App Development Process: A Step-by-Step Guide (2024)

This line from the American comedy TV series Silicon Valley aptly describes the app development process. From selecting a platform to crafting incredible user experiences, navigating the intricacies of developing an app can be a real challenge.
But let me tell you this…
Even if you lack the expertise and experience in the area, with the right knowledge, resources, and people willing to guide you throughout, developing an application can be smooth sailing.
How?
In this blog post, we’ll take you into a deep dive into the various steps involved in creating an amazing web or mobile application — from ideation and design to coding and finally launching your product.
You’ll also get helpful tips and insights from some of the best and brightest people in the industry to guide you in turning your vision into a tangible reality.
Let’s jump in!
App Development Process: A 10-Step Guide
Step 1: Ideation
Every web or mobile app development journey is inspired by a vision.
But many aspiring entrepreneurs and visionaries fail to turn their vision into a profitable and impactful reality because of two polarizing reasons:
They either jump head-on blindly without proper research or do the opposite and avoid taking action until they get everything “perfect.”
To avoid falling into the trap of either extreme, your app development process should begin with the ideation stage.
Assess your app idea objectively and empower yourself to move toward a data-driven direction. To achieve that, our project managers suggest taking the following steps:
1. Identify a problem that needs to be solved.
2. Find people who experience the problem and ask them what they are currently dealing with.
3. Research the market for existing solutions.
4. Use the information gathered to design an app that solves the problem or offers a solution that your competitors don’t.
5. Figure out the most essential features that must be included for people to start using the app — this is your minimum viable product (MVP).
Don’t worry if you are not familiar with the concept of the MVP or have challenges deciding which features to include in your minimum viable product.
At Appetiser, we put a premium on client education. We’ll work with you through the process, discussing challenges and brainstorming solutions. You will be guided by a team that already has built apps with millions of users.
Step 2: Sketching
Once we’ve identified your MVP, we proceed with the initial design stage, creating a sketch of your app.
This allows you to visualize better how your app users can interact with your web or mobile application using desktop or mobile devices. A sketch also lets you spot and fix any web or mobile app design issues before coding begins.
In our experience, your needs change dramatically once the app development process begins. Making as many adjustments as needed in the early design stage helps make the process much easier and less costly.
Step 3: Project scoping
Once you’ve approved the sketch, you will be presented with a ballpark figure of the app development costs. It’s important to note that this part of the web or mobile app development lifecycle is still in the planning phase, so getting an exact cost is not possible.
But the general rule of thumb for developing mobile apps is the more complex the features, the higher the development costs. This is because complex features naturally require more time for app developers to study and implement the technology.
At Appetiser, we don’t charge according to features but for hours spent on the project by your dedicated app development team. We’ll delve further into the benefits of this kind of billing system later, but for now, let’s discuss how we scope project complexity.
Some of the factors our business analysts look at when scoping a project as complex are the following:
- Frontend and backend design. The intricacy of your app’s designs and interaction patterns impacts how long your app development team will work to ensure your end-users have a high-quality experience with your app.
- API integration. Do you want to integrate a Microsoft software system or any other third–party API into your mobile app design? Third-party integrations will likely consume our development roadmap and consequently affect the app development cost.
- Data flow. Where would the data be coming from? If it’s coming from different endpoints of an API, then it will be a lot more complicated than what seems on the front end.
- Novel features. Do you want to implement a new feature or technology? Web or native mobile apps with uncommon functionalities take longer to develop. This is because mobile app developers must invest more time and effort in researching the technology.
“Whenever we encounter a novel feature, we usually put a month or two for research and development (R&D) on the development roadmap so the developers can familiarize themselves with the technology.”
