Shopping App Development: Tap the Billion-Dollar Smartphone Market

Simply ask around, and they will tell you they have installed a shopping mobile app for a reason – it’s about convenience.
Nearly all consumers (88%) have at least one shopping app on their phone, and half of them have more than four. These consumers with more than four apps are 18 to 44 years of age.

Source: Newstore
It’s not surprising that retailers and eCommerce brands create a shopping app to make sure they can attract more customers to browse their products at any time – and from anywhere.
From improved user experience design to increased brand loyalty and higher customer retention, investing in an online store app is one of the best decisions you will ever make to tap the billion-dollar market.
So, allow me to explain why a shopping app is crucial for your business.
Why develop a shopping app in the first place
Let’s get the facts straight and crunch some numbers.
📣 1. Consumers prefer shopping apps
One in three consumers in the U.S. prefer shopping through brand-specific apps, like Nike or H&M, rather than other channels. It means that having a mobile app is not just nice. It’s necessary for brands.
The survey also shows that people with more than four mobile apps are more interested in browsing and buying products. 98% of them would browse products, and 99% would purchase.
While in general, 91% of shoppers said they would likely browse products in online shopping apps, with clothing, shoes, accessories, and furniture being the most popular items.
📣 2. Better user experience
A shopping app can offer a better user experience with an improved UI and added functionality using the native functions of the devices, whether integrating unlimited push notifications or designing a clean app interface for better browsing.
Better UX app design increases a website conversion rate by up to 200%. In addition, 70% of users abandon shopping carts due to poor user experience.
An enhanced user experience is so effective in increasing conversions that many online retailers have pursued shopping app development to improve their financial figures.
Take MyDeal, for example.
The Australian retail giant hoped to incorporate push notifications and other user-centered features to improve its return on investment. The result? The online retailer increased its gross sales by around 100% within a year of the app’s launch.
Check out the MyDeal case study to learn how our mobile app development expertise helped the ecommerce company grow in sales and other areas.

Ultimately, you hit two birds with one stone through an online shopping app: creating a more personalized online shopping experience and enhancing app ROI.
📣 3. Maximum competitive advantage
Did you know that mobile app consumers are way more loyal to their respective brands than those who use the mobile web? They are more likely to use the mobile app to get rewards or points when browsing or shopping.
When it comes to your own shopping app, the features you want to integrate are infinite, giving you a maximum competitive advantage over other brands.
Whether you want to incorporate unique features like app gamification or customer experience automation to wow your shoppers, the sky’s the limit on how you would package your app for your target market.
Now, let’s move on to where the real action begins for a shopping app to exist.
You have to know your way around the mobile app development process.
A definitive guide on the shopping app development process
Each process in the shopping development process is integral to the success of your mobile shopping app.
Think of each process as the facet of a diamond. The more you polish it, the more you appreciate its beauty as it reflects the optimal amount of light.
- Conduct research and validate your shopping app idea
- List down your MVP shopping app features
- Establish shopping app baseline traits
- Consider the platform you would like to use
- Start the shopping app design process
- Begin shopping app development
- Test the shopping app
- Launch, promote, and enhance the shopping app
I’ll elaborate on each step below.
1. Conduct research and validate your shopping app idea
Research and app idea validation is indispensable as it sets the foundations for the entire project.
It will determine your clear understanding of your target audience, competition, and the latest trends. Skipping this process will mostly result in building a mobile app that doesn’t solve your customers’ pain points.
To help you jumpstart this process, our product specialists suggest the following:
- ✅ Define the problem you are trying to solve. Ensure your app idea addresses a real problem or fulfills a specific need for your intended users.
- ✅ Listen to what your audience is saying. Actively engage with your potential users to fully understand their pain points and preferences. Social media, community forums, and even direct communication are the best channels to get started.
- ✅ Find out the size of your app market. The more you drill down the research and market size of your customer base, the more you can determine if there’s really a demand for your app.
- ✅ Look at competitors. Analyze your competition to identify your strengths, weaknesses, and unique selling points. Understand the market landscape and find opportunities to differentiate your app.
- ✅ Conduct surveys. Gather feedback from your target customers through surveys to know the app users’ preferences, needs, and expectations on using a shopping app.
You can also do it stealthily when gathering consumer feedback, like how Nike did to validate their app idea.
