of agile development methodology
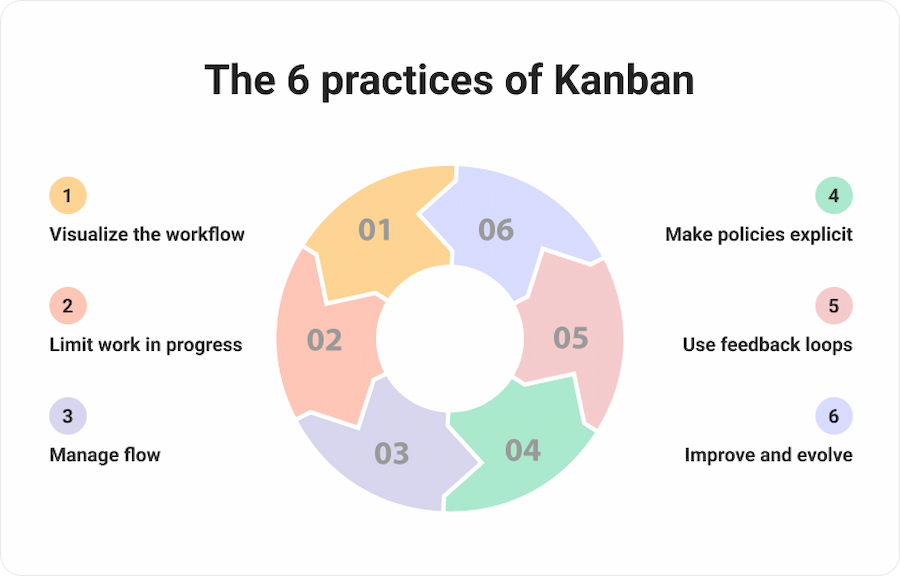
Choose app agencies that use an Agile methodology known as Kanban. To learn how Agile differs from other development methods, check out our article on various software development methodologies.
Through the following key principles, Kanban ensures maximum output from every cent and second spent on web app development:
- Visualizing work
- Limiting work in progress
- Continuously improving

Source: Bordio
At Appetiser Apps, here’s how we implement the Kanban method:
- First, we organize the client’s MVP features into a monthly Kanban schedule, forming a clear product development roadmap.
- Next, we assemble a team tailored to the project’s complexity.
- Following the roadmap, the team implements essential features based on the Kanban schedule.
- Throughout the web application development process, we schedule regular meetings to gather client and user feedback and make necessary improvements to the app based on this feedback.
💡Pro Tip: It is crucial to regularly gather feedback from a sample set of users during the development phase to ensure your web app has a high chance of success once it is launched on the market.
Reasonable pricing
The ideal app agency won’t force you into lock-ins of any kind.
If you look hard enough, some agencies will only charge you for each month of development you conduct with them instead of locking you in to pay for a whole year even if you decide to stop sooner.
When you partner with us on your web app development project, you have full control over the extent of development you wish to undertake each month. You can seamlessly scale up, downsize, or stop at any point.
Another sign of reasonable pricing is the existence of separate design and development packages. What does this mean? For example, the ideal app agency will charge you once for designing a prototype and another time for developing your web app. This agency will also be amenable if you decide to work with them for app design and work with another agency for app development.
At Appetiser Apps, we charge design and development outputs separately to give you maximum leeway in allocating your resources or choosing your web app developer. Eager to learn how you can take advantage of our unique pricing? Book a free consultation with us.
Skill in growing web apps after launch
Developing an excellent web app is just half the battle. Keeping the app functional and desirable well after app launch is equally important.
This is where app agencies with a sound app growth strategy come to the rescue.
An app growth strategy involves a variety of tasks that include app marketing to encourage downloads, maintenance to ensure detection and elimination of bugs or defects, and planning for long-term hosting provider arrangements.
The latter is especially important because a cloud hosting provider is like the engine manufacturer if your web app were a car. This provider is in charge of the servers and relevant software that process most of your web app’s information and functionalities.
We at Appetiser Apps and many other app agencies offer these services (or hook you up with third-party services like cloud hosting providers) to ensure that your web app not just runs well upon launch but retains active users for years to come. This is important because the more users stay active for the long haul, the higher your chances of earning enough app revenue to offset development costs.
Leverage and level up
Questions abound about how to develop a web app. While there are many answers, the best one addresses the app development process holistically while considering time and cost management. Hopefully, this article provided the best possible answer.
In an age when time is scarce and competition is unforgiving, your best option is to use leverage to level up. It’s time to take advantage of people and processes that can help you launch a quality web app quickly while reflecting your ideals in the best way possible.
There are many app agencies you can leverage to achieve your web app development goals. But since you’re already here, why not check us out first? Book a free consultation with us and see if what we have to offer matches what you need.

Jesus Carmelo Arguelles, aka Mel, is a Content Marketing Specialist by profession. Though he holds a bachelor’s degree in business administration, he also took courses in fields like computer troubleshooting and data analytics. He also has a wealth of experience in content writing, marketing, education, and customer support.