— Alladin Melico, Business Analyst, Appetiser Apps
On the other hand, the following app features are generally considered common and may require a shorter development timeframe:
| Feature | Notes |
|---|---|
| Buy/sell marketplace | |
| Calendar integration | Basic calendar layout using 3rd party library |
| ID verification | By default, we will use Stripe Identity |
| Maps | assuming simple Map Snippets and Callouts, if with bottom if with bar view and sliders |
| Messaging/chat | Assuming using our default Chat Library and without extra integrations |
| Payment gateway | Assuming using Stripe and without Stripe Identity |
| Pin login | Using third-party library |
| Social signup and login | Assuming FB, Google, and Apple only |
| User profiles | Depending on how complex, this is assuming a basic profile view, no further actions |
| Sharing / Deep Linking | Basic sharing of profile or post |
Step 4: Wireframing
Then comes the next phase of design, which is wireframing. This is where we will build your app’s look, feel, and user experience. You can think of wireframing as a more refined and UI-UX design-focused stage than sketching.
“During the sketch phase, the designer focuses on the product’s general idea and main sections. The designer should share a presentation to ensure they align with the client.
On the other hand, during wireframes, the designer should create different flows and start thinking about secondary sections, flows, and screens.
At this point, the designer delivers a first approach to an interactive prototype where the client can visualize each flow and get a good idea of what Appetiser will deliver at the end of the design stage.”
— Lukas Hernandez, Product Designer, Appetiser Apps
By the end of this app development phase, you will have a high-fidelity prototype that you can use to share your app idea with others and gain valuable feedback. One of our mobile from mobile developers added:
“The benefit that our clients get is that they understand the flow of their app and their product. And at that early stage, they can even already have feedback or some adjustments that they can do to further improve the user experience.”
In many cases, you can even present it to investors and potential users to raise more investment you can use for further development. We’ve had many clients who started from zero to raising millions of dollars using a prototype our team designed.