Nike has conducted app idea validation through various methods, including concept validation experiments, user testing panels, and in-store app testing. Before launching the Nike Adventure Club, a sneakers subscription-based service for parents, the company ran concept validation experiments under “Easy Kicks” for two years.
They used targeted Facebook ads to gain 10,000 members and gathered customer data to understand their clients’ pain points better. This shopping app targets parents who don’t have time to shop in stores for shoes for their tots.
This is just one example of how to do it when you couple it with other channels like Facebook. Still, when starting lean, you can always leverage the available data – whether it’s market trends, competitors, or directly from app users.
2. List down your MVP shopping app features
Now that we’ve identified key elements of app idea validation let’s create a list of a minimum viable product (MVP) version of your shopping app.
An MVP, or minimum viable product, is the foundation of any successful app development project. It’s the bare minimum of what your app needs to do to be useful to your target audience.
The MVP for a shopping app should include essential features for users to purchase or easily browse products.
At Appetiser, we highly recommend coming up with just MVP features to help the companies we work with:
- ❣️ Save money. An app is a significant investment, with an MVP version, you can test the market without spending a fortune upfront. Instead, pay a fraction of the full version’s cost.
- ❣️ Gather feedback. The earlier you get feedback, the better. With an MVP, you can quickly test your product idea and see what resonates with your target audience. This feedback is invaluable, as it can help you refine your shopping app and steer it in the right direction.
- ❣️ Test product market fit. Building a full-blown mobile app can be a risky endeavor without knowing if there is a market demand for it. By creating an MVP, you can gauge whether there is a market fit for the product.
Our product specialists have worked on these MVP features internally from one of our clients, and they can serve as your reference as you list down your own:
- 📱 Setup and infrastructure. It involves setting up the mobile app’s back-end system, database, and cloud infrastructure. Use reliable and scalable cloud services to handle high traffic volumes and ensure the app’s stability and security.
- 📱 Global navigation. It allows users to navigate the app’s sections and pages easily. Keep the navigation simple and intuitive, with clear labels and icons that match the user’s mental model of how a shopping app should be organized.
- 📱 Login and registration. Enables users to sign up for an account and log in to the app. The registration process must be short and straightforward, asking for only essential information like name, email, and password and allowing users to log in with their social media accounts to save time and hassle.
- 📱 User profile. This feature lets users view and edit their personal information, order history, wishlist, and other account details. Users can customize their profile, add a profile picture, set preferences for notifications and recommendations, and easily access their past orders and reviews.
- 📱 Home. This is the main landing page of the app, where users can see the latest products, promotions, and recommendations. Using engaging visuals, catchy headlines, and personalized recommendations is highly recommended based on the user’s browsing and purchase history.
- 📱 Search. Shoppers can search for products using keywords, filters, and sorting options.
- 📱 Categories. This feature groups products into broad categories like electronics, clothing, or home goods. You may have a hierarchy of categories that makes sense to the user and allows users to easily switch between categories or subcategories.
- 📱 Category listing pages. Display all the products within a given category, with thumbnails, prices, and other relevant information. Always use high-quality images, concise descriptions, and transparent pricing and discount information
- 📱 Product page. It shows a product’s details, specifications, reviews, ratings, and related products.
- 📱 Cart. Users review and modify their shopping cart before purchasing. Aim to add real-time updates to show the total price and shipping options and upsell related products or offer discounts for larger orders.
- 📱 Checkout and payment. This feature involves the final purchase process steps, including entering shipping and billing information, selecting the payment method, and confirming the order.
- 📱 Notifications. Send users timely updates and alerts about their orders, such as order confirmation, shipment tracking, and delivery status. Examples are push notifications or email notifications that are personalized, relevant, and based on purchasing habits.
You may also add a discount code, request a shipping quote, and seller profile.
🏆 Keep in mind that this is not an exhaustive list. But at least it gives you direction. Some MVP app examples could also help you get the ball rolling.
3. Establish the shopping app baseline traits of your shopping app
After defining your MVP app features, it’s time to establish the baseline traits of your shopping app.
First, let’s define what we mean by “baseline traits.”
Baseline traits are crucial for the overall success of your app. They serve as the foundation that differentiates them from MVP features.
Think of your shopping app as a house.
MVP features are like the wood and stone used to build the house. On the other hand, baseline traits are the material characteristics that determine the wood’s resistance to water or the stone’s maximum load capacity.
These traits, just like MVP features, provide solid foundations that can be built upon to enhance your app’s capabilities when expanding your business.
Let’s focus on the specific baseline traits I recommend you prioritize based on our team’s success in various mobile app development projects:
- ✅ User experience. Think about the layout, the navigation, and the overall app design. It should be visually appealing and easy to navigate, but it shouldn’t sacrifice functionality for aesthetics.
- ✅ Security. Your shopping app must prioritize the safety and protection of your users’ personal and financial information. This means implementing strong encryption protocols and regularly auditing your app’s security measures to ensure they remain up-to-date and effective.
- ✅ Scalability. As your shopping app grows in popularity, it will need to be able to handle increasing amounts of traffic and transactions. Scalability is the ability of your app to scale up or down in response to fluctuations in demand. Ensure your app can handle a high volume of users and accommodate future growth.
- ✅ Performance. In a crowded app marketplace, your shopping app must perform optimally to stand out from the competition. Poor app performance can lead to user frustration and abandonment. Ensure that your app is fast, responsive, and easy to use.
💡 By the way, I want to emphasize that poor performance shuns app users away, leading to uninstalls and loss of customers and revenue. 62% of people uninstall an app if they experience mobile crashes, freezes, or errors.
Here’s why you need to be proactive in this area.
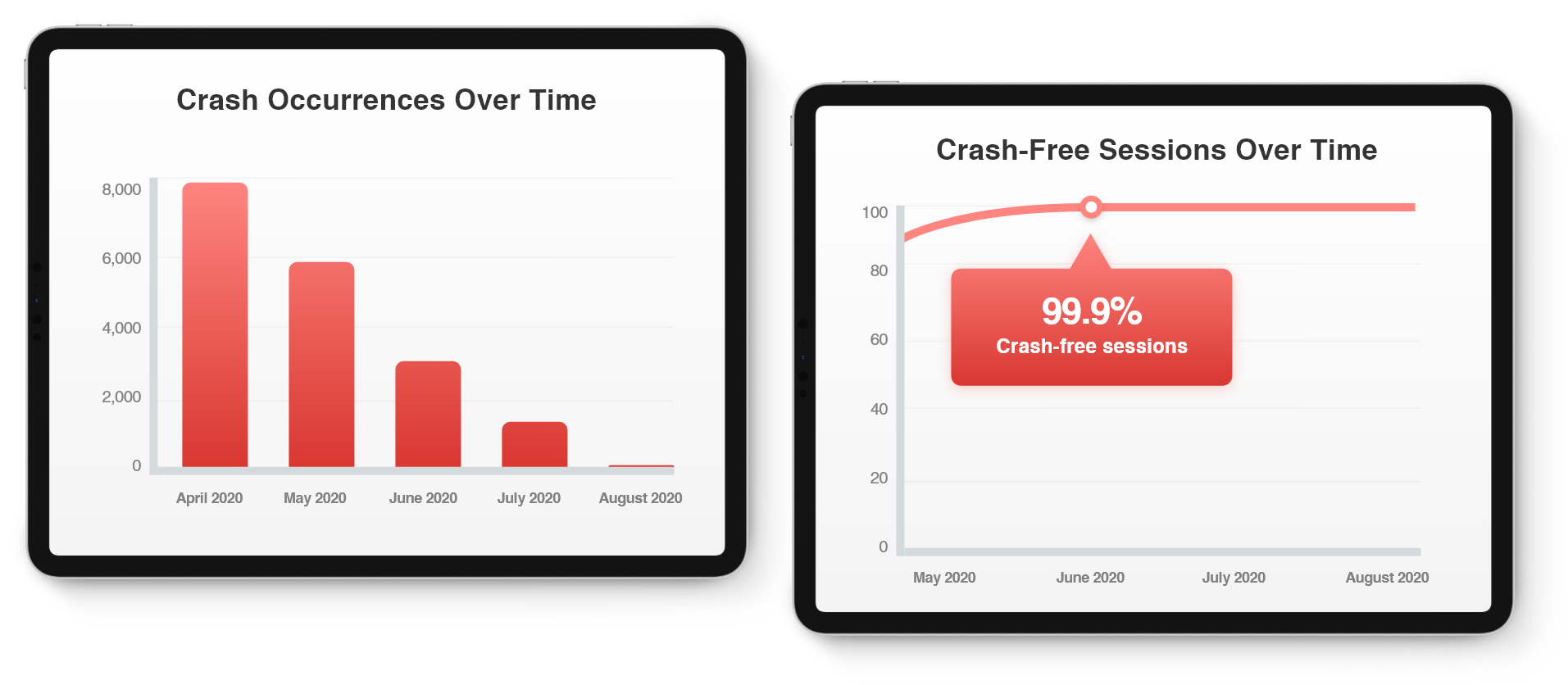
Grill’d approached us with an app in dire need of improvement. Multiple software issues had baffled three previous development companies, resulting in high customer churn for the healthy fastfood chain.