Case in point: Roamni.

Roamni’s strategy and design took just six weeks, and the resulting prototype became their most powerful tool for success.
Jason and Greg used their designs to highlight what made their app unique, provide a clear picture of the concept in action, start lean, test the waters, reduce risk and stimulate interest from investors.
From this collaboration, Roamni became the official partner of Formula 1 in less than 3 years. Now, they are valued at over $5,000,000.
Even if you don’t proceed with the next stages of the mobile app development process with us, you will have the rights to a world-class design developed by a team recognized by Uplabs as the #1 designer in Australia and #7 in the world.
Step 5: Roadmap presentation
Once you decide to move your project into development with Appetiser, you will be presented with a roadmap. It outlines your development project’s features, the estimated costs associated with each, and recommended monthly order of feature prioritization to build your MVP.
As your product success team, we will suggest the most feasible direction based on our experience building apps generating millions of revenue and users.
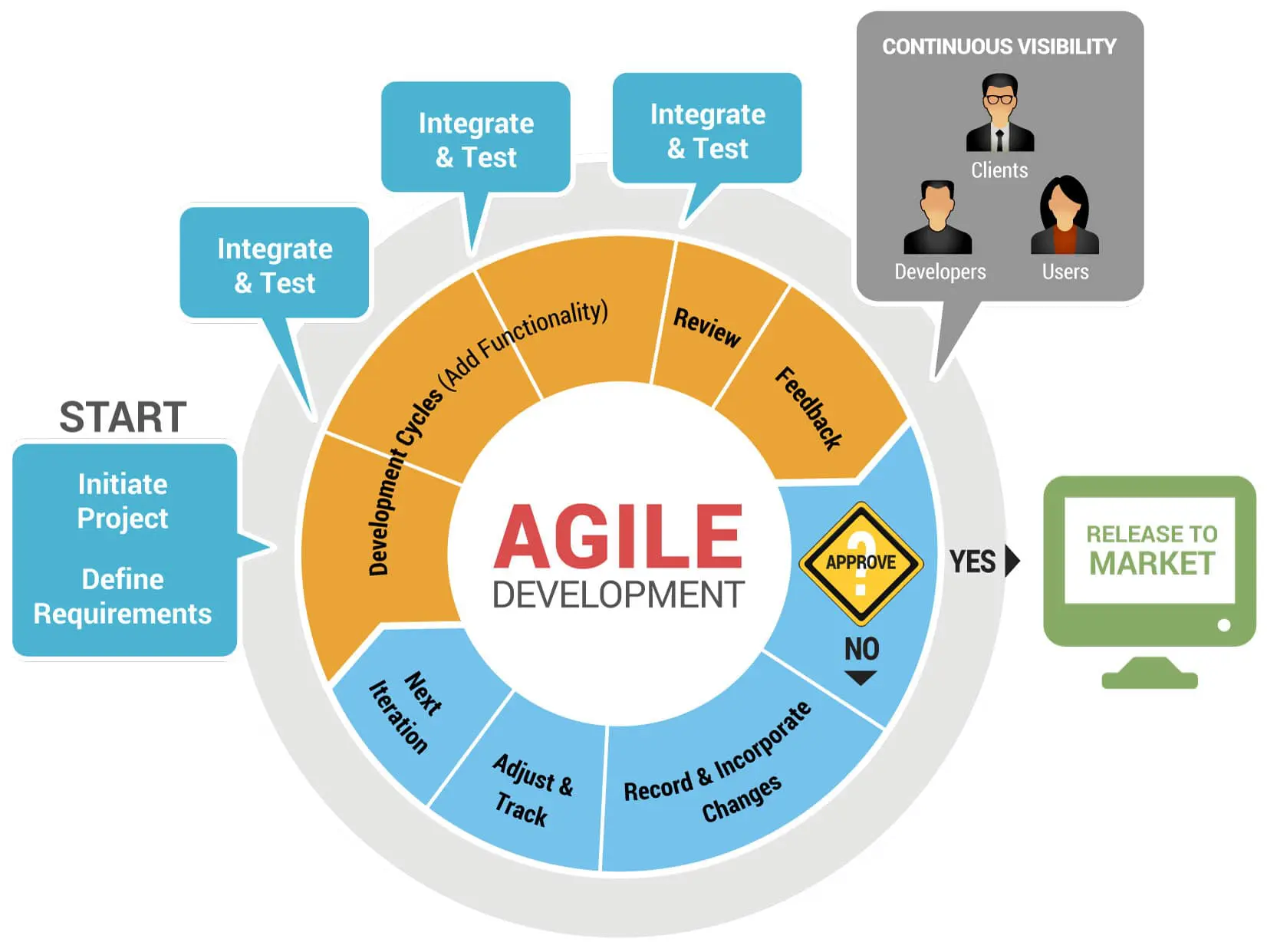
Still, you have full control of how you want to prioritize the features. This is one of the benefits of following an agile development methodology. It keeps you on top of your budget, among others.

Source: CyberHoot
Step 6: Build and deploy your development team
Afterward, we will draft and deploy a full-time development team to focus entirely on turning your app idea into a reality.
Depending on your goals and project’s requirements, your team can comprise at least 8 people. This includes web, iOS, or Android developers, product managers, project managers, testers, and product designers.
You will work with a world-class team with experience helping startups build from zero to multimillion — even billion — dollars and belonging to the top 1% of global engineering talent.
Step 7: Proceed with Kanban development
Your app development team will then start the Kanban development process. This approach to web or mobile app development gives you flexibility and control over your project’s scope and budget.