Our team of dedicated developers worked tirelessly to tackle these challenges head-on.
After six months, the app is stable and crash-free, boasting a seamless online ordering experience.

The results speak for themselves: order numbers have skyrocketed by ten times, load times have been reduced from 30 to 5 seconds (an 83% improvement), and the app’s rating on the App Store has doubled.
With our expertise, we’ve turned Grill’d app into a high-performing, customer-centric platform that exceeds expectations.
For further reading of the success story, read the Grill’d case study.
By establishing solid baseline traits from the outset, your shopping app will be well-positioned for success.
4. Consider the platform you would like to use
The platform you choose will largely depend on your target market and the insights gleaned from comprehensive market research.
Having said that, some general guidelines, according to our product strategists, can be considered when choosing between iOS and Android apps.
📲 Build with iOS vs. Android
For starters, iOS apps are generally used more by affluent consumers. This can be attributed to the higher cost of entry for the Apple ecosystem.
On the other hand, Android apps enjoy a broader user base and are more accessible to people from different income brackets worldwide. Android dominates the global market with a 71.63% market share as of 2023. Furthermore, the Google Play Store offers more free download options than the Apple App Store.
💻 Native apps, web apps, or hybrid
Now, let me talk about why having native apps is crucial for a shopping app.
In essence, native custom apps offer users a much smoother and more immersive experience. With a native app, you can optimize the app for specific operating systems, devices, and screen sizes, leading to better performance and fewer errors.
Moreover, native apps allow you to use the device’s hardware and software features, such as improved UX push notifications and in-app messaging.
Comparably, settling for a web app or hybrid app is like trying to fit a round peg into a square hole.
Web apps may perform less than native apps, especially regarding complex and resource-intensive tasks. They rely on web technologies and may experience lag or stuttering during use.
Hybrid apps may not provide the same user experience as native apps. Since hybrid apps are not as closely integrated into their host devices as native applications, the user interface and interactions may not feel as smooth and responsive as in a native app, affecting user satisfaction and app engagement.
💡 We have written about resolving the hybrid vs native apps dilemma and comparing native apps vs web apps. Consider reading these articles to learn more specifically about the performance and cross-platform app development differences among these apps.
5. Start the shopping app design process
When you’re starting the design process for your retail app, you have two options to consider: the Do-It-Yourself (DIY) approach or outsourcing app development and design.
Now, DIY might sound tempting at first, but it does have its drawbacks. One major downside is the lack of expertise and experience, which can lead to a less user-friendly and functional app.
On the other hand, finding app developers and design experts to handle your shopping app design and development is a smart move that brings numerous advantages.
With a dedicated team on your side, you can have complete peace of mind knowing that they possess the knowledge, skills, and experience to create a flawless, top-notch app that attracts and retains customers.
Plus, you can focus on other aspects of your business while they work on bringing your app idea to life.
Once your design team is in place, they’ll start working on the prototype. It’s an exciting step toward creating an MVP shopping app for your business.
A prototype refers to a preliminary model or mock-up of an app that shows how it looks and functions. It is critical to recognize that developing a prototype is a crucial first step in creating successful mobile shopping apps.
Prototyping allows the app development team to gather valuable feedback from testers and stakeholders before launching the app
This feedback can lead to crucial insights and alterations to the UX app design, which can ultimately improve the overall user experience and increase the chances of success upon launching.
💡According to our project managers, this phase is critical for the overall success of your mobile app, as any mistakes or missing details in the design process can significantly impede the entire development process.
Intentional collaboration with your design and development team is essential to this stage.
At this point, brainstorming will be integral to the app design process.
The goal is to communicate your business needs to the designers, and they can translate this into visually appealing representations using sketches, wireframes, final designs, and interactive prototypes for mobile devices.