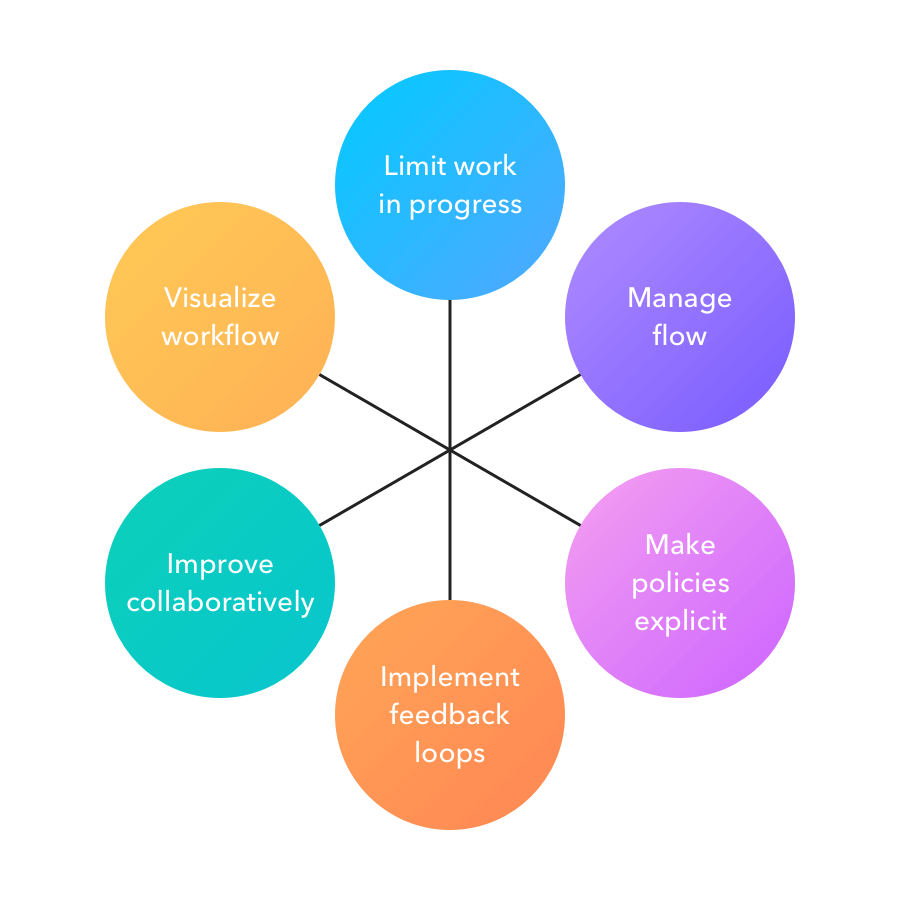
Benefits of Kanban development:

Source: Infinity
Here’s how it works:
- Your app development team will work closely with you to prioritize the most important features of your web or mobile application.
- Every month, we will work on as much backlog as possible — coding and performing quality assurance on each feature — based on the priorities we’ve set.
- We’ll send you a weekly report to inform you of our live progress. This means you or your users can start using and testing your app to give us feedback.
- If based on the feedback you received from your users or for any other reason, you realize that you need to scale, you can adjust your team size and budget on a month-by-month basis.
This coding, QA, mobile app testing, and approval cycle will be repeated month-on-month until all of the MVP functionalities are implemented.
Step 8: Growth Planning
Continuity is crucial for start-up success, and development momentum can help fuel business development. This is why, even while at the development stage, you should already be drawing the ideal growth strategy for your web, iOS, or Android app.
Alongside the Kanban development stage, you can leverage our strength in growth planning.
Appetiser is born out of the collaboration between two visionaries, Michael MacRae and Jamie Shostak, who respectively excel in two fields — apps and marketing.
Our clients get to take advantage of the benefits of having a full-journey development partner, walking with them from ideation and funding to post-launch.
“I was running a growth marketing agency out of a co-working space in Melbourne, Australia. By chance, I ran into Michael at the coffee machine. He had apps with millions of users but was ready for that next challenge.
As we got to know each other, we discovered we both had a passion for building and growing tech products. We debated around how we could potentially help others achieve success with their products, and we saw a few key factors: speed to market, data-driven insights, top-level quality and strong teams.”
— Jamie Shostak, Cofounder and CEO, Appetiser Apps
Step 9: Launch product
Your app is ready to launch and hit the app stores once all the MVP features outlined in the roadmap have been completed. In most cases and depending on how lean your app’s features are, we can launch in 4 months or less.