I’ll elaborate on each one:
- ✅ Sketches are the earliest visual representations of your design. They are quick, informal drawings that help you communicate rough ideas and concepts. Sketches are great for brainstorming and exploring different possibilities before committing to more detailed design work.
- ✅ Wireframes are more detailed than sketches and are used to define your design’s basic structure and layout. They are like blueprints for a building, outlining your design’s different sections and features. Wireframes help you establish a hierarchy of information and determine how users will interact with your product.
- ✅ Final designs are the polished versions of your wireframes. They include color schemes, typography, images, icons, and other visual elements that bring your design to life. Final designs should be visually appealing, readable, and consistent with your brand identity.
- ✅ Interactive prototypes are functional, interactive versions of your final designs. They allow you to test and refine your design before moving forward. They can be created using online tools or software that simulate user interactions, allowing you to see how users will respond to your shopping app.
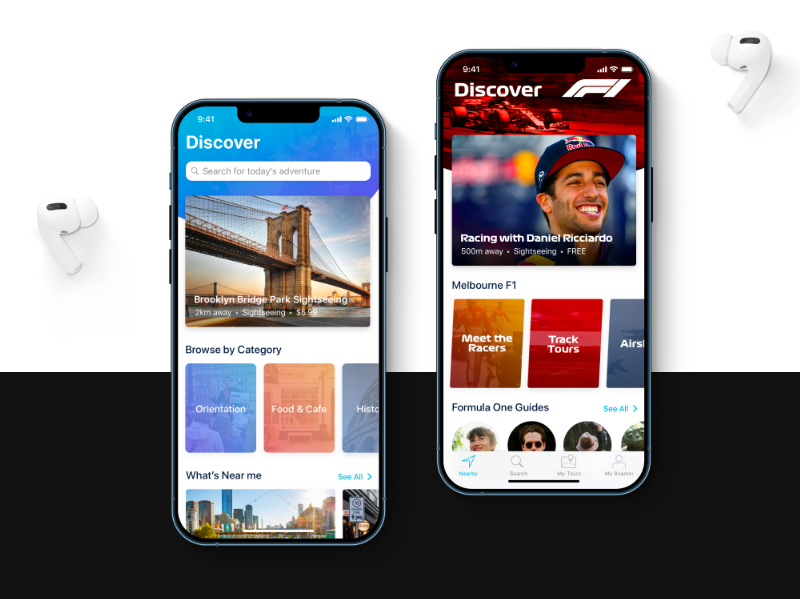
Demonstrating preliminary design work, such as an interactive prototype, can significantly enhance the appeal of your shopping app. This approach proved successful for Roamni, one of our app development partners, as it helped them secure project funding.
Within just 6 weeks, we created a design for Roamni that effectively showcases the unique features of their app, providing a vivid representation of how the app works.

The resulting prototype has become an invaluable asset in ensuring the app’s success.
With a current valuation of over $5,000,000 and as the official partner of Formula 1, Roamni’s journey to app success is truly inspiring.
If you’re interested in embarking on a similar path, delve into the remarkable Roamni case study on the road to app success.
6. Begin shopping app development
Now that we have established the planning and design phases of shopping app development, it’s time to dive into the app development process.
In this stage, the app comes to life, and we begin to see our ideas and vision translate into a tangible shopping app.
At Appetiser, we have a diverse range of programming languages at our disposal for shopping app development.
Our team of shopping app developers specializes in Swift and Kotlin, ensuring we utilize the most suitable language for each project based on our client’s unique needs and objectives. Swift and Kotlin are also among the most future-proof languages for building iOS and Android apps, respectively.
One notable aspect is our effective software development methodologies. As a team, we harness the efficiency of agile development, which proves immensely advantageous during development as this approach prioritizes collaboration, flexibility, and adaptability.
Under the agile development process, our team operates in short sprints, conducting meetings, regular check-ins, and feedback loops to ensure the app progresses as desired. Aside from that, our agile way of building apps gives our clients maximum room for budget customization, keeping app development costs reasonable.
7. Shopping app testing
We’re almost done. But wait, there’s more. You have accomplished a significant milestone by building your shopping app, but the development process is far from over.
The next crucial step is thoroughly testing your app before its public release. App testing is essential because it helps you identify bugs, glitches, or broken features that require fixing to provide users with a seamless and glitch-free experience.
Here are some critical features you need to check when testing your shopping app, according to our developers:
- ✅ Functionality. Ensure that all app features are working accurately, including signing up, logging in, searching, browsing, and completing purchases.
- ✅ Compatibility. Test your app across various devices, OS versions, and screen sizes to ensure it’s compatible with different platforms.
- ✅ Responsiveness. Your app must respond to user input promptly, meaning that it should load quickly, and users should be able to navigate the app without any lag.
- ✅ UI and UX. The design and layout of your app should be user-friendly and intuitive, allowing users to quickly navigate the app and complete a purchase effortlessly.
Bug testing involves identifying defects or bugs in your shopping app that affect its functioning.
💡Enlisting as many users as possible during app testing is beneficial because it helps you identify potential bugs or glitches that only emerge when your app is in use by several individuals simultaneously.
When testing an app, both Apple and Android have their preferred testing platforms. Apple developers use TestFlight, which enables you to invite up to 10,000 testers to your app before it goes live. On the other hand, Android developers use TestFairy, which also works like TestFlight.
This step involves back-and-forth testing, fixing, and breaking different parts of your app. Although this may take some time, it’s best to conduct thorough testing to identify bugs or glitches affecting user experience.
8. Launch, promote, and enhance shopping app
Congratulations! You’ve made it to the final step of the shopping app development process.
📣 1. Launch your shopping app
It’s time to put your shopping app on public. But before your app can be available in the app stores, there are some requirements you need to meet on app submissions.
Before you submit your app, it is crucial to ensure that it is free from bugs, user-friendly, and compliant with the policies of both Apple and Google. Our product strategists know by experience that uploading an Android app is comparatively easier than an iOS app due to Google’s more flexible policies and requirements.
For submitting your app to the App Store, you must create an official Developer membership account, which incurs an annual cost of $90.
In contrast, for submitting an app to the Google Play Store, you only need to pay a one-time fee of $25 for the Developer account.
The sign-up process for each app store will guide you through the necessary steps. You can undertake this process independently or consult our app developer team for further assistance.
📣 2. Promoting your shopping app
After launching your app on the app stores, ensuring its success requires a focus on app store optimization (ASO).
ASO encompasses optimizing your app’s description, title, keywords, and other elements to enhance its search ranking and visibility. In other words, ASO enables app store visitors to more quickly locate your app when they look for it.
Without ASO, your efforts are in vain, as it plays a crucial role in attracting potential app users.
Moreover, various promotional channels can be leveraged to increase app visibility. Paid advertising and social media are highly effective, albeit costly, methods for app promotion.
However, organic tactics like influencer marketing and content marketing can also yield remarkable results while being cost-efficient. For more ideas on budget-friendly app promotion techniques, check out our article on virtually free ways to promote an app.
Keep in mind that marketing expenses may vary depending on your priorities. To serve as a future reference, you could read our guide on app marketing costs.
Promoting your app can be challenging, but with the proper product led-growth strategy and execution, creating a thriving community of loyal users is possible.
📣 3. Improve your shopping app experience
Enhancing your shopping app is a constant process that shouldn’t stop after launching and promoting it.
Actively listen to your users and gather their feedback once it’s live.
User reviews and ratings serve as valuable insights into your app’s performance and user satisfaction. Use the feedback to drive further improvements, regular updates, and the introduction of new features.
By continuously refining your shopping app, deliver an exceptional user experience that your customers will love.
Grow your business with a shopping app development
Developing a shopping app is a wise investment for any business looking to increase its revenue and customer base.
Building an application may seem daunting, but with the right native app development team and experts, it can be a hassle-free experience.
Our team of skilled developers and designers work tirelessly to develop eCommerce apps and retail apps that exceed the expectations of clients that now have gone IPO with millions of dollars in valuations and successful acquisitions.
Additionally, the stats speak for themselves – with the growth of mobile commerce sales, which is projected to exceed $710 billion in 2025, it’s an opportune time to jump on this bandwagon before your competition does.
So, don’t miss out on the chance to grow your business – contact us today to get started on your custom shopping app development journey.

Maria Krisette Lim is a Content Marketing Specialist with 14 years of experience producing web and print ad content. Krisette has a BSBA degree, major in Business Management and Entrepreneurship. When she’s not tinkering with words and punctuation, she’s either curled up with a book while sipping hot tea, playing with her toddler, or tinkering with website builders.