As mentioned earlier, app development is an iterative process. Your product must undergo numerous and continuous refinement cycles even after launch and app store deployment. But what’s important is to get your app out into the market as lean and as fast as possible to gain valuable data, assess user feedback, and outrun any potential competitor with the same app idea as yours.
To help you with the feedback and data-gathering process, our product manager Tovah Otton has some additional tips:
“From the people you talked to [during the problem-identification stage], try and find a small group who will be your first users. You could focus on one city, industry, or community, like a local football league or students from a certain university.
Once you have found your target group, invite them to have free early access to your app. A lot of people are excited to be the first to use a new product, and will happily test, give feedback, and even provide testimonials in exchange for an exclusive experience.”
You may also check out the article written by one of our founders, Michael MacRae, on pre-and-post-launch marketing insights.
Step 10: Growth success
As part of our commitment to helping our partners achieve continuous growth and improvement, we offer maintenance and support services — but these are optional. You are not locked into any maintenance agreements with us, and you have full proprietary rights and ownership to your web, iOS, or Android app after development.
People Also Ask About Appetiser Apps development process
1. I have an app idea, but I’m not technical. Can I still work with Appetiser?
Let’s be real. Most of our clients aren’t coders or techies. And honestly? That’s perfectly fine. At Appetiser Apps, we believe vision is more important than a programming background. Our team guides you from that first spark of inspiration all the way to launch. You’ll get support at every step, from brainstorming features to beyond tech jargon. You bring the vision; we’ll bring the talent and sweat.
2. How much will my app cost, and what affects the price?
App development isn’t one-size-fits-all. The cost depends on what you want to build, how complex it is, and how many hours our team needs to bring it to life. Want a simple app? Expect a lower price tag. Dreaming of something game-changing with custom integrations? That’ll take more time (and budget). But don’t worry: you’ll get a ballpark figure early, and you’re always in control of priorities and spending.
3. What’s an MVP, and why do you keep talking about it?
Think of your MVP (Minimum Viable Product) as your app’s “starter pack.” It’s the essential version of your idea. The core features your users need to start loving your product. We’re big fans of MVPs because they help you launch faster, spend less upfront, and learn from real users. Plus, investors love seeing a working product, even if it’s lean. We’ll help you figure out what’s essential (and what can wait) so you can test the waters before going all in.
4. How long will it take to build my app?
While every project is different, here’s how you can manage your expectations: most MVPs can hit the app stores in about four to six months (sometimes even less if you keep things lean). The more complex your app, the longer it’ll take, but our agile process means you’ll see progress every month. And you’ll always know what’s happening, thanks to regular updates from your app development team.
5. What happens after my app is live? Do you offer support and updates?
Absolutely. Launching your app is just the beginning. We offer optional maintenance and support, including bug fixes, updates, and analytics, among other services. You’re not locked in. You own your code, your IP, and your destiny. Need us for the long haul? We’re here. Want to take things in-house? You’re free to do so. Our goal is to see your app (and your business) thrive, with or without us.
6. What kind of team will I be working with?
Expect a dream team. Usually, at least eight specialists, from developers and designers to product managers and QA testers. You’ll have a dedicated project manager and direct access to your team, so you’re never left in the dark. We only hire the top 1% of global engineering talent, and our designers are ranked #1 in Australia and #7 worldwide by Uplabs.
Start by choosing the right web and mobile app development company
Developing an app is a complex and detailed process, with key steps — from research to post-launch maintenance —that need to be carefully monitored.
It’s not an easy feat, but it is achievable if you’re working alongside experts who share your passion for innovation and are willing to commit the necessary time and effort to create an amazing app that users love.
If you want to start your app development journey with such a team, contact us at Appetiser today!
Special thanks to the following Appetiser team members for contributing valuable insights: Tovah Otton (Product Manager) and Lukas Hernandez (Product Designer)

Jane Eslabra has 14+ years of experience producing content across traditional and digital platforms. She channels her strong passion for fostering tech startup growth through knowledge sharing.


